Web サイトの高速化の中でも重要な項目の一つに画像の最適化があります。
多くのページではサーバからダウンロードするリソースの大きな割合を占めるので、画像のファイルサイズを小さくすることが近道です。
WordPress に於いては、そんな画像の最適化を行うプラグインは無料のものから有料のものまで非常に数多く存在します。
多くのサイトが採用する EWWW Image Optimizer や ShortPixel Image Optimizer が定番ですね。
これらのプラグインは非常に高性能・高機能ですが、それ故に不具合を抱えることもどんなサイトでも無暗に使うことは薦めにくいのが現実です。
そこで、WordPress のコア機能を拡張する形で画像を最適化するプラグイン「Image Quality Control | Still BE」を開発しリリースしました。
今回はそんな Image Quality Control の基本的な使い方について解説したいと思います。
(2022-10-15 追記)
詳細設定についての解説記事をまとめました!
まずはインストールして有効化して下さい!
はじめにあなたの WordPress サイトにこのプラグインをインストールしていきましょう。
通常のプラグインと同じ手順でダウンロードからインストールまで行って下さい。
管理画面のプラグイン新規追加からインストールする場合
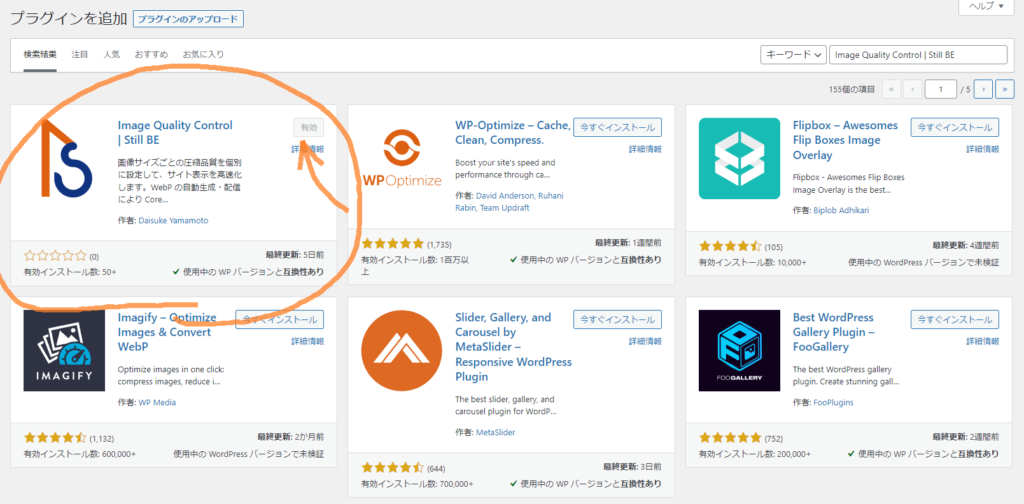
管理画面のプラグイン→新規追加からキーワード検索欄に “Image Quality Control | Still BE” と入力して下さい。
検索結果が絞り込まれると以下のように表示されると思いますので “今すぐインストール” ボタンからインストール、有効化して下さい。

WordPress.orgからダウンロードする場合
以下のページにアクセスしてプラグインをダウンロードして下さい。
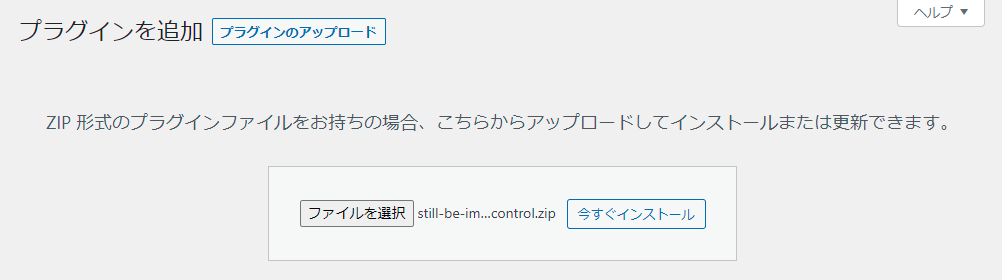
“still-be-image-quality-control.zip” という ZIP ファイルがダウンロードできるので、解凍せずにそのまま WordPress サイトにアップロードします。
アップロード場所は、管理画面のプラグイン→新規追加の一番上にある “プラグインのアップロード” というボタンでアップローダを表示して行います。

