12月初旬は記録的な暖かさでしたね。
夏日 (25℃以上) を記録した地域もあるとか、驚きます。
さて、そろそろブログをはじめて1年が経ちますので、ブログデザインを一新しました!
というわけでデザイン変更の紹介と WordPress カスタマイズについて書いていきます。

変更前後の比較
では、変更前後していきます。
これら以外にも細々とした変更もありますが、大きな変更もこの程度です。
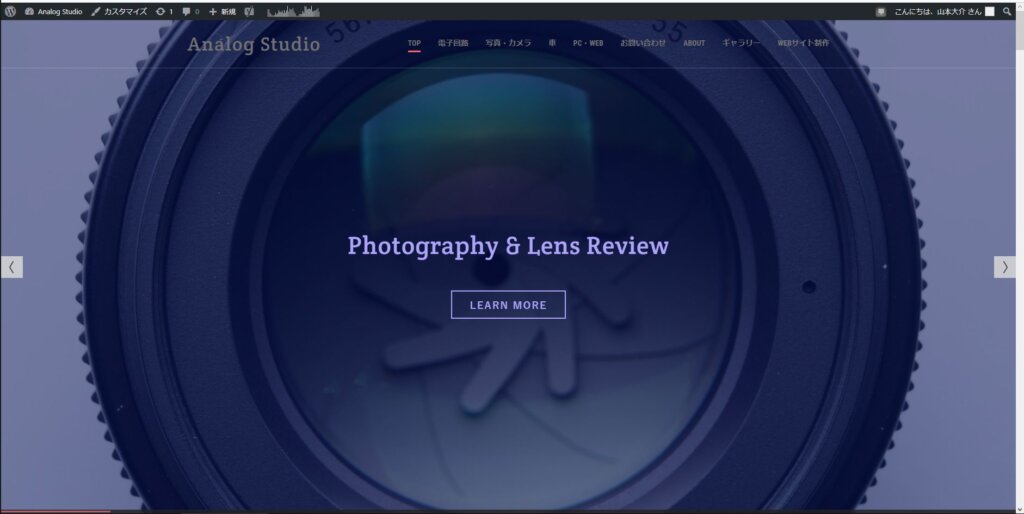
TOPページ
このブログは検索流入が主で TOP ページは殆ど表示されないので、見たことがない方も多いと思います。
旧デザインは動きのない良くあるブログデザインを踏襲したものでした。
良く言えば分かりやすい堅実なデザイン。悪く言えば面白くなく古臭い。という感じでした。
