
PHPのPDOを使ってMySQLに接続する方法を簡単にまとめます。
抜粋
PHP は SQL などのデータベースに接続するのに適したプログラミング言語として Web サイトで重宝されています。 元々は動的な Web ページを生成するために作られ、データベースへの接続する機能を組み込んで誕生しま […]

PHP は SQL などのデータベースに接続するのに適したプログラミング言語として Web サイトで重宝されています。 元々は動的な Web ページを生成するために作られ、データベースへの接続する機能を組み込んで誕生しま […]

Webサイトを運営していると Google Search Console に登録するサイトマップを準備する必要がありますよね。 Wordpress などではプラグインで簡単に作ることができますが、それ以外だと自分で用意し […]

流行りの SNS と言えばインスタグラムがあるでしょう。 せっかくなのでタイムラインを Web サイト上に表示したいですよね。 しかし、いざやろうとタイムラインを表示しようと思っても簡単にはできません。 そこで、今回はイ […]

ブログを書いていれば「パンくずリスト」という言葉を聞いたことがあるかもしれません。 パンくずリストは現在の記事 (ページ) がどんなカテゴリのどの階層に居るのかを分かりやすく表現する為に使われるナビゲータのようなものです […]

Webサイトを作成する時、皆さんはどんなことに気を付けていますか? 個人でコーディングからWebサイトを構築する方は (現在では) 殆どいないと思いますが、もし作るという方は参考になるかもしれません。 今から15年ほど前 […]

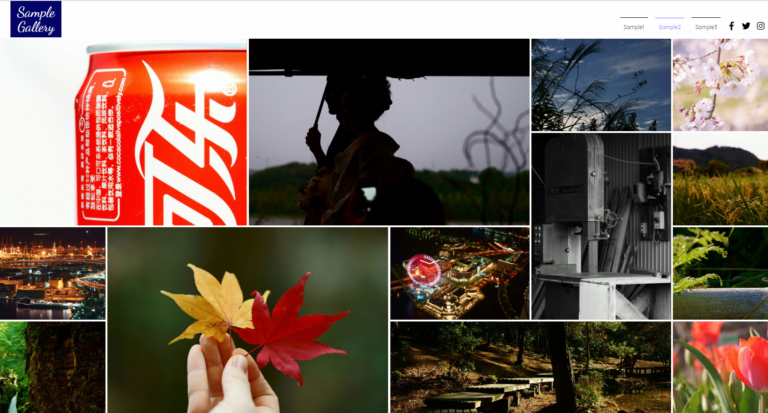
写真ギャラリー用のテストページを作ってみました。 Sample1 Sample2 ご興味のある方がおりましたら、解説記事を作ろうと思います。 コメントやお問合せからご意見をお聞かせ頂けると助かります。 <Sample2か […]

先日公開した写真ギャラリーのソースコードを解説していきます。 第4回目はJavascriptによる画像の順次読み込みの解説です。 予めサムネイル画像には軽い画像 (紹介している例では、”Now Loading […]

先日公開した写真ギャラリーのソースコードを解説していきます。 今回は、第3回目で要素の遅延読み込みのJavascriptの解説です。 Javascriptは、次回、画像を先頭から順番に読み込むものを解説します。

先日公開した写真ギャラリーのソースコードを解説していきます。 今回は、第2回目ということであるディレクトリ下にあるJPEGファイルを自動的に全てリストアップするPHPについてです。 それに併せてEXIF情報も取得していき […]

先日公開した写真ギャラリーのソースコードを解説していきます。 まずは、第1回目ということで画像をリサイズするPHPについてです。 画像変換の拡張機能 (PHP GD) を使用しているので必ずインストールして下さい。 Xs […]

写真だけをまとめたページ (ギャラリーサイト) をWordpressで作ろうとしたのですが、どうも思った通りにできず、結局イチから作ってみました。 なので、今回はその紹介です。 作ったものはPHPとJavascriptで […]