若しくは、解凍したディレクトリを /wp-content/plugins 以下に FTP などを使ってアップロードして下さい。
(このやり方は分かっている方だけだと思うので詳細は割愛)
設定方法
続いて基本的な設定方法を解説します。
インストール状態でそのまま使えるように設定してあるので必要なければ設定値は変更する必要はありません。
設定変更は、管理画面の設定→画像の圧縮品質から行います。
プラグイン一覧の無効化リンクの隣の設定リンクからも飛ぶことができます。
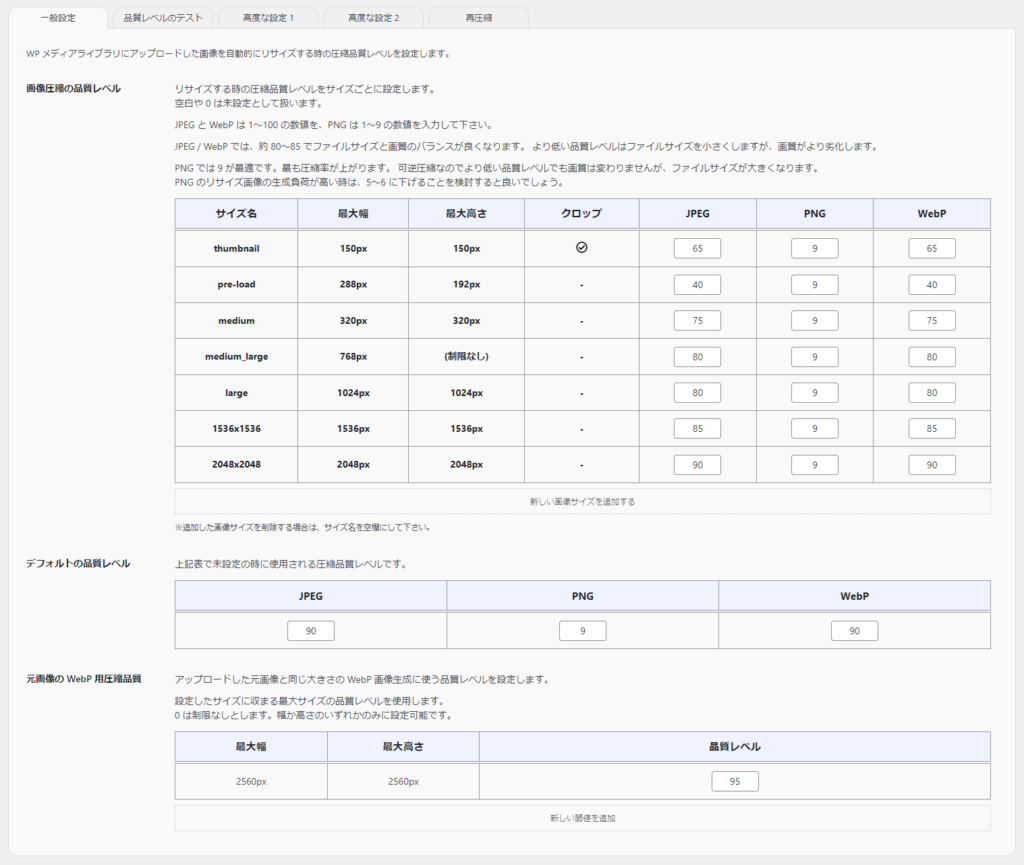
設定は以下のようなタブ方式になっています。

画像圧縮の品質レベル
本プラグインのメイン機能である、画像のサイズごとの品質レベルを決めるテーブルです。
登録されている画像サイズが表示されるのでそれぞれ設定を行います。
WordPress 標準のサイズである thumbnail, medium, medium_large, large, 1536×1536, 2048×2048 はプラグインで予め初期値を決めているので、値が入力された状態となります。テーマや他のプラグイン、カスタマイズ用のコードなどで画像サイズが追加されている場合は設定値が空欄となっていると思います。
このテーブルに自由に設定値を設定して保存すると設定した品質レベルで各サイズの画像が圧縮されるようになります。

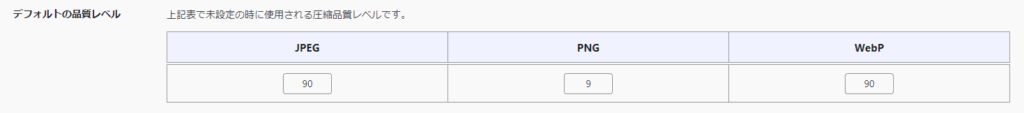
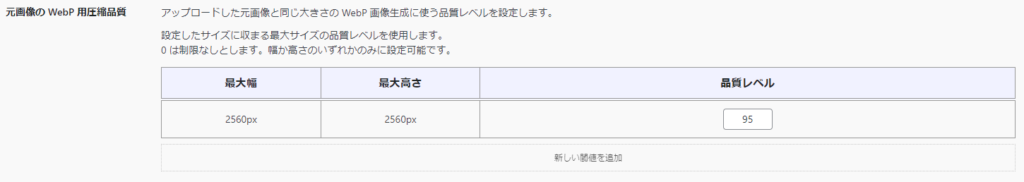
デフォルトの品質レベルと元画像の WebP 用圧縮品質も同様に設定します。

元画像の WebP を生成するときに元画像の縦横サイズに応じて圧縮率を変更することができます。
設定した縦横サイズに収まる最大のサイズの設定値が使用されます。
例えば、非常に大きなサイズの場合には圧縮率を上げて (品質レベルを下げて) ファイルサイズが大きくなり過ぎないようにしたりできます。小さい画像も圧縮率は低くても問題ないと判断できれば圧縮率を上げておくとさらに高速化が期待できますね。