そこを新デザインではイメージ画像をドーンと大きく表示して、動きを付けたインパクトのあるデザインとしました。
CSS でアニメーションや徐変効果も付けているので滑らかな動きやスクロールなどのユーザの動作に応じて動くので面白いと思います。
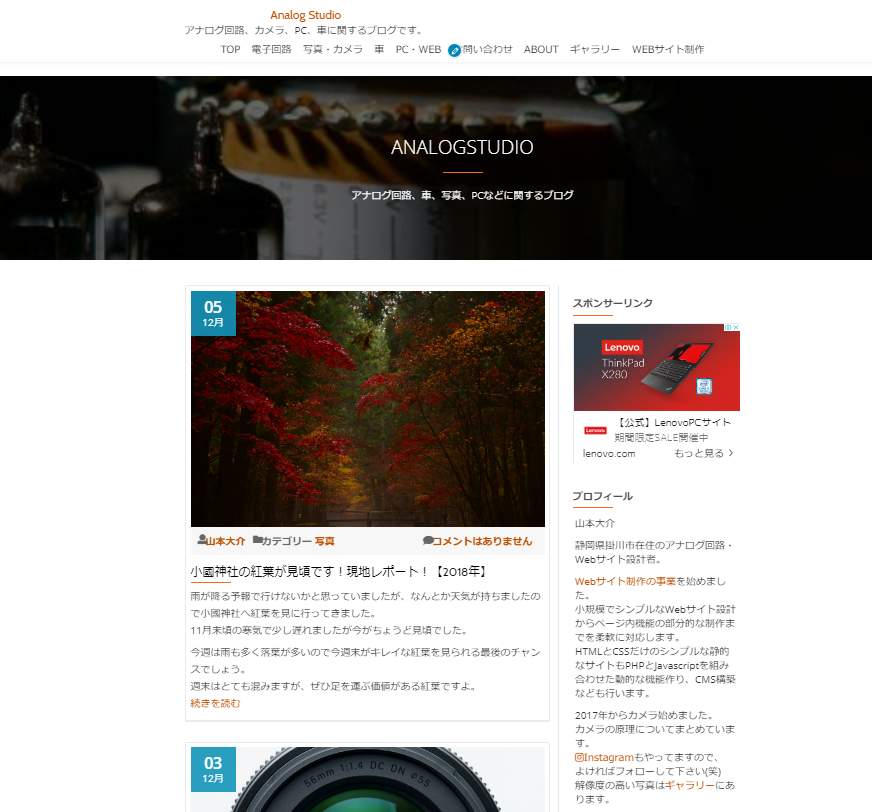
投稿記事ページ
投稿記事ページもテーマ変更に合わせて更新しました。
やはり旧デザインではありふれた見慣れたブログデザインです。
このデザインは安心感と使い慣れた感があり良いのですが、ちょっと仕掛けが何もなく面白くありません。
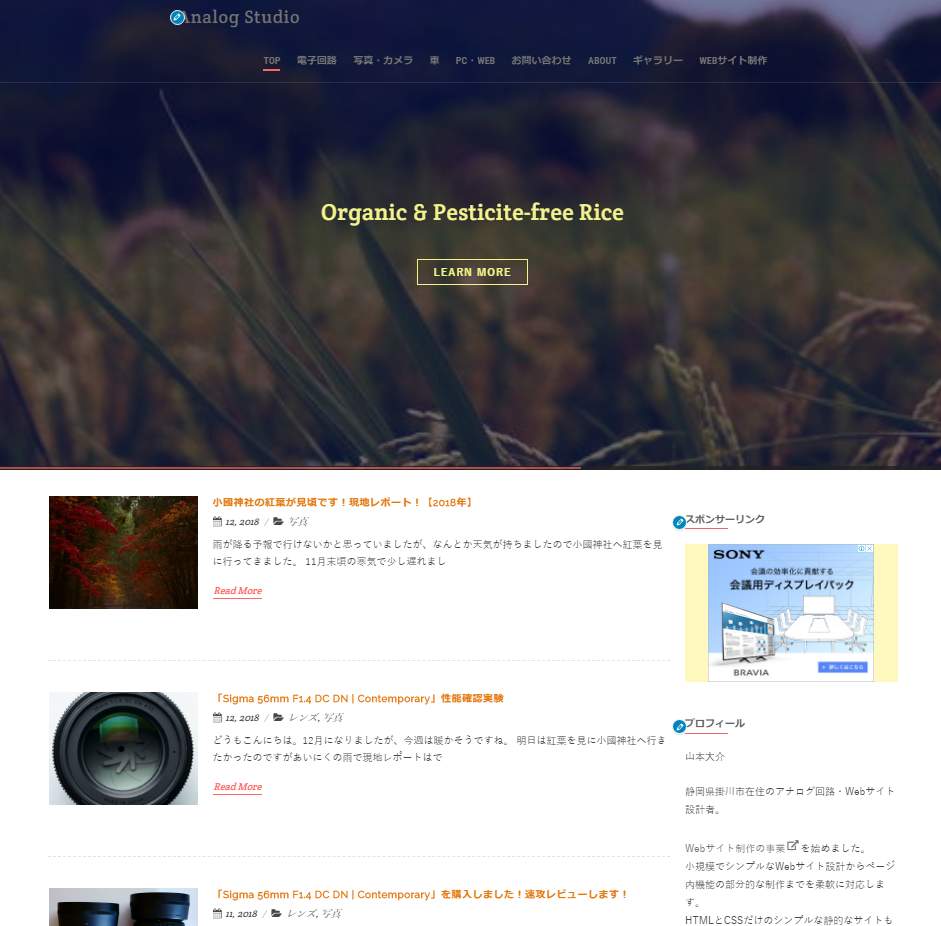
そこで新デザインでは、記事タイトルとパンくずリストをヘッダーとして表示して、その背景にボカしたアイキャッチ画像を埋め込んでいます。
これまでちょっと寂しいヘッダが少しは華やかになったのではないでしょうか?
