WordPress を使っていて細かくデザインや機能を変更したいと思ったことは多いでしょう。
そんな時にプラグインに該当するものがなく諦めた方も居るのではないでしょうか?
プラグインに無くてもテーマファイルを直接編集することで対応することが可能です。
そこで今回はテーマファイルを編集する際に有用な「子テーマ」についてまとめます。

子テーマとは?
子テーマとはテーマファイルを編集する際に元になるテーマファイル ( “親テーマ” と呼びます) に変更を加えずにテーマをカスタマイズする為の仮のテーマです。
子テーマでは特に設定しなければ、親テーマの機能がそのまま引き継がれます。
そこから親テーマ内の編集したいファイルだけを子テーマ内に作成していき変更を加えていきます。
親テーマと子テーマに同じファイル (階層も同じ) がある場合は子テーマ内にあるファイルが反映されます。
(つまり、親テーマ内のファイルが無視されます)
ちなみにですが、テーマの機能の根幹となる “functions.php” は親テーマと子テーマのどちらの機能も反映されます。
なので “functions.php” には追加で必要な機能だけを追加していけば良いです。
子テーマを使うメリットとは?
では、子テーマを使うメリットとは何でしょうか?
親テーマと同じ機能を引き継ぐだけなら親テーマを直接編集しても良さそうですよね。
親テーマの更新をしても編集したテーマファイルが消えない!
まずは最大のメリットとも云える「親テーマの更新ができる!」です。
開発が終了したテーマでない限り、テーマは更新があります。
中にはセキュリティ上の理由だったり、SEO 対策だったりとデザイン以外の理由も含まれるので、できるだけ最新の状態に保っておきたいところです。
しかし、親テーマを直接編集してしまっている場合は、テーマの更新を行うとそれまでに加えた変更が全て消えてしまうことになります(>_<)
そうです、これまで頑張って編集したものが無残にも消え去ることになります。。。
これは一大事です。
そんな時に子テーマを使っていると親テーマを更新しても編集したファイルは更新されない子テーマ内に保存されているので設定が残ります!
親テーマと同じファイル名のファイルが子テーマ内にあればそちらが優先される、という子テーマの特性がこのメリットを作っています。

テーマの更新をしてカスタマイズが全て初期化されてしまったらこんな気持ちになります(笑)
変更を加えたファイルが分かりやすい!
次は「変更したファイルが分かりやすい」ということです。
はじめはそれほど色々と変更しないかもしれませんが、カスタマイズを進めていくうちに段々と変更したファイルを増えていきます。
すると変更を加えたファイルがどれか直ぐに分からずに一つずつ開いて確認していく必要があります。
これが子テーマを使うと、変更を加えた (変更を加えるつもりの) ファイルだけが子テーマ内に表示されるので探す手間がグッと減ります。
複雑なテーマであるほどこのメリットが活きてきます。
※親テーマを編集していても FTP クライアントソフトや Shell コマンドで最終更新日時を確認すれば分かりますが、Web 上で手軽に確認することはできません。
変更したファイルしか子テーマ内にはないので猫でも変更したファイルが一目瞭然です。
複数の子テーマを作ることができる!
最後は「複数の子テーマを運営することができる」です。
例えば、Wordpress のカスタマイズを依頼された場合などに配色を変えただけの子テーマを複数用意しておけば依頼主が自分でそれらの選択肢の中から選ぶことができどんな色にするかなどを実際に確認しながら決めていくことができます。
ベースが同じでカスタマイズ方法を少しだけ変えたテーマの検討にも役に立ちます。
人によっては大したメリットに感じないかもしれませんが、色々なカスタマイズ結果を手間なく切り替えて比較していけるので私は大きなメリットに感じています。
家族がブログをはじめたいといった時に「この部分はこっちがいい?それともこれがいい?」と聞けば時間をかけずに比較検討できます。
いちいち FTP でファイルをアップロードして・・・となるとこの手の話が苦手な方は拒絶反応が出てしまうかもしれません(笑)
「やっぱ私にはムリかも・・・」と思わせてしまうことが減るかもしれませんね!
「子テーマ」の導入方法
さてそれでは子テーマの導入方法についてです。
新規のディレクトリを作成する!