JPEGの品質レベルの決め方
JPEG の品質レベルは、1~100 の値が設定できて最高画質は 100 です。WordPress のデフォルトはリサイズの大きさに依らず一律 82 です。
(JPEG は非可逆圧縮なので、劣化した JPEG 画像をいくら品質を上げても画質が良くなることはありません)
目安としては、80 前後を基準に劣化を少なくしたい場合は 85~90 程度まで上げ、小さな画像などはファイルサイズ優先で 60~70 くらいまで下げてみて下さい。あくまで目安なのでもっと極端に変えてみても良いです。
画質とファイルサイズを確認しながら調整するには後述の品質レベルのテストを使って下さい。
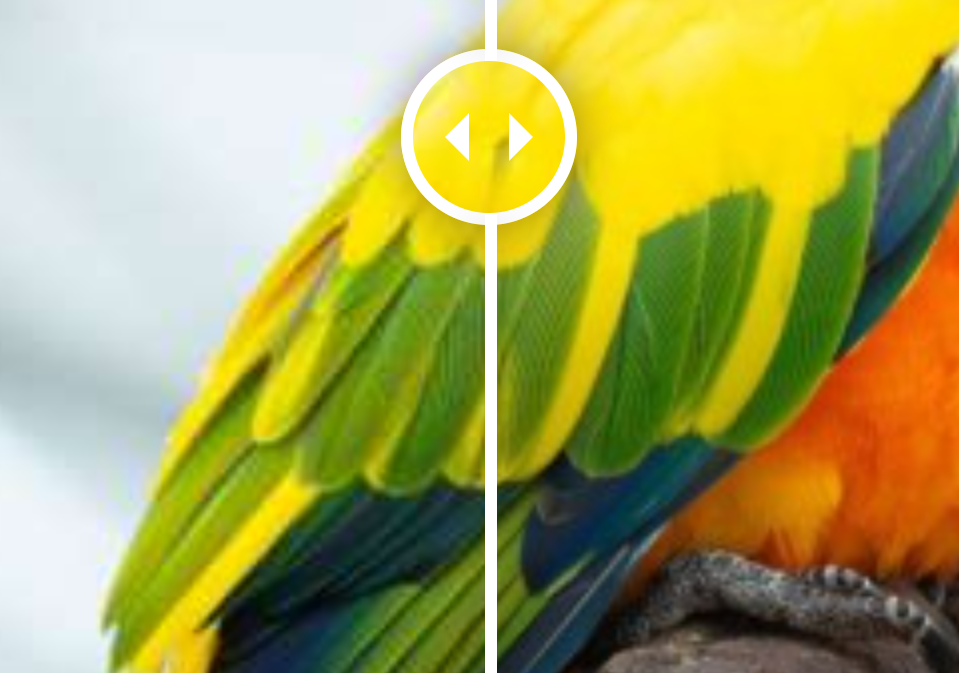
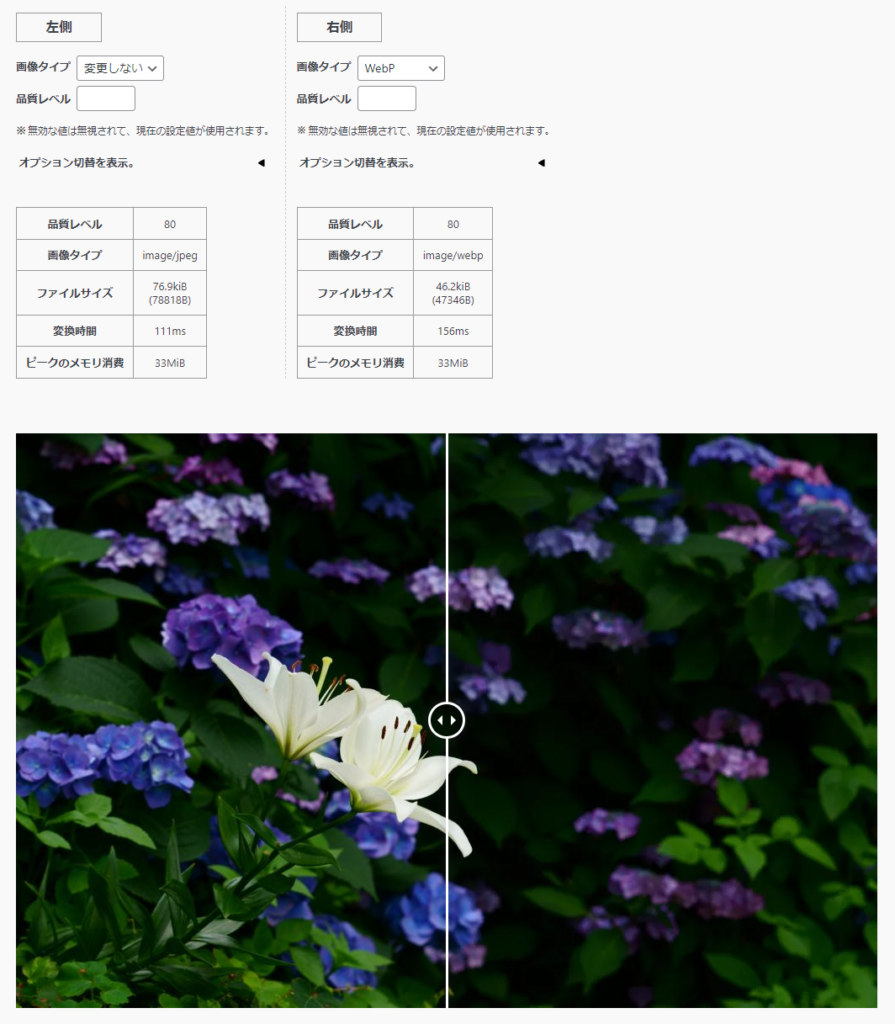
品質レベルを 60 と 90 で比較すると以下のような違いが出てきます。
ファイルサイズが大きく違うことが分かります。画像に依りますが、以下の画像だと2倍以上の違いがあります。

