
インスタグラムのタイムラインを表示しよう!「Instagram API」の使い方
抜粋
流行りの SNS と言えばインスタグラムがあるでしょう。 せっかくなのでタイムラインを Web サイト上に表示したいですよね。 しかし、いざやろうとタイムラインを表示しようと思っても簡単にはできません。 そこで、今回はイ […]

流行りの SNS と言えばインスタグラムがあるでしょう。 せっかくなのでタイムラインを Web サイト上に表示したいですよね。 しかし、いざやろうとタイムラインを表示しようと思っても簡単にはできません。 そこで、今回はイ […]

ブログを書いていれば「パンくずリスト」という言葉を聞いたことがあるかもしれません。 パンくずリストは現在の記事 (ページ) がどんなカテゴリのどの階層に居るのかを分かりやすく表現する為に使われるナビゲータのようなものです […]

現在のWebデザインでは HTML はページ構成を、CSS はデザインを担うこととなっています。 そんな中で地味にどうやってコーディングすれば良いのかと頭を悩ませるものがありますので、紹介したいと思います。 特に最近では […]

8月に入って一段と暑さが増したような気がする今日です。 皆さんのPCは暑さで強制終了したり誤動作を起こしてはいないでしょうか? 今回はPCの動作がどうも遅いな、という場合の原因がメモリ不足だった場合の対処法です。 ノート […]

毎日毎日、最高気温を更新している今日ですが如何お過ごしでしょうか? 私は幸いにも暑さには慣れているので割と快適に過ごしております。 そんなうだるような日常の休閑話題として、Google Chrome や Opera の開 […]

Javascriptでウィンドウのリサイズやスクロールを検出して処理を実行することがあります。 そんな時に使う「window.onresize」や「window.onscroll」は何も対策をしないともの凄い数のイベント […]

Webサイトをデザインしていると古いブラウザへの対応が気になりますよね。 特に昔からずっと鬼門だったIEへの対応は骨が折れます。 2018年現在では既にIE10以前はMicrosoftのサポート外になりました。 (最終ア […]

CSSだけでシンプルなドロップダウンメニューを作る方法を紹介します。 アニメーションを付ける場合、以前はJavascriptを使って動的にプロパティを変えていく必要がありました。 しかし、最近ではCSS3で追加された & […]

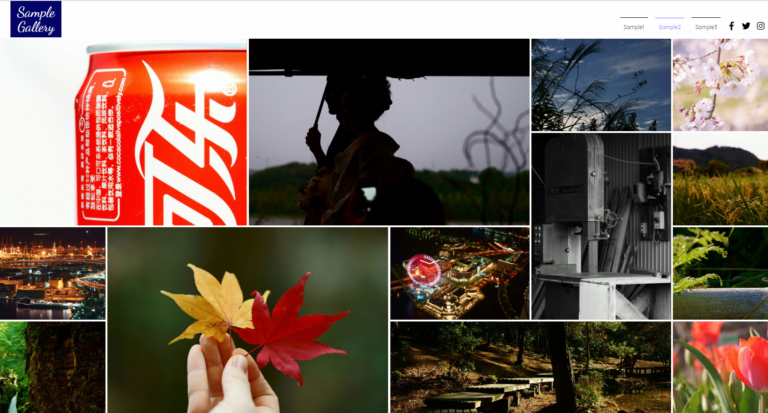
写真ギャラリー用のテストページを作ってみました。 Sample1 Sample2 ご興味のある方がおりましたら、解説記事を作ろうと思います。 コメントやお問合せからご意見をお聞かせ頂けると助かります。 <Sample2か […]

Webサイトを作っていてちょっとお洒落でカッコいい書体を使いたいことってありますよね。 特にページがシンプルな程、書体にはこだわりたいところです。 でも、一般的に使える書体はあなたのページを見てくれている (つまり閲覧者 […]

先日公開した写真ギャラリーのソースコードを解説していきます。 第4回目はJavascriptによる画像の順次読み込みの解説です。 予めサムネイル画像には軽い画像 (紹介している例では、”Now Loading […]

先日公開した写真ギャラリーのソースコードを解説していきます。 今回は、第3回目で要素の遅延読み込みのJavascriptの解説です。 Javascriptは、次回、画像を先頭から順番に読み込むものを解説します。