とても便利なアイコンフォント「Font Awesome 5」の導入について書いていきます
「Font Awesome 4」までは日本語の解説ページ・記事が沢山ありますが、最新の5については余りないので参考になれば幸いです
※2018/2/11時点での最新Ver.は5.0.6です
以下サンプルは、Javascriptで色をランダムにつけています (更新すると色が変わります)
こんなことが簡単にできるのが魅力です
疑似要素での表示についてもう少し詳しくまとめました。
コチラもご参考下さい。
「Font Awesome」と同様にWebフォントを利用したサービス “Google Fonts” についての記事を書きましたので、ぜひこちらもご参考下さい。
“Google Fonts” も無料で使え、オシャレな書体が使い放題です♪
「Font Awesome」とは
これはWeb上で使えるアイコン (Instagramとか、カメラマークとか) のようなものです
特徴は、画像ではないので通常の文字と同じように色を付けたり、拡大縮小が自由です
ベクトルデータ (ドットではなく線や領域、その形状を方向と量で表現したデータ;イラストレータのデータのイメージ) なので、拡大縮小で絵が荒くなったりしないので非常に便利です
「Font Awesome」はこの文字群と文字の回転や、点滅などの基本的なアニメーションが実装されているライブラリになるので CSS に関する覚えがなくても簡単に扱えます
この辺りをまとめてくれているサイトがありますので参考にして下さい
さるわか様 : 【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
導入方法
大きく2つの導入方法がありますので、お好きな方で導入して下さい
公式では1番目の方法がまず記載されていますが、私はオフラインでも確認したいので2番目で導入しています
公式ページの Get Started から詳細は確認できます (英語です)
公式サーバからデータを取得する
これは非常に簡単で、以下のタグをHEAD領域に追加するだけです
追加すると、「Font Awesome」で使用するClass名が利用できます
バージョンアップするとアドレスが変わるのでご注意下さい
<SVGとJavascriptを組み合わせる方法①>
※SVG = Scalable Vector Graphics : ベクトル形式の画像フォーマットでJavascriptで動的に変更可能
<CSSを読み込む方法①>
Font Awesome 4 以前と同じ方法で、疑似要素after/beforeを使う場合はこっち
どちらを使っても良さそうですが、今後はSVGが主流になるかもしれません
一応、公式にはSVG推奨みたいです
ローカルにデータをダウンロードする
私はこちらを採用しました
理由は上でも書きましたが、オフラインでも確認できる方が都合が良かったからです
まずは、データを一式ダウンロードして展開して下さい
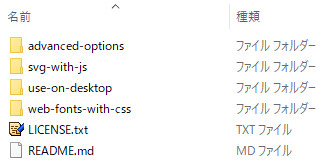
展開すると以下が中身に入っています

ちなみに、ローカルと書いてますがデータは使用するサーバへアップロードが必要です
もちろん、ローカル環境で使う場合はその必要はありません
<SVGとJavascriptを組み合わせる方法②>
先ほど展開した中から “svg-with-js” をフォルダごとサーバの任意のディレクトリにアップロードします
次に以下のタグをHEAD内に追記します
<CSSを読み込む方法②>
先ほど展開した中から “web-fonts-with-css” をフォルダごとサーバの任意のディレクトリにアップロードします
次に以下のタグをHEAD内に追記します
では使ってみましょう!
準備は整ったので早速使っていきます
まずは使いたいアイコンを探す
アイコン一覧から使いたいアイコンを探します
無料版でも929種類もあるので検索をうまく使って見つけて下さい(笑)
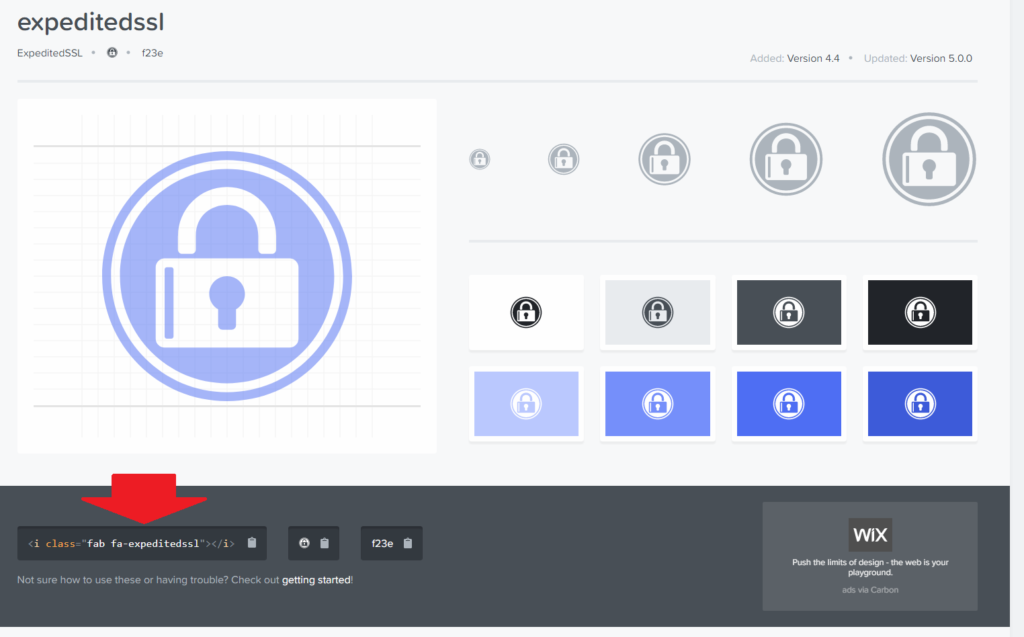
※2018/1/21時点での最新Ver.5.0.6の場合です (下のSSはVer.5.0.4の時)
![]()
タグをコピペ!