等倍では画質の違いが分かりにくいので分かりやすい部分を拡大してみます。
品質レベルが 60 の方 (左側) は網の部分が特に荒れています。90 の方 (右側) は画像の荒れを殆ど感じられません。品質が低いとブロック状のノイズも見られますね。

大きな画像は画像の荒れが気になりやすいので品質レベルを高めにしておくと良いです。
ただし、そもそものアップロードする画像がキレイでない (スマホなどの写真や元の品質が低い画像) が多いならそれほど高くしても意味がないので低めに設定することも検討しましょう。
初期設定の数値は、センサーの大きな一眼カメラ (APS-C やフルサイズのミラーレスカメラや一眼レフカメラ) で撮影された写真で必要十分だと思う数値を探したものです。リサイズ画像のサイズは WordPress 標準のサイズですので、メディア設定から大きさを変更している場合や使用する画像に応じてファイルサイズとバランスを見て決めて下さい。
PNGの品質レベルの決め方
PNG の品質レベルは、1~9 が設定できてどのレベルでも画質は同じで無劣化です。WordPress のデフォルトは一律で 9 です。
可逆圧縮という劣化しない圧縮方式ですが、品質レベルを大きくするとファイルサイズが小さくなります。(画質はどの品質レベルでも無劣化で変わりません)
ファイルサイズを考えると全てのサイズで 9 にしておくと良いです。これが最適です。
ただし、圧縮レベルを上げると画像の圧縮に時間が掛かるようになるので、アップロード時の自動リサイズ処理に時間が掛かり過ぎるな…と感じたら 5~6 くらいに下げてみると良いと思います。
画像に依りますが処理時間がかなり変わるので、大きな PNG を数多く扱うサイトでは検討してみて下さい。
この処理時間もテストできるので実際に確認して決めることもできます。
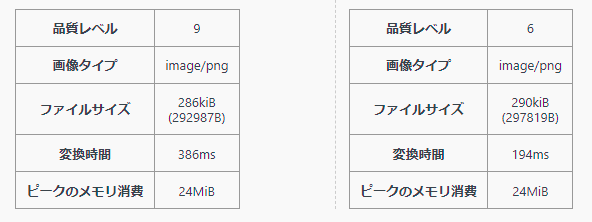
以下の例だと品質レベルを9にすると 386ms ですが、6だと 194ms とほぼ半分の時間で圧縮できます。
この変換時間はリサイズ画像のバリエーションが多ければそれだけ掛かりますし、1,000px を超えるような大きな PNG では1秒以上掛かることもあります。