また、記事内容を表示するメイン領域をレシポンシブな幅になるようにしました。
これまでのデザインでは狭くて窮屈でしたので、これで広々と表示領域を有効に使うことができます。
WordPressでの設定など
このブログは WordPress を使っていますので、デザインの変更はテーマを変更するだけで簡単に行うことができます。
無料で使うことができる豊富なテーマが揃っていることが WordPress を使う最大の魅力だと思っています。
※間違っても個人でテーマの開発などはしない方が身のためです(笑) 非常に大変ですので相当根気と技術のある方だけが挑戦できると思います。
しかし、配布されているテーマをそのまま使うだけではカスタマイズに限界がありますので、子テーマというものを使って納得のいくように微調整などをする必要があります。
ある程度のカスタマイズはテーマ内でできるようになっていることが多いので、その範囲で十分であれば子テーマは必要ないかもしれません。
変更後のテーマは「Agama」
テーマは無料で利用できる「Agama」というテーマを使用しています。
とてもオシャレで動きのあるデザインが魅力のテーマとなっています。
デフォルトでのカスタマイズ項目も多く、殆ど手を加えなくても十分なので個人的には超オススメです。
Agama の子テーマである「Agama Blue」というテーマも配布されており、どちらも魅力的なテーマです。
・Wordpress – Agama (https://ja.wordpress.org/themes/agama/)
・Wordpress – Agama Blue (https://ja.wordpress.org/themes/agama-blue/)
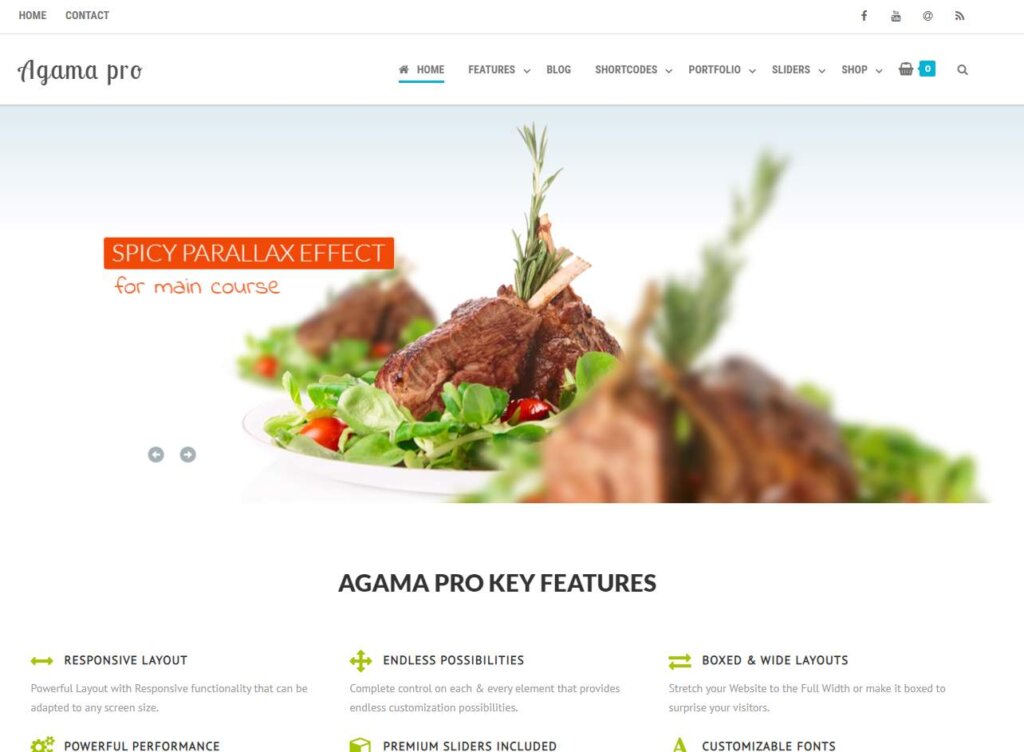
ちなみにですが、有料版の「Agama Pro」では更にオシャレで便利な機能が盛り沢山です。
TOP ページのスライダーが無料版と違ってオシャレな演出が可能です。
詳しくはデモサイトをご確認下さい。
・スライダーがより高機能に
・買い物かごの設置が可能に
・ページ遷移時のロード画面表示が可能に
などなど・・・
↑デモサイト。オシャレ過ぎるので是非ご自分の目で確認してみて欲しいです。ちょっとしたお店の Web サイトならこれで十分すぎるほどの完成度になります。
ちなみに、変更前は「Llorix One Lite」というテーマを使っていました。
Agama よりも動きが無く、カッチリした印象のテーマです。
デモは Web 技術指南書さんが紹介記事で提示してくれていますので、参考にしてみて下さい。
テーマのカスタマイズ内容
テーマ内でカスタマイズできる内容は省略します。
ここではテーマ自体のカスタマイズについてです。
<変更内容>
・スライダーが無料版だと2枚なのを10枚(何枚でも)まで拡張
・TOP ページの画像サイズを縮小化
・CSS は大幅変更
・ヘッダーに合わせてパンくずリスト変更
・日本語スラッグを禁止
・その他、細かい点の修正など…
広告コードは適当な場所に入れています。
いずれも子テーマを作成の上、子テーマ上で編集しています。
子テーマの作成は以下の記事を参考にして下さい。
スライダーが無料版だと2枚なのを10枚まで拡張
無料版では TOP ページのスライダーが2枚までしか設定できません。
PRO 版だと枚数も増えてもっと色々カスタマイズできるようですが、今回は枚数だけ増やせるようにしました。
子テーマ内に以下のファイルを追加すれば、スライダーを拡張することができます。
ZIP ファイル [extension-slider]
[Wordpress親ディレクトリ]/
┗ wp-content/
┗ themas/
┣ agama/ (親テーマ) ← こっちは一切変更しない
┗ agama-child/ (作成した子テーマ)
┣ style.css (子テーマ設定用 CSS) ← 必須
┣ functions.php (子テーマ用機能ファイル) ← 実質必須
┗ framework/
┣ class-agama-slider.php (スライダーの表示用 PHP) ← これが編集したファイル
┗ admin/
┗ customizer.php (カスタマイズ項目を表示する PHP) ← 設定用で必要なファイル
これで、子テーマを使えばスライダーに使用できる画像の数を増やすことができます。
コードの説明は割愛しますが、希望があれば解説記事をまとめたいと思います。
TOP ページの画像サイズを縮小化
Agama の TOP ページには画像が大きく表示されます。
しかし、この画像はリサイズされていないアップロードしたままのサイズなので自動で縮小された画像に変更します。
