毎日毎日、最高気温を更新している今日ですが如何お過ごしでしょうか?
私は幸いにも暑さには慣れているので割と快適に過ごしております。
そんなうだるような日常の休閑話題として、Google Chrome や Opera の開発者ツールのアレコレについて紹介します。
どちらのブラウザも殆ど同じなので Google Chrome を使っていきます。
※開発者ツール自体についてはいくらでも紹介記事があるので、本記事では “痒い所に手が届く” 小技を紹介することとします。

開発者ツールとは?
ここで言う開発者ツールとは、Webサイト設計を支援するツールのことです。
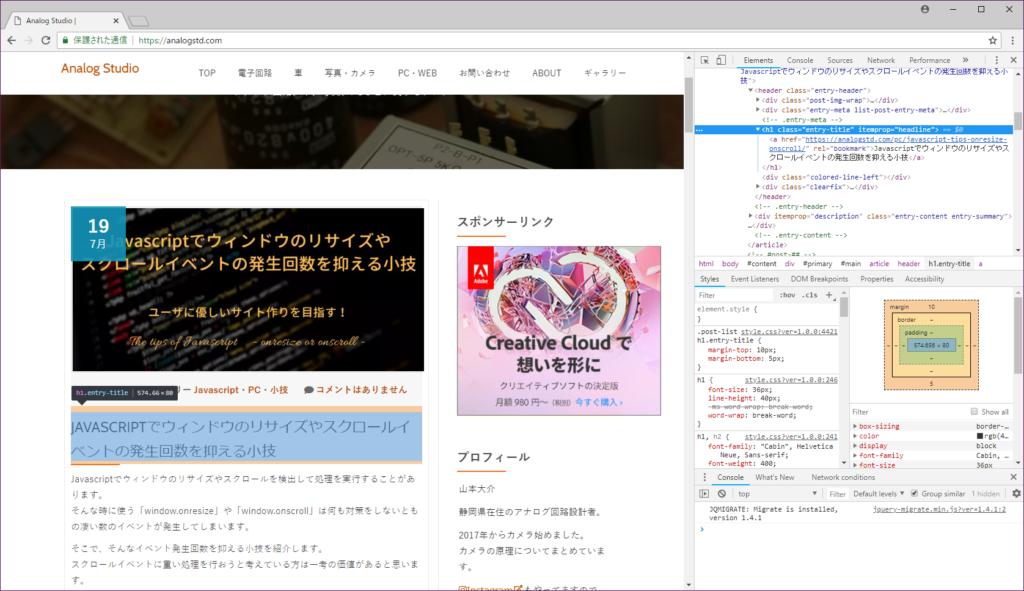
これを使えば HTML のツリー構造がどのようになっているのか、ある要素がどのような大きさや margin, padding を持っているのかが視覚的に一目瞭然となります。

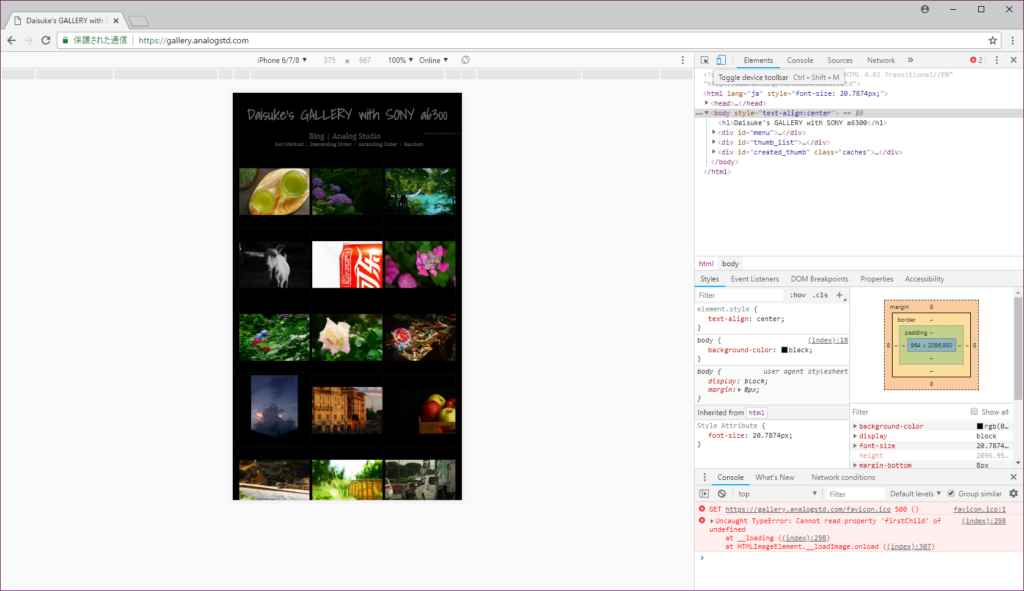
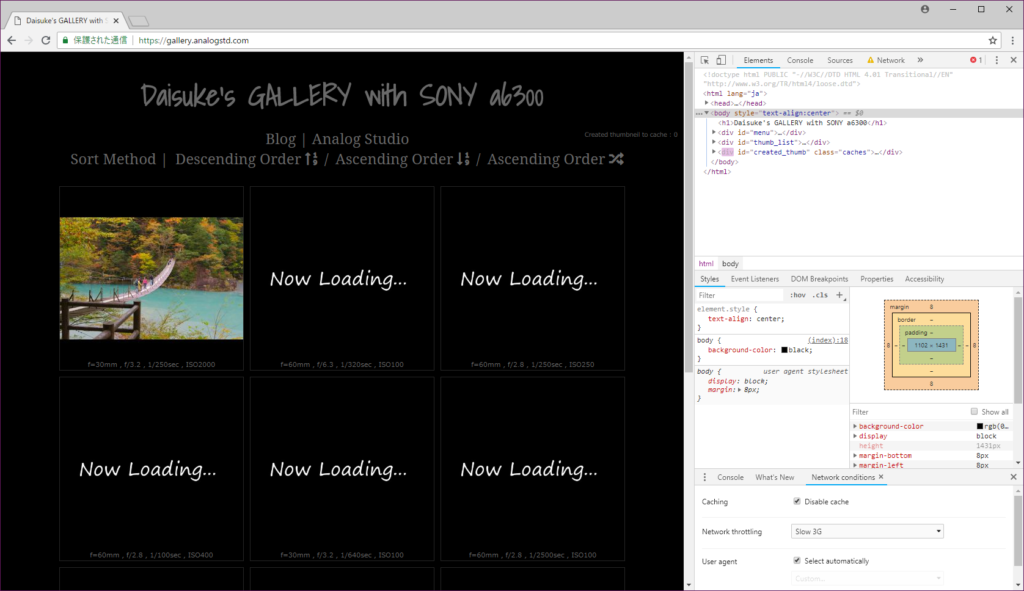
上記スクリーンショットの右の方に表示されているものが「開発者ツール」です
