Webサイトを作っていてちょっとお洒落でカッコいい書体を使いたいことってありますよね。
特にページがシンプルな程、書体にはこだわりたいところです。
でも、一般的に使える書体はあなたのページを見てくれている (つまり閲覧者側の) PCにインストールされている書体しか表示しません。
仮にインストールされていない書体をCSSで指定した場合、ブラウザが勝手に標準の書体を使って表示してしまいます。(読めなくなるより全然いいんですけどね)
というわけで、今回は閲覧環境に依らず、また、見た目にも美しい書体を使うことができる「Google Fonts」を紹介します。
名前から分かるようにあのGoogleが無料で提供してくれています。
何から何までありがとうございます!Google万歳!
How to use Google Fonts
The fonts are very cool and you can use free!!
どんな書体が使えるのか?
これは、Google Fontsのサイトを見て頂いた方が早いです。
本記事を書いている時点 (’18/4/19) では877もの書体が使えるようです。

「Google Fonts」の使い方
では気になる使い方です。
「Google Fonts」は面倒なユーザ登録や利用