WebPの品質レベルの決め方
WebP の品質レベルは、1~100 の値が設定できて最高画質は 100 です。WordPress のデフォルトは一律 86 です。
JPEG と同じような非可逆圧縮も可能ですし、PNG のような可逆圧縮も可能です。
※拡張プラグインを入れていない場合は非可逆圧縮のみサポートします。
目安は、JPEG 同様に 80 前後を基準に画質を優先するには大きく、ファイルサイズを優先するには小さくします。
JPEG と同じ品質レベルを設定した場合にはより小さなファイルサイズになることが多いので少し大きめにしておくと高画質でファイルサイズが小さいというものが実現できます。
品質レベルを大きく下げていっても画像全体のイメージは保たれますが、ディテールが失われてのっぺりとした感じになります。
ですので、小さな画像は思い切ってレベルを下げてもいいかもしれません。
一方で大きな画像はディテールが気になると思うので高めに設定すると良いです。
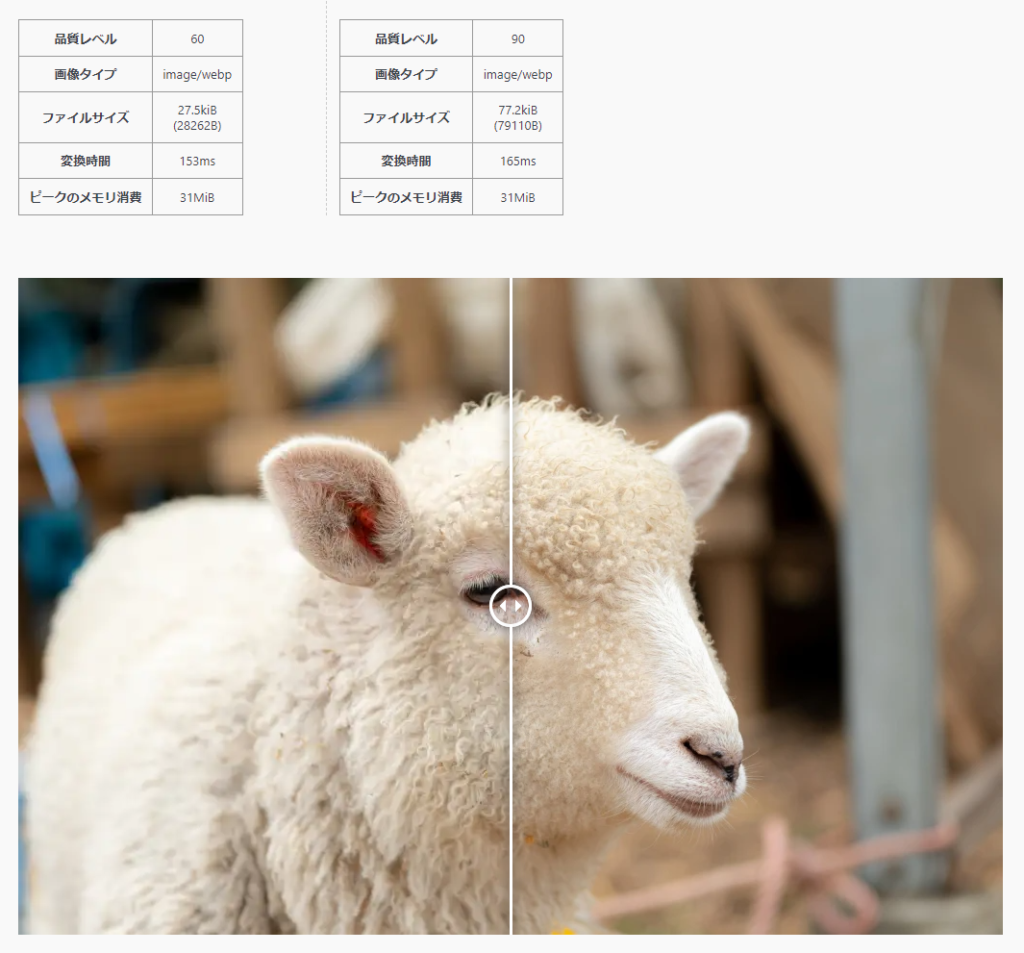
以下に品質レベル 60 と 90 の比較を示します。
品質レベルを下げると大きくファイルサイズが小さくできることが分かります。全体としては大きな画像の破綻はないですね。

しかし、拡大すると分かりますがディテールが潰れてしまっていることが分かります。離れてみればわかりにくい部分がのっぺりとしています。
大きな画像では品質レベルを高めにして気にならないところを探って下さい。

画像サイズの追加
WordPress にはじめから含まれる画像サイズ以外にサイズを追加したい場合もあると思います。
(画像サイズをメディア設定から変更していたりして間のサイズが足りないなど)
そんな時に便利なのが “新しい画像サイズを追加する” ボタンです。このボタンを押すと好きなだけ画像サイズを増やすことができます。

