
インスタグラムのタイムラインを表示しよう!「Instagram API」の使い方
抜粋
流行りの SNS と言えばインスタグラムがあるでしょう。 せっかくなのでタイムラインを Web サイト上に表示したいですよね。 しかし、いざやろうとタイムラインを表示しようと思っても簡単にはできません。 そこで、今回はイ […]

流行りの SNS と言えばインスタグラムがあるでしょう。 せっかくなのでタイムラインを Web サイト上に表示したいですよね。 しかし、いざやろうとタイムラインを表示しようと思っても簡単にはできません。 そこで、今回はイ […]

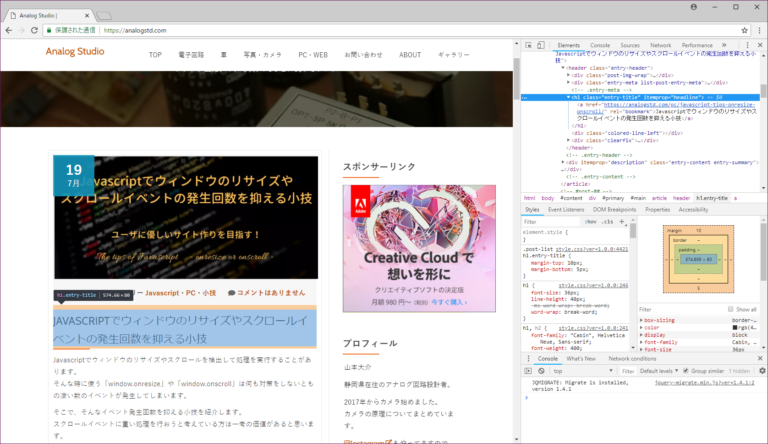
毎日毎日、最高気温を更新している今日ですが如何お過ごしでしょうか? 私は幸いにも暑さには慣れているので割と快適に過ごしております。 そんなうだるような日常の休閑話題として、Google Chrome や Opera の開 […]

Web サイトを設計する際に PC や Android 端末では想定通りの動作をするのに iPhone だけはうまくいかないことがあります。 そこで、今回はそうなってしまった場合にどのように対処するかをまとめます。 CS […]

Webサイトをデザインしていると古いブラウザへの対応が気になりますよね。 特に昔からずっと鬼門だったIEへの対応は骨が折れます。 2018年現在では既にIE10以前はMicrosoftのサポート外になりました。 (最終ア […]

CSSだけでシンプルなドロップダウンメニューを作る方法を紹介します。 アニメーションを付ける場合、以前はJavascriptを使って動的にプロパティを変えていく必要がありました。 しかし、最近ではCSS3で追加された & […]

Webサイトを作成する時、皆さんはどんなことに気を付けていますか? 個人でコーディングからWebサイトを構築する方は (現在では) 殆どいないと思いますが、もし作るという方は参考になるかもしれません。 今から15年ほど前 […]