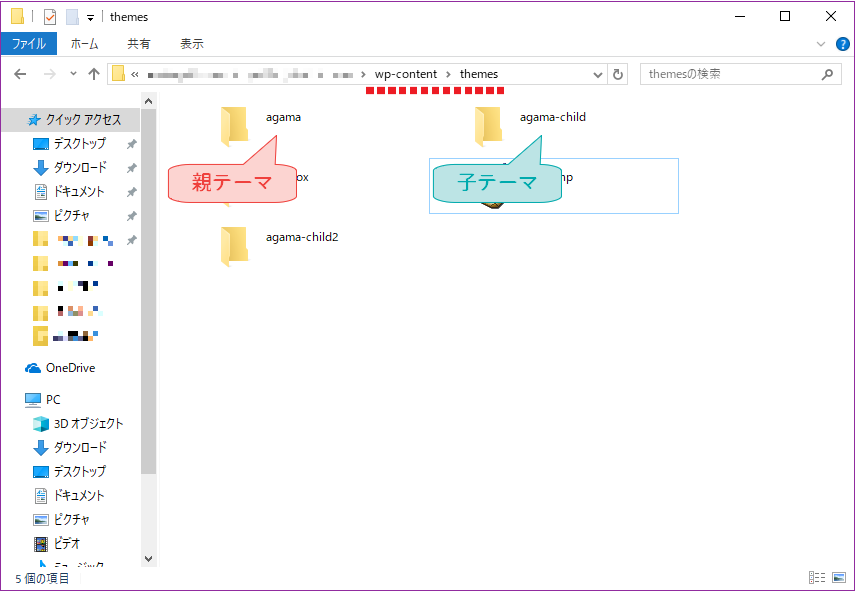
まずは子テーマ用のディレクトリ (フォルダ) を新規で作成します。
作成する場所は他のテンプレート達がある (WordPressのルートディレクトリ) > wp-content > themes 以下に作成します。
この時のディレクトリ名は任意で構いません。
Wordpress 公式は「(親テーマ名)-child」という名前を付けることを推奨しています。
子テーマといっても、立派なテーマの一つであることに変わりはありませんのでオリジナルの名前を付けても構いません。
明示的に子テーマだと分かりやすくしたい場合には “-child” に則れば良いです。
必須なファイルは「style.css」だけ!
子テーマを子テーマとして使用するには「style.css」だけが必須となります。
これがないとテーマとして認識されません。
また、”style.css” の頭にはテーマ情報を記載することになっていますので、ここに親テーマを指定することで親子関係を紐づけます。
ここでは Agama というテンプレートを例にとって説明します。
ちなみにですが、このテンプレートはとても美しくトップページに画像が大きく表示されるスライダーが特徴です。
カスタム無しで超オシャレなデザインが完成しますのでおススメです。
それでは、親テーマディレクトリ直下にある “style.css” を開いてみて下さい。
すると以下のような記述が先頭に見つかるはずです。
/* Theme Name : Agama Theme URI : http://theme-vision.com/agama/ Author : Theme Vision Author URI : http://theme-vision.com/ Description : Agama is a free Multi-Purpose WordPress theme. It’s perfect for web agency business, corporate business, personal and parallax business portfolio, photography sites and freelancer. Is built on BootStrap with parallax support, is responsive, clean, modern, flat and minimal. Agama is e-commerce (WooCommerce) Compatible, WPML, RTL, Retina-Ready, SEO Friendly and with parallax. 3 Superb header variations. Check demo: http://demo.theme-vision.com Version : 1.3.7.3 License : GNU General Public License v2 or later License URI : http://www.gnu.org/licenses/gpl-2.0.html Tags : one-column, two-columns, right-sidebar, left-sidebar, grid-layout, flexible-header, buddypress, custom-background, custom-header, custom-logo, custom-menu, custom-colors, editor-style, featured-image-header, featured-images, full-width-template, footer-widgets, microformats, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready, education, entertainment, photography Text Domain : agama */
WordPress のテーマはこの情報を読み取ってテーマ情報を管理画面に表示させています。
こちらの情報を子テーマにも引き継ぐ為にこの部分をコピーして子テーマ内に作成した “style.css” の先頭に貼り付けて下さい。
※親テーマの情報を管理画面上で引き継ぐ必要が無ければコピーしなくてもOKです。
貼り付けられたら “Theme Name” の値を好きな名前に変えて下さい。
通例では「(親テーマの “Thema Name” ) Child」を設定しますが任意の名前で問題ありません。
続いて親テーマを設定する “Template” という項目を追加して、親テーマのディレクトリ名を設定します。
この時、正確にタイプミスは許されませんので気を付けて下さい。
また、大文字小文字も区別されますのでご注意を。
※設定する必要のある項目は “Theme Name” と “Template” の2つだけで残りは任意です。
- “Thema Name” … 任意の値を設定可能 (テンプレートの選択画面で表示される名称になる)
- “Template” … 親テーマのディレクトリ名 (大文字小文字も区別される)
Agama を親テーマとして子テーマを作成する場合は以下の記述になります。