また、Javascript による動的な要素追加やスタイル変更 (要素の位置や色など) も反映され開発がより快適に行えます。
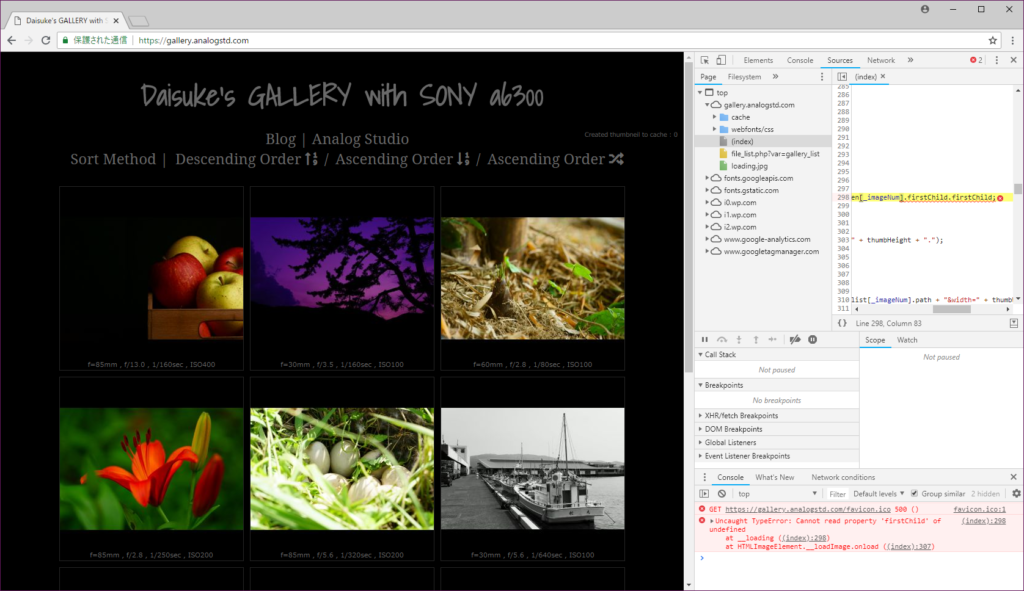
Javascript はエラーがあっても何も教えてくれないのですが、開発者ツールではどこでどんなエラーが発生しているかの情報も表示することができます。
(昔は至る所に “alert()” を入れてエラー箇所を特定なんてしていましたね(笑))

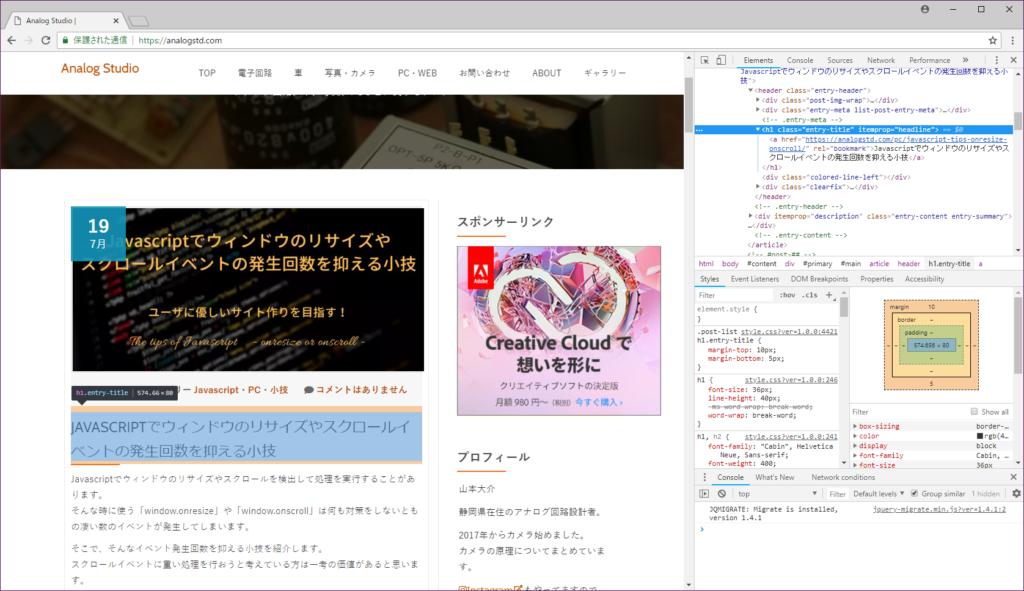
エラーメッセージの右端にある “ファイル名:行番号” をクリックするとエラー発生個所を表示できます
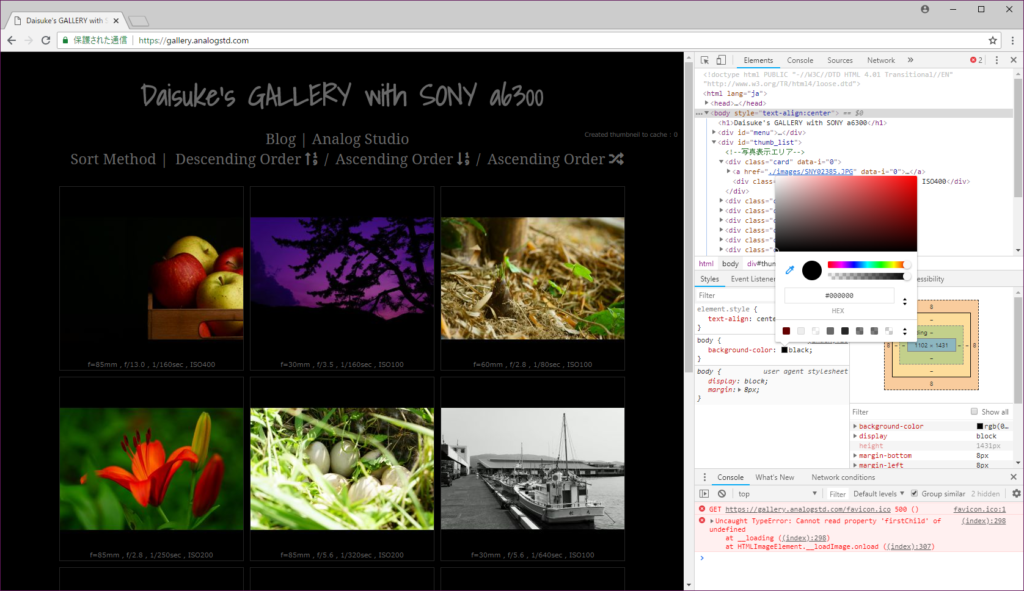
更に、スタイルシート (CSS) のプロパティは元ファイルを変更することなくツール上で一時的な変更や追加・有効/無効などが行えます。
色に関してはスポイト機能などもあり便利に使えます。

スマートフォンでの表示動作確認
近年では、4K解像度をもつ非常に広い画面からスマートフォンのように表示領域が狭い画面まで数多くのデバイスに対応したWebデザインが求められています。