サイズ名は自由に決められますが、半角英数字と _ (アンダーバー) のみを許可しています。
最大幅、最大高さは px 単位です。このサイズぴったりにクロップしたければクロップにチェックを入れます。
幅と高さのいずれかを 0 にした場合は、0 にした方は制限されません。
どんなデバイスに対しても最適な画像サイズを選ばせようと画像サイズを非常に多くすると、アップロード時に時間が長くかかったり、読み込む HTML のサイズが大きくなったりと弊害もあるのでほどほどにしておきましょう。
また、HTML で最適な画像を選ぶように出力できるかはテーマに依ります。コンテンツ部分は WordPress のエディタで作成すれば自動的に設定してくれるのでまず大丈夫だと思います。(テーマやプラグインで機能を無効にしていなければ)
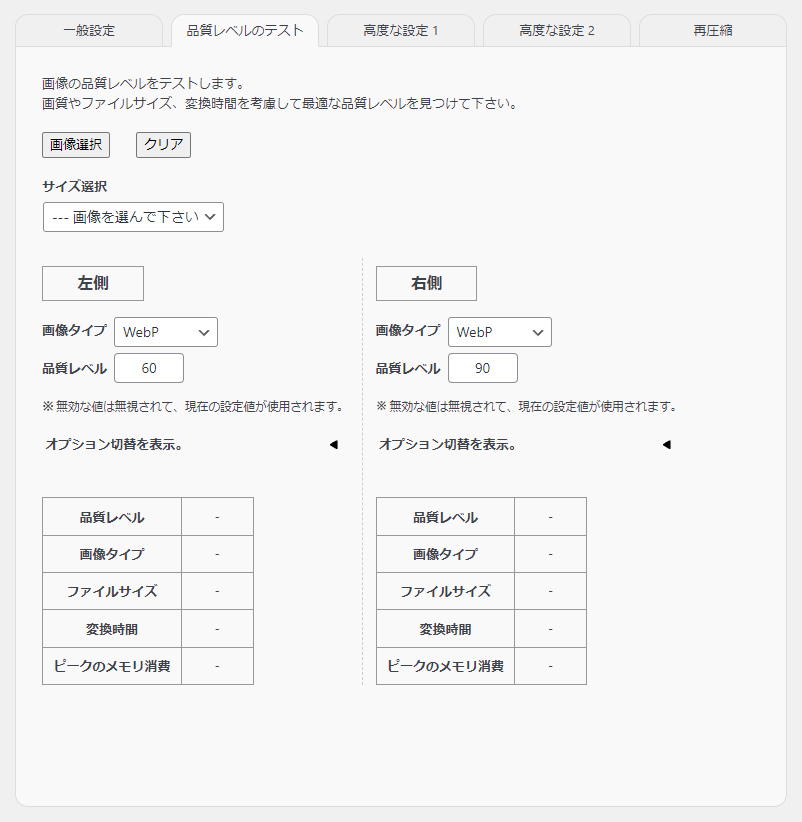
品質レベルのテスト
品質レベルを設定する際の参考のためにリアルタイムで品質レベルを変更したライブテストが行える機能です。
画像とサイズを選択するとサーバで実際に元画像からリサイズ→圧縮を行い結果を下に表示してくれます。
圧縮による劣化をなくして比較したい場合は、片方の画像タイプを PNG にして下さい。こうすれば PNG の方は品質レベルによらず無劣化の状態になります。

画像とサイズが選ばれるとそのタイミングで画像の生成処理を始めます。
初期設定は、左側が元画像と同じ画像形式 (JPEG なら JPEG、PNG なら PNG) で、右側は WebP になっています。
品質レベルは空欄や 0 だと現在保存されている設定で圧縮します。
この品質レベルを変更するとリアルタイムで画像が更新されるので、ファイルサイズや変換時間などを含めて検討してみて下さい。

「オプション切替を表示」という部分をクリックすると画像の圧縮設定に関するオプションを一時的に変更することができます。
ラベルの意味が分からない場合は初期設定のままで良いので “変更しない” にして下さい。

アップロード済み画像の再圧縮
設定が終わり保存したら、アップロード済みの画像を現在の設定で再圧縮していきましょう。
設定画面の “再圧縮” タブから再圧縮を実行します。
※保存した設定で再圧縮するので必ず実行前に設定費を保存して下さい。
過去の画像はそのままでいいよ、まだサイトを作成したばかりだよ、という場合は再圧縮の必要はありません。
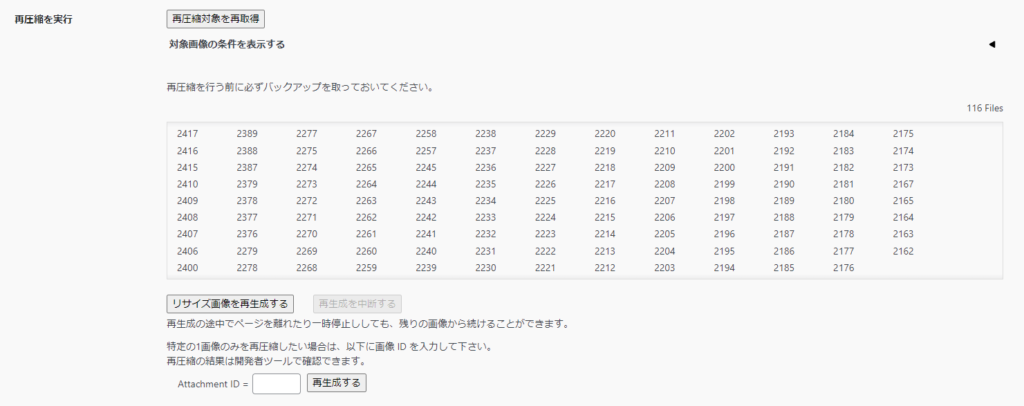
設定画面からの再圧縮

