
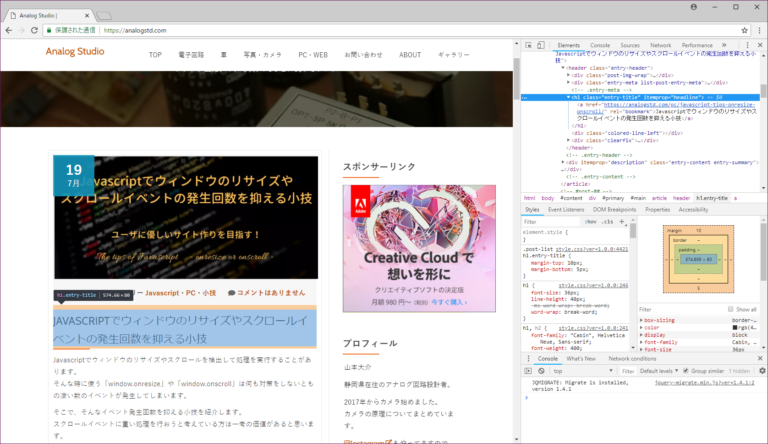
遅延読込「Lazy Load」とCSSのbox-shadowを滑らかにアニメーションする方法の記事を書きました。
抜粋
技術ブログの方に以下2つの記事を書いたのでこちらでも紹介します。 まだまだこちらのブログのほうからの流入が多いのと、技術ブログはインデックスされるまで時間が掛かるのでもう少しこちらブログでの紹介も続けようと思います。 ( […]

技術ブログの方に以下2つの記事を書いたのでこちらでも紹介します。 まだまだこちらのブログのほうからの流入が多いのと、技術ブログはインデックスされるまで時間が掛かるのでもう少しこちらブログでの紹介も続けようと思います。 ( […]

背景をグラデーションにしたボタンなどをマウスオーバーで徐変させる方法についてまとめました。

北海道では初雪と冬の装いとなった近頃ですが、気付けばアイコンフォント「Font Awesome 5 Free」の最新 ver. が 5.5.0 になっていました。 このブログで初めてまとめた時にはまだ Ver.5.0.4 […]

平成最後の夏は大変暑かったですが、残暑が厳しい8月もそろそろ終わりですね。 9月になったら涼しくなって欲しいと思います。 さて、CSS にはセレクタによってどのタグに対してスタイルを指定するかを決めています。 今回はそん […]

現在のWebデザインでは HTML はページ構成を、CSS はデザインを担うこととなっています。 そんな中で地味にどうやってコーディングすれば良いのかと頭を悩ませるものがありますので、紹介したいと思います。 特に最近では […]

毎日毎日、最高気温を更新している今日ですが如何お過ごしでしょうか? 私は幸いにも暑さには慣れているので割と快適に過ごしております。 そんなうだるような日常の休閑話題として、Google Chrome や Opera の開 […]

Web サイトを設計する際に PC や Android 端末では想定通りの動作をするのに iPhone だけはうまくいかないことがあります。 そこで、今回はそうなってしまった場合にどのように対処するかをまとめます。 CS […]

Webサイトをデザインしていると古いブラウザへの対応が気になりますよね。 特に昔からずっと鬼門だったIEへの対応は骨が折れます。 2018年現在では既にIE10以前はMicrosoftのサポート外になりました。 (最終ア […]

CSSだけでシンプルなドロップダウンメニューを作る方法を紹介します。 アニメーションを付ける場合、以前はJavascriptを使って動的にプロパティを変えていく必要がありました。 しかし、最近ではCSS3で追加された & […]