2000年代 (2018年現在の大手サイトもこの流れを汲んでいます) までのWebデザインでは画面解像度の差が大きくなく画面幅は概ね 1024px ~ 1920px 程度までを考えれば十分でした。
それが現在では 320px ~ 3840px という非常に広い範囲で適切に表示されるレシポンシブなWebデザインが重要です。
しかしながら、Webサイト開発はPCで行うことが多くスマートフォンのような横幅の非常に狭い表示を確認するにはとても不便です。
(ブラウザをリサイズするのは面倒ですよね)
これが、開発者ツールを使うと一発で色々なデバイスの表示サイズを切り替えることができます。
また、動的なサイズ変更もブラウザをリサイズすることなく可能です。(表示倍率も切り替えられます)
表示サイズを切り替えるには開発者ツールの左上にあるスマホっぽいボタンをクリックします。
(Windows でのショートカットキーは、Ctrl + Shif + M です)
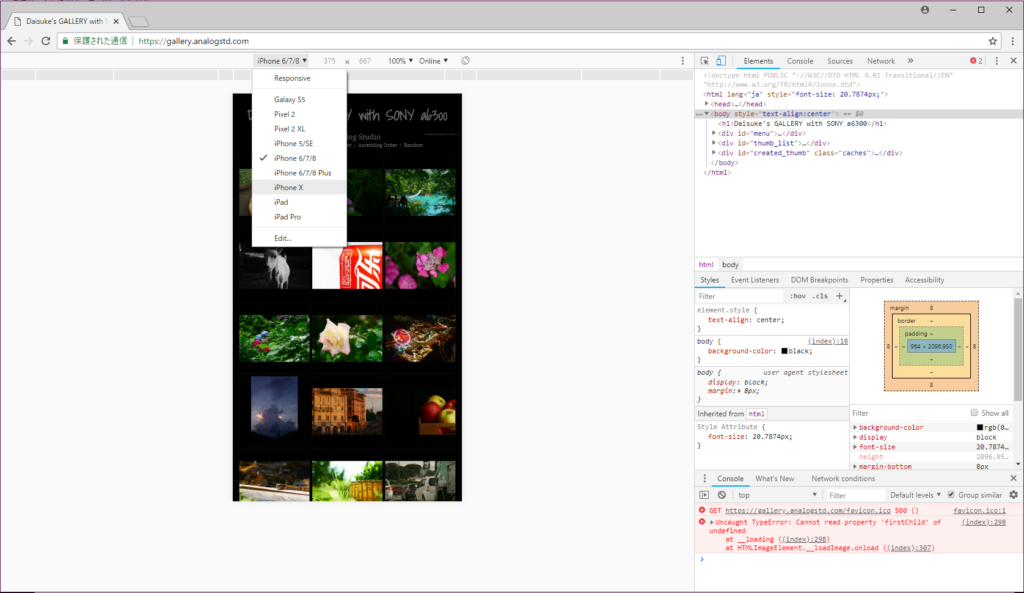
すると、色々なスマホでの表示確認を行うことができます。
この状態では表示デバイスはタッチ端末となっていますので、hoverはマウスオーバーでは発生せず、スワイプのイベント (ontouchstart など) が発生するようになります。
表示領域の中央左上にあるデバイス名を選択するとデバイスを簡単に切り替えることができます。
自分で好きな解像度・ピクセルデバイス比のデバイスを設定することもできます。
(Edit → Add Custom Device)
ちなみにですが、ピクセルデバイス比が設定できるので、スマホでの表示と同様に、HTML の <META> タグに適切な Viewport の設定をしていないと思った表示にならないことがあります。
この辺りもちゃんと確認できるのが良いですね。
但し、注意しておきたいことがあります。
それはあくまで解像度とピクセルデバイス比を実機に合わせてタッチ端末での動作をエミュレートしているに過ぎません。
従って、必ずしも実機での表示や動作と一致するとは限りませんので最終確認は実機で行うことをおススメします。
通信速度を制限してページ読込みを確認
そろそろ月末ですね。皆さんのスマートフォンは通信制限に陥っていないでしょうか?