設定画面を初めて開いたタイミングで再圧縮する画像の一覧を取得しています。設定画面を初めて開いてから設定を終えるまでに画像を1枚もアップロードしていない場合は再取得の必要はありません。
画像をアップロードしていている場合は再取得を行って下さい。良く分からなければ再取得を行っていただければ間違いないです。
(このプラグインでは何度再圧縮を繰り返しても元画像からリサイズして圧縮するので画像が劣化していくことはありません)
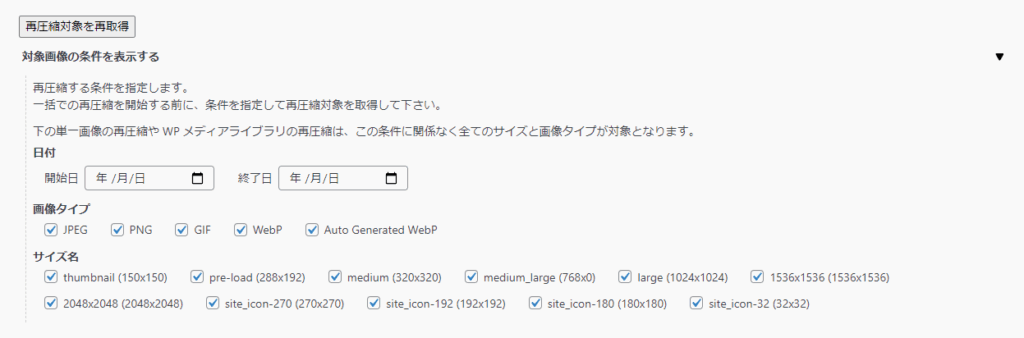
圧縮対象画像の条件を指定したい場合は「対象画像の条件を表示する」をクリックしてオプションを表示します。(初期設定では全ての画像と形式が対象です)
条件を設定したら必ず再取得ボタンから再取得を行って下さい。設定の保存や圧縮開始では条件が適応されません。
日付は、開始日と終了日に設定した日付を含みます。設定していない方は制限なしとなります。
画像タイプは、Mime-Type ごとに設定します。
Auto Generated WebP は、WebP 以外の形式に対して自動生成する WebP が対象です。これをチェックしておくと変換対象 ID にはすべての形式の画像が表示されます。
サイズ名は、自動でリサイズされる画像サイズを絞って変換できます。
一部の圧縮品質のみを調整した場合に役立つと思います。

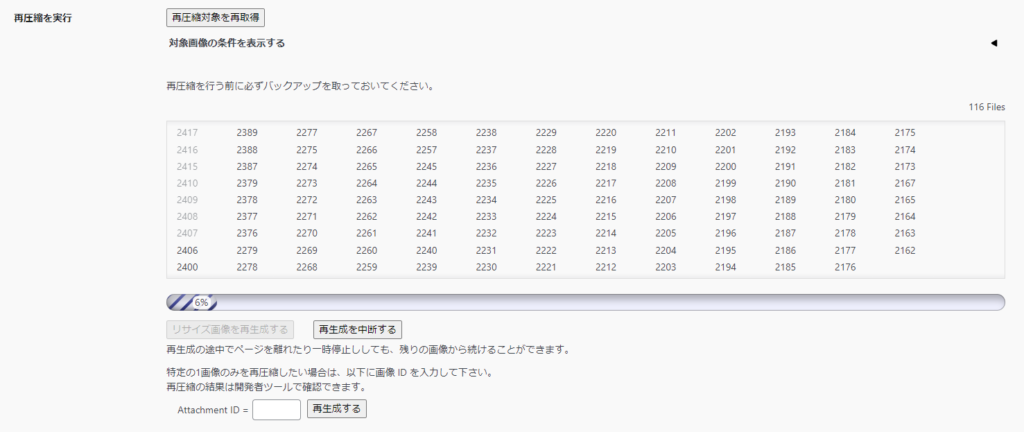
変換を行う画像 ID が準備できたら ID 一覧の下にある “リサイズ画像を再生成する” ボタンをクリックします。
進捗バーが表示されて再圧縮が開始されるので終わるまでブラウザを開きっぱなしにしておいて下さい。

進捗は随時保存されるので途中でネットワークが切断されたり PC を閉じてしまっても続きから始めることができます。
画像サイズの種類やサーバの処理能力、画像の大きさなどによって処理時間は変わりますが、目安としておおよそ1画像につき10秒ほど掛かります。
500画像あれば5,000秒ほど、つまり1.5時間ほど掛かると予想できます。
そんなに待てないよ!という方は次の WP-Cron による自動実行を試してみて下さい。
WP-Cron による再圧縮
画像の枚数が非常に多い場合には、再圧縮に掛かる時間が数時間では足りず何日も設定画面を開きっぱなしにしなければなりません。
そんな時は、WP-Cron という仕組みを使ってバックエンドで自動で処理を進めてみましょう。
WP-Cron は WordPress に搭載される機能で定期実行が可能な仕組みです。(Linux の cron に似た処理です)
サイトへのアクセスをトリガに設定時刻を過ぎているか判断して予め設定した処理を自動で行います。
※管理画面を開いていると定期的にこのトリガが発生します。(Heatbeat API という仕組みがトリガになります)