/* Theme Name : Agama Child Template : agama Theme URI : http://theme-vision.com/agama/ Author : Theme Vision Author URI : http://theme-vision.com/ Description : Agama is a free Multi-Purpose WordPress theme. It’s perfect for web agency business, corporate business, personal and parallax business portfolio, photography sites and freelancer. Is built on BootStrap with parallax support, is responsive, clean, modern, flat and minimal. Agama is e-commerce (WooCommerce) Compatible, WPML, RTL, Retina-Ready, SEO Friendly and with parallax. 3 Superb header variations. Check demo: http://demo.theme-vision.com Version : 1.3.7.3 License : GNU General Public License v2 or later License URI : http://www.gnu.org/licenses/gpl-2.0.html Tags : one-column, two-columns, right-sidebar, left-sidebar, grid-layout, flexible-header, buddypress, custom-background, custom-header, custom-logo, custom-menu, custom-colors, editor-style, featured-image-header, featured-images, full-width-template, footer-widgets, microformats, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready, education, entertainment, photography Text Domain : agama */
最小限の記載にするなら以下。
/* Theme Name : Agama Child Template : agama */
以上で子テーマの作成は完了です。お疲れさまでした。
ここまで作成できれば管理画面のテーマ選択から子テーマが利用可能になります。
親テーマのスタイルシートを引き継ごう!
さて、勘の良い方は気付いているかもしれませんが、ここまでの設定のみですと子テーマを選択すると親テーマのスタイルが適応されなくなります。
困りましたね!
これは、親テーマと同じファイル名のファイル “style.css” が存在する為に子テーマ内のスタイルが記載されていない “style.css” が呼び出されてしまったからです。
そこで親テーマの “style.css” を引き継ぐ設定をしていきます。
過去には CSS の “@import” 命令で親テーマの “style.css” を呼び出していたようですが、現在では “functions.php” に親テーマの “style.css” を呼出す命令を追加し対応させることが主流です。
一般的に “@import” で呼び出すと呼び出す CSS が遅れて読み込まれるのでこれを嫌う為です。
ということで、子テーマ内に “functions.php” を作成して以下のコードを記載して下さい。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
保存して子テーマを選択すると無事に親テーマと同じスタイルが適応されます。
試しに子テーマの “style.css” に以下を加えて見て下さい。
背景色が黒に、文字色が白になれば成功です。
body{
background-color : black;
color : white;
}
※上記コードで子テーマに加えたスタイルが適応されない場合は、以下コードをお試し下さい。
(CSS ファイルの読み込む順番を、親テーマ -> 子テーマ とさせる)
※以下コードでもまだ表示されない場合は、テーマによってはもっと優先度の高いセレクタでスタイルが適応されている可能性がありますので、別のタグでご確認下さい。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}
?>
ここまでくれば、あとは必要なファイルを編集していくだけですね!
まとめ
以上、Wordpress に於ける「子テーマ」のメリットと導入についてでした。
一度設定してしまえばラクチンなので、新しいテーマを導入したらとりあえず子テーマも併せて作成しておくと良いでしょう。
(おまけ) フリー素材の「ぱくたそ」の紹介
今回使用した写真は全てフリー素材を提供してくれている「ぱくたそ」さんからお借りしました。
特にクレジットの必要はないですが、せっかくなので宣伝しておきます(笑)
ネットでよく見かけるあの写真も「ぱくたそ」さんの素材の一つです。
その他にも様々な素材が沢山あるのでぜひご利用下さい。
そして広告をクリックして収益が上がればもっと凄い素材が投入されるかもしれませんね。








コメント
ありがとうございました。