私はほとんど毎月、通信制限になってしまっています(笑)
PCでも無線LAN環境下で通信が遅いこともありますよね。
そんな状況下でも快適に表示されるのか、というのは非常にユーザにとっては重要です。
最近では通信速度の向上を背景にどんどん重いサイトが増えているので、そんな中で軽く表示されるサイトは魅力的だと言えるでしょう。
インターネットが普及し始めた2000年頃にはページの容量は画像など含めて “10kB以下” が目安とされた時代もありました。
開発者ツールではそんな低速通信の状態を再現させる機能も実装されています。
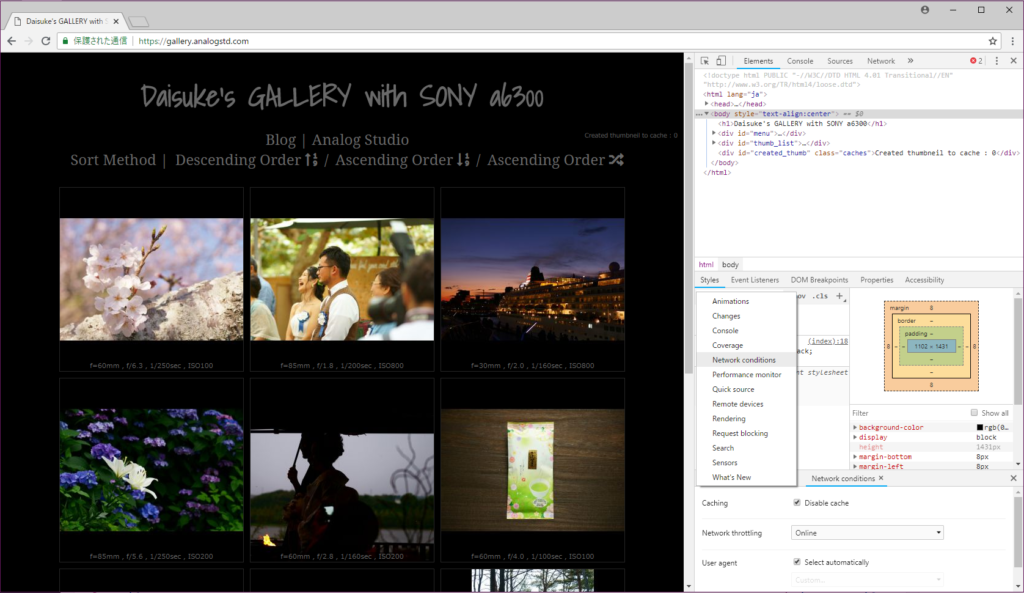
初期状態ではコンソールが表示されている一番下の欄の左上にある “” をクリックすると中に “Network Conditions” という項目が選べます。
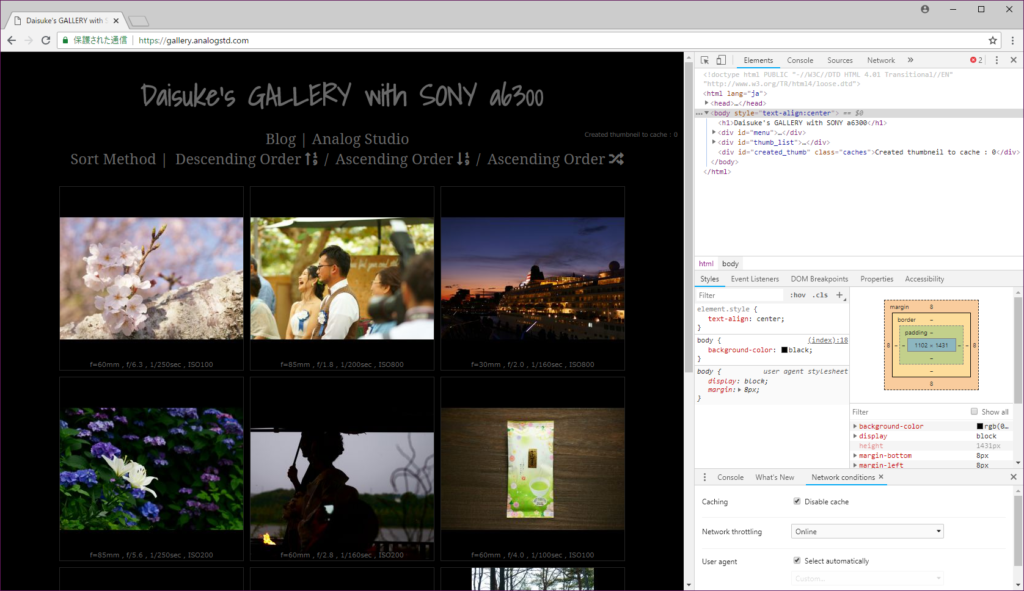
すると Caching, Network throttling, User Agent を選択できる画面が出ます。
