Webサイトをデザインしていると古いブラウザへの対応が気になりますよね。
特に昔からずっと鬼門だったIEへの対応は骨が折れます。
2018年現在では既にIE10以前はMicrosoftのサポート外になりました。
(最終アップデートは2016年1月)
しかし、サポートが切れたブラウザも少なからず使っている人もいます。
そこで、古いIEで作成したWebサイトがどのように表示されるのか確認する方法を紹介します。

2018年現在のブラウザのシェア率は?
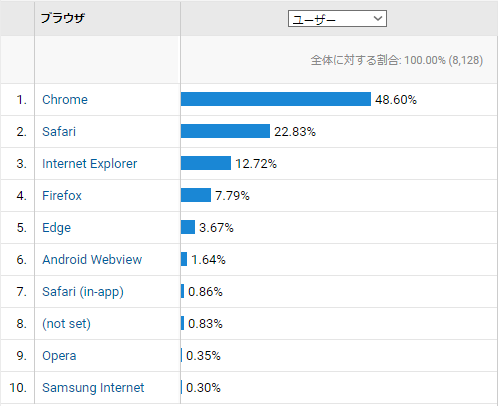
この過疎ブログの統計で申し訳ありませんが、ブラウザシェア率は以下です。

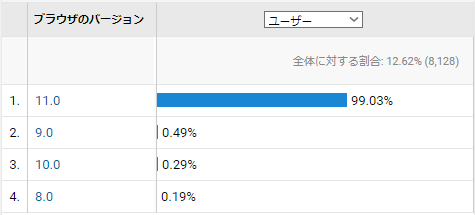
IEのバージョンごとのシェアは以下です。
IEは当ブログでも13%程のシェアを持っています。
一般的に言われている比率と殆ど同じです。
この内、殆どの方はIE11を使用していますが、極僅かながらサポート外のブラウザも使用されているようです。
但し、全体の比率から言えば0.1%未満なのでそろそろ無視しても良いかもしれません。
しかしながら僅かに利用者がいるので切り捨てるか微妙なところです。
私のように小規模なブログ・サイトなら全然切り捨てて問題ないレベルです。
まぁ一応、IE9くらいまではデザインが崩れないようには注意してサイト設計しています。
機能的にはIE9まで行くとさすがに制限はありますが通常のブラウジングはできます。
(ブログはWordpressのテーマによるので特に考えていません)
ちなみに、ChromeやSafari、Firefoxは自動更新されるので常に最新を追いかけていると思って問題ないですので、最新版で動作確認すれば十分です。
動作確認する方法
IE8~IE11, Edge なら仮想マシンで環境構築!
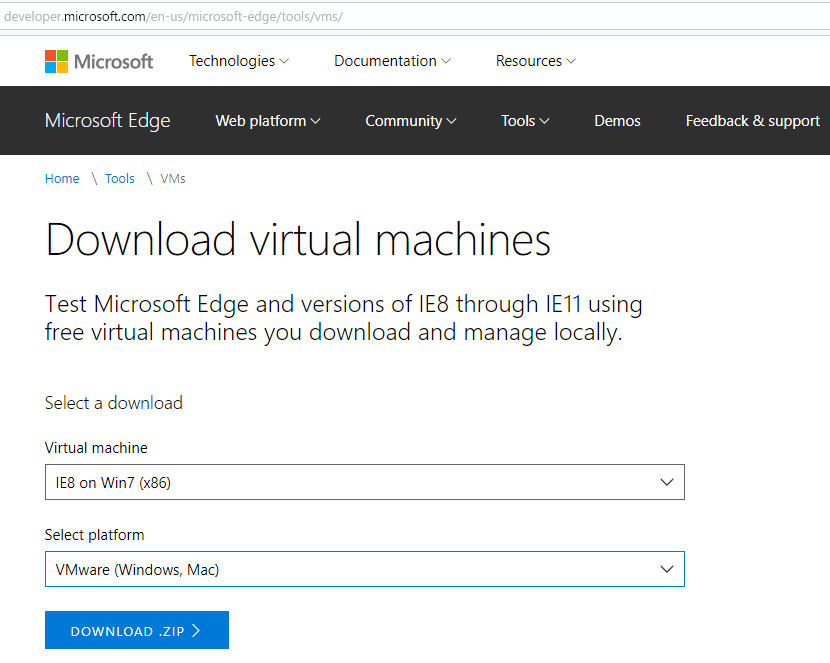
IE8~IE11やEdgeの動作確認ならMicrosoftが公式で提供している仮想マシンのイメージを無償でダウンロードすることによって容易に確認用の環境を構築できます。
仮想マシンには MVirtualBox や VMWare はもちろんのこと、VagrantやHyperV・Parallelsといった各種仮想マシンが準備されています。
公式で提供してくれているこれらの環境を使えばエミュレータでは微妙に動作が違ういったことがなく正確な動作確認が可能になります。
但し、仮想環境は10GB超の記憶容量を使用しますのでご注意下さい。
IE5~IE11 ならIE11の開発者ツール!
次はかなりお手軽な方法です。
イマドキのWindowsを持っていればほぼ間違いなくIE11がインストールされているか使用できますのでIE11を活用します。
(アンインストールできてしまうので削除されていなければある筈です)
※Windows10の場合、IE11はスタートメニュの “Windows アクセサリ” に入っています。