また記事一覧のサムネイルもリサイズされていないものが使用されているのでこちらも縮小画像に差し替えます。
画像の URL から縮小画像の URL を取得する関数はコチラから流用させて頂きました。
上のスライダー用 PHP (class-agama-slider.php) には既に組み込んであります。
※但し、このコードは毎回データベースにアクセスするので PV 数の多いサイトは使わないではじめから縮小した画像を使うようにして下さい。
また、同様に縮小サムネイルで記事を表示していく部分にも適応しておきましょう。
こちらは以下の添付ファイルをご使用下さい。
※先の「class-agama-slider.php」の方に関数を組み込んでいるので「class-agama-slider.php」と合わせて使って下さい。
[Wordpress親ディレクトリ]/
┗ wp-content/
┗ themas/
┣ agama/ (親テーマ) ← こっちは一切変更しない
┗ agama-child/ (作成した子テーマ)
┣ style.css (子テーマ設定用 CSS) ← 必須
┣ functions.php (子テーマ用機能ファイル) ← 実質必須
┗ framework/
┗ blog/
┗ small_thumbs.php (記事一覧を表示する PHP) ← これが編集したファイル
ヘッダーに合わせてパンくずリスト変更
ヘッダーに合わせてパンくずリストを表示する為にここもカスタマイズしています。
また、Agama のヘッダー用 PHP ファイル (header.php) は <HEAD> 要素も含まれているので、アクセス解析と広告コードもここで加えておきましょう。
このブログと同じようにしたい場合は子テーマ内に以下のファイルを追加して下さい。
但し、後ほど出てくる CSS 設定も読み込まないと正しい表示になりませんのでご注意下さい。
ZIP ファイル [header.zip]
[Wordpress親ディレクトリ]/
┗ wp-content/
┗ themas/
┣ agama/ (親テーマ) ← こっちは一切変更しない
┗ agama-child/ (作成した子テーマ)
┣ style.css (子テーマ設定用 CSS) ← 必須
┣ functions.php (子テーマ用機能ファイル) ← 実質必須
┣ header.php (ヘッダー用 PHP) ← ここで変更するファイル
┗ framework/
<?php
/**
* The Header template
*
* @package Theme-Vision
* @subpackage Agama
* @since Agama 1.0
*/
// Do not allow direct access to the file.
if( ! defined( 'ABSPATH' ) ) {
exit;
} ?>
<!DOCTYPE html>
<!--[if IE 7]>
<html class="ie ie7" <?php language_attributes(); ?>>
<![endif]-->
<!--[if IE 8]>
<html class="ie ie8" <?php language_attributes(); ?>>
<![endif]-->
<!--[if !(IE 7) & !(IE 8)]><!-->
<html <?php language_attributes(); ?>>
<!--<![endif]-->
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=アクセス解析のID[ UA-*********-* ]"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'アクセス解析のID[ UA-*********-* ]');
</script>
<!-- END of Google Analytics -->
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width" />
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php
$thumbnail_img = wp_get_attachment_image_src(get_post_thumbnail_id(), 'medium');
$page_top_img = $thumbnail_img[0];
?>
<!-- ヘッダー部の背景画像設定 -->
<style type="text/css">