この中で “Network throttling” を “Online” から “Slow 3G” を選ぶと低速通信をエミュレートできます。
“Custom” を選べば自由に通信速度などを変えることもできます。
当ブログのギャラリーサイトでは低速通信環境下でもとりあえず要素は読み込んでデザインはすぐに表示できるようにしてあります。
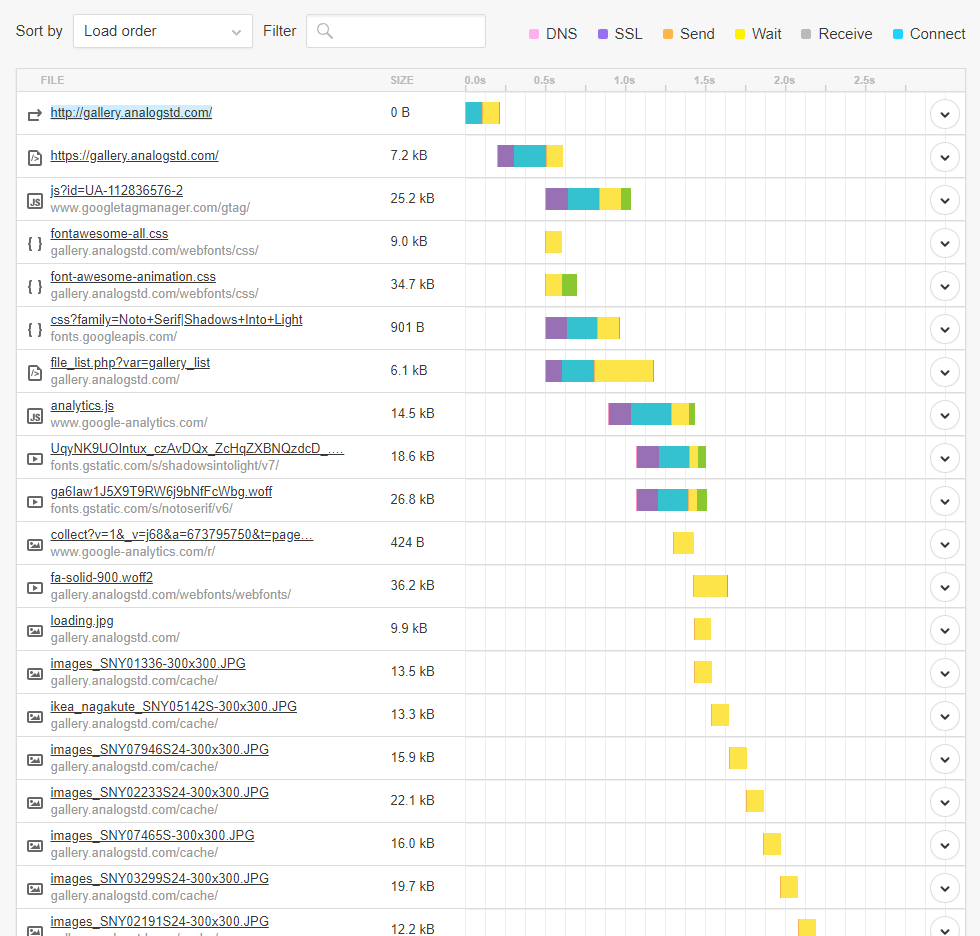
開発者ツールでは細かな読込時間などの情報が取得できませんが、PingdomさんのPingdom Website speed testというツールで細かな情報を見ることができますので、気になる方はこちらも是非チェックしてみて下さい。
上記のように時系列でどんなファイルがどんな時間を掛けて読み込んでいるのかが確認できます。
まとめ
以上、開発者ツールの小技紹介でした。
他にも面白い便利な機能があれば紹介したいと思います。
とても便利なのでWebサイトを作る方はは是非ご活用を!






コメントを残す