使いたいアイコンが見つかったら個別ページから表示用のタグをコピーしてきます
あとは任意の場所に貼り付けて完了です
簡単ですね~♪

アニメーション効果の適応
アニメーションは Font Awesome Animation を参考にしてみて下さい
ちなみに、アニメーション効果はVer.4までと同じClass指定でOKです
また、アニメーションを導入する場合は、効果を指定するCSSファイルをダウンロードしてhtmlに組み込む必要があります
アニメーション効果用のCSSダウンロード
メインのCSSファイル同様に先ほどダウンロードしたCSSを読み込んで下さい
冒頭のアニメーションは以下のようにしています
(これにJavascriptで色を変えています)
<i class=”fab fa-500px fa-flip-horizontal”></i>
<i class=”fab fa-apple faa-float animated”></i>
<i class=”fab fa-instagram faa-pulse animated”></i>
<i class=”fab fa-facebook-square faa-burst animated”></i>
<i class=”fab fa-pinterest fa-spin”></i>
<i class=”fa fa-balance-scale faa-wrench animated”></i>
<i class=”fas fa-external-link-alt faa-bounce animated”></i>
</div>
参考 : 色を変えるJavascriptコード
var _samples=document.getElementById(“awesomesample”).children;
for(i in _samples){
_samples[i].style.color=”#”+Math.floor(Math.random()*16777215).toString(16);
}
//–></script>
疑似要素 (after/before) で表示する方法
Iタグを使って表示させていますが、イマイチ綺麗じゃないですよね
そこで疑似要素を使って表示する方法を載せていきます
ちなみにですが、疑似要素を使うと外部リンクだけ新規ウインドウが開くと分かるようにそれ用のアイコン () を表示させることもできます
※疑似要素を使う場合はCSSを読み込んで使って下さい (SVGの方は未検証)
疑似要素での表示についてもう少し詳しくまとめました。
コチラもご参考下さい。
見出しタグの先頭にアイコンを表示させる場合
要素の直前に疑似要素を追加できれば良いので “:after” を使います
まずは、以下のコードを確認して下さい
font-family : ‘Font Awesome 5 Free’; /*Font Awesome 4 以前の “FontAwesome” ではない!*/
content : ‘\f23e’; /*アイコン個別ページにあるユニコードをエスケープ\付きで記載*/
font-weight : 900; /*class=fa,fasは文字太さが900なので900を指定*/
}
font-familyには “Font Awesome 5 Free” (Solid ; class=”fab”) or “Font Awesome 5 Brands” (Brands ; class=”fab”) を指定します
CSSの中身を見ればわかるんですが、Ver.5の情報はあまりなく間違えやすいのでご注意を
(2018/02/11追記) class が “fab” の Brands 系のアイコンの書体は “Font Awesome 5 Brands” ですのでご注意下さい (説明が漏れておりすみませんでした)
contentには表示したいアイコンのユニコードを指定します
ユニコードは個別ページのIタグの隣にあるf始まりの文字列です
font-weightには900を指定します
私はここで失敗しましたが、一部のアイコンは太字になってないと表示されないようです
この後出てくる新規ウインドウのアイコンはまさにこれでした
(font-weightが600以上で表示されました)
アイコンの個別ページに Style が記載されていて、それぞれ以下の font-Weight です
(2018/02/11追記) 書体についても併記します
- Solid ・・・ 900 / “Font Awesome 5 Free”
- Regular ・・・ 400 / “Font Awesome 5 Free”
- Brands ・・・ 400 / “Font Awesome 5 Brands”
- Light ・・・ 300 ※有料 (PRO) 版限定 (書体は不明です、すみません)
How to Use にそれとなく書かれていましたが、なかなか気付かず、しばらく悩みました(笑)
※”Styles & Prefixes” という項目にデフォルト値の記載があります
target=”new”のリンクの後ろにアイコンを表示させる場合
今度は “:after” の出番です
属性が一致したリンクだけになるように “[ ]” も使います
font-family : ‘Font Awesome 5 Free’; /*Font Awesome 4 以前の “FontAwesome” ではない!*/
content : ‘\f35d’; /*アイコン個別ページにあるユニコードをエスケープ\付きで記載*/
font-weight : 900; /*class=fa,fasは文字太さが900なので900を指定*/
}
ユニコードを直接埋め込む場合
もしかしたら直接入力したい方がいるかもしれないので、その方法を書きます
この場合は、表示したいアイコンに対応するフォントの書体 (font-family:”Font Awesome 5 Free” or “Font Awesome 5 Brands”) とフォント太さ (font-weight:300~900) が指定されているタグ内で表示ができます
書体と太さは、class=fas,far,fab,falで指定できるので個別ページのタグからどれになるかを確認して、表示した個所の要素タグにclassを追加します
(もちろん直接styleを指定しても可能です)
これで準備は済みましたので、表示したい箇所にユニコードを直接記載します
ユニコードは “&#x****;” のエスケープ (\) しない表記とします (****にユニコードが入る)
“<span class=”fab”>葉っぱ  りんご </span>” と記載すれば以下の表示になります
葉っぱ りんご
まとめ
以上、簡単ですが「Font Awesome 5」の導入方法と注意点でした
どなたかの参考になれば幸いです
※間違いやご指摘があればコメントをお願いします
コメント
[…] 文字のように扱えるアイコンフォント「Font Awesome 5」の導入と疑似要素で表現する時の注意点 […]