section#title-breadcrumbs{
background : linear-gradient(rgba(235,235,235,0.6),rgba(202,202,202,0.6) 80%,rgba(158,158,158,0.6)),
url('<?php echo $page_top_img ?>') center/cover !important;
}
</style>
<!-- ヘッダー部の背景画像設定 ここまで -->
<?php wp_head(); ?>
<!-- Top of Google Adsense -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "広告用クライアントID[ ca-pub-**************** ]",
enable_page_level_ads: true
});
</script>
<!-- END of Google Adsense -->
</head>
<body <?php body_class('stretched'); ?>>
<!-- Main Wrapper Start -->
<div id="main-wrapper">
<!-- Header Start -->
<header id="masthead" class="site-header clearfix <?php Agama::header_class(); ?>" role="banner">
<?php Agama_Helper::get_header(); ?>
<?php Agama_Helper::get_header_image(); ?>
</header><!-- Header End -->
<?php Agama_Helper::get_slider(); ?>
<?php /* Agama_Helper::get_breadcrumb(); // 元々あるパンくずリストは使わない */ ?>
<?php if(is_single()){ /* 記事の場合だけパンくずリストを表示させる */ ?>
<section id="title-breadcrumbs">
<div>
<!-- パンくずリスト -->
<ul class="header-breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="<?php echo home_url('/'); ?>" itemid="<?php echo home_url('/'); ?>" itemscope itemtype="http://schema.org/Thing" itemprop="item">
<span itemprop="name" id="breadcrumbs-home">Home</span>
</a>
<meta itemprop="position" content="1">
</li>
<?php
$category = get_the_category();
$category_hierarchy = get_category_parents($category[0]->term_id,TRUE,'////');
$category_hierarchy = explode("////", $category_hierarchy);
$content = 2;
foreach($category_hierarchy as $cat_list){
if(!empty($cat_list)){
$cat_list = preg_replace('/href="(\S+)"/', 'href="$1" itemid="$1"', $cat_list);
$cat_list = preg_replace('/>/', ' itemscope itemtype="http://schema.org/Thing" itemprop="item"><span itemprop="name">', $cat_list, 1);
$cat_list = preg_replace('/<\/a>/', '</span></a>', $cat_list);
echo '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">';
echo $cat_list;
echo '<meta itemprop="position" content="'. $content++. '">';
echo '</li>';
}
}
echo "\n";
?>