1.まずは、IE11を起動します。
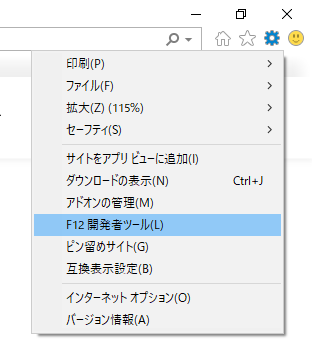
2.次に、右上の設定 (歯車マーク) から “F12 開発者ツール(L)” というものをクリックします。
キーボードの “F12” を押すと一発でツールを呼び出せます。
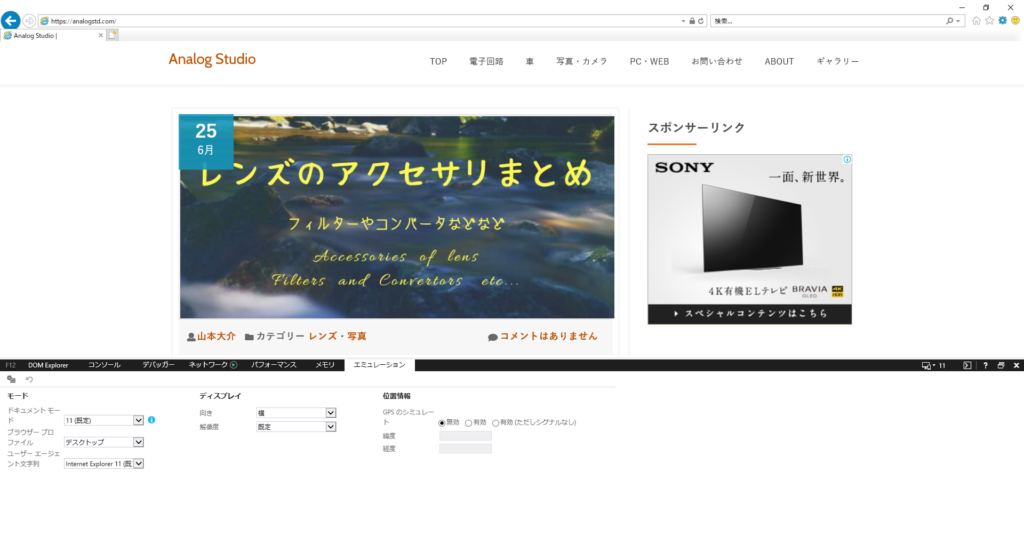
3.開発者ツールが表示されます。
4.”ドキュメントモード” というタブがあるので動作確認したいIEのバージョンを選択します。
すると、エミュレーション環境でページが再読み込みされて動作確認ができます。
この方法なら仮想マシンのイメージを入手したりしなくても手軽に動作確認が行えます。
但し、実機と若干動作が異なる場合があるので厳密にやる方は仮想マシンでご確認下さい。
JavascriptでCSSの特定のプロパティが定義されているか確認する方法
WebデザインをしているとCSSのあるプロパティが使えないとデザインが崩れてしまうことが良くあります。
特にHTML5に準拠してデザインをCSSに全て任せてHTMLではデザインを扱わないようにしていると残念なことになることも・・・。
そこで自分が使いたいプロパティが使用可能かをJavascriptで確認したいことがあります。
使用可否を判断できれば、使いたいプロパティが無効の場合はそれっぽいデザインになるように調整してやることも可能です。
ではどのようにすれば良いのでしょうか?
答えは簡単で “in演算子” を使って判断させます。
“in演算子” は指定したプロパティ名が指定したオブジェクトに存在するかを確認する演算子ですので、プロパティが有効か無効かを true / false の boolearn型 で返ってきます。
// transitionプロパティが使用可能か?
alert("transition" in document.body.style);
// flexboxが使用可能かflex-wrapプロパティで判断する
alert("flex-wrap" in document.body.style);
上記2つをあなたのブラウザが使用可能か以下のボタンをクリックして確認してみて下さい。
trueなら使用可能、falseなら使用不可です。
これらを使えば「transitionが使えないからアニメーション効果を付けたものは削除しよう」や「flexboxは使えないからinline-blockやposition:absoluteで誤魔化そう」といった対応が可能になります。
ユーザーエージェントで対応するにしてもどのブラウザがどのプロパティに対応しているのか調べるのも条件分岐も非常に大変ですので、使っているプロパティを直接確認してしまった方が楽でしょう。
まとめ
以上、Webサイトの動作確認方法とJavascriptによるプロパティの有効可否の確認方法でした。
IE対応が鬼門とされていた時代は終わりつつありますが、もし古いブラウザへの対応も求められたらご活用下さい。





コメントを残す