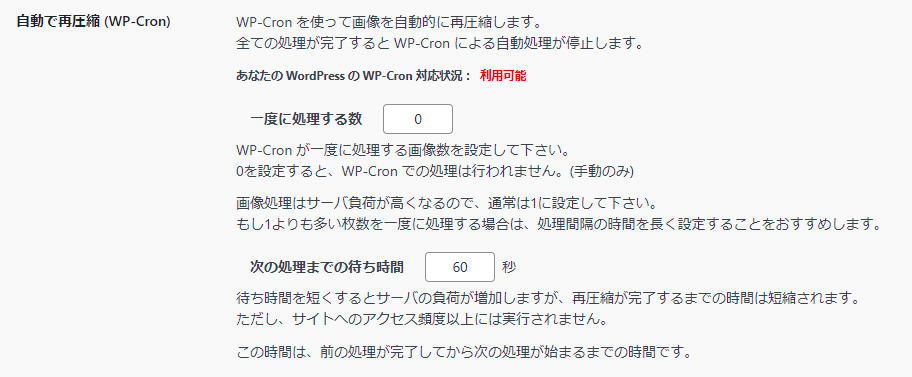
まずは一度に処理する画像数を設定していきます。
WP-Cron がトリガされた時に処理する画像の枚数で多ければ多いほど早く再圧縮が完了します。
しかし、画像の再圧縮はサーバの負荷が高いので一度に処理する画像の枚数が多いとサーバの CPU (コア) をより長い時間使ってしまうので、サーバの CPU コア数が少ない場合などには再圧縮処理中に訪れたユーザを待たせてしまうことになるかもしれません。
※再圧縮処理は各画像を順番に変換していきます。同時に複数の画像を変換するようなことはありません。
その為、サーバの負荷を見ることができない場合には “1” を設定することを推奨します。
Xserver では、サーバの負荷状況をサーバパネルから確認できるので様子を見ながら増やしてもいいと思います。
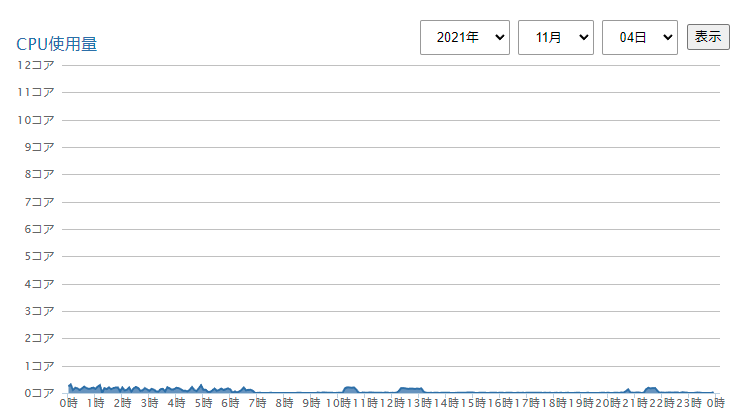
参考までに一度に処理する枚数を5枚で待ち時間を30秒に設定した場合のリソースモニタを以下に示します。
Xserver では、一番したのスタンダードプランでも6コアのリソースを保証してくれているので全然余裕があるということが分かります。
(メモリ使用量なども見ながら調整が必要です)

続いて次の処理が始まるまでの待ち時間を設定します。
こちらは待ち時間なので短くなればなるほど再圧縮が早く終わります。(アクセス数によりますが)
こちらもサーバの負荷にならないようにインターバルを設けた方がいいと思いますが、アクセスが少ない (このブログのように数万 PV 以下とか) なら短くても良いです。WP-Cron の特性上、サイトへのアクセスがないと処理が始まらないためです。
一応、初期値は60秒に設定しています。
短くても1秒以上は設定しておいた方が無難だと思います。
Xserver でこのブログで試した際は、30秒に設定しても上記の通り0.2コアほどの負荷にしかなりませんでした。
(夜間だったことも影響があります)
こちらも負荷が確認できる場合には短い待ち時間に設定しても構いません。
ちなみにですが、管理画面上で行う再圧縮は1秒のインターバルを設けています。WP-Cron の設定で言うと、1枚/1秒ということになります。これも一つの目安になるでしょう。
(サイトへのアクセスが常時発生している場合で同じような時間で完了することになります)
まとめ
以上、私が開発している「Image Quality Control | Still BE」プラグインの基本的な使い方でした。
分かりにくい!使いにくい!という箇所はぜひコメントなどでご指摘をお願いします。
そして、このプラグイン開発は寄付で賄っていますのでとても助かったよ、という方はプラグインの設定ページから寄付していただけるともっといいプラグインにしていくことができます!厚かましいですが、ご検討下さい!
WordPress 高速化についての記事も併せてどうぞ!
(2022-10-15 追記)
詳細設定についての解説記事をまとめました!
コメント
[…] Analog Studio Image Quality Control プラグインの使い方 ~基本編~ | Analog Studio Web サイトの高速化の中でも重要な項目の一つに画像の最適化があります。多くのページではサーバからダウン […]
[…] 基本編は公開していますので、今回は、より細かな設定についてです。 […]