<!-- タイトルは直ぐ下に<h1>タグで表示されるので「パンくずリスト」内では表示しない -->
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem" style="display:none;">
<a href="#" itemid="" itemscope itemtype="http://schema.org/Thing" itemprop="item">
<span itemprop="name"><?php the_title_attribute(); ?></span>
<a>
<?php echo '<meta itemprop="position" content="'. $content. '">'; ?>
</li>
<!-- // -->
</ul>
<!--パンくずリストここまで-->
<h1>
<?php the_title_attribute(); ?>
</h1>
</div>
</section>
<?php } ?>
<div id="page" class="hfeed site">
<div id="main" class="wrapper">
<div class="vision-row clearfix">
<?php Agama_Helper::get_front_page_boxes(); ?>
“Google Analytics” と “Google Adsense” はそれぞれのコードに適宜変更して下さい。
「Agama」には、はじめからパンくずリストを表示する機能があります。
しかし、マークアップ的には不十分なので書き直して構造化をしっかりとやります。
これは SEO 的にはやっておくに越したことはないので、書き直す方が良いと思います。
※JSON-LDというものを使って “人間用” と検索クローラ用のパンくずリストを分けても良いです。
パンくずリストの表示についての詳細は以下の記事をご確認下さい。
日本語スラッグを禁止
WordPress ではタイトルを付けると自動的に URL が生成されます。
しかし、初期設定だと日本語のタイトルだと URL にも日本語が含まれてしまいます。
現在の Web では日本語 URL は問題なく扱えますが、やはり気持ち悪いです。
なので、日本語が含まれている場合には適当な英数字の URL になるように機能を追加します。
この機能は functions.php で追加していくことができます。
以下のコードを追加して下さい。
[Wordpress親ディレクトリ]/
┗ wp-content/
┗ themas/
┣ agama/ (親テーマ) ← こっちは一切変更しない
┗ agama-child/ (作成した子テーマ)
┣ style.css (子テーマ設定用 CSS) ← 必須
┣ functions.php (子テーマ用機能ファイル)
┗ framework/
/////////////////////////////////
// 投稿スラッグの日本語禁止
/////////////////////////////////
function deny_japanese_slug($slug, $post_ID, $post_status, $post_type) {
if(preg_match('/(%[0-9a-f]{2})+/', $slug)){
$slug = utf8_uri_encode($post_type). '-'. $post_ID;
}
return $slug;
}
add_filter('wp_unique_post_slug', 'deny_japanese_slug', 10, 4);
投稿記事のスラッグ (URL の一部になる文字列) を生成する際にこの “deny_japanese_slug” が呼び出されて、日本語が含まれる場合は投稿 ID を使ったスラッグを生成します。
まとめ
以上、デザイン一新についてまとめました。
やはり、サイトのデザインをこれだけ簡単に変えられるのは楽しいですよね。
皆さんもたまにはデザインを変えて気持ちを新たにしましょう!





コメント
It is in point of fact a great and useful piece of information. I'm glad that
you simply shared this helpful info with us.
Please keep us up to date like this. Thanks for sharing.
Very nice post. I certainly love this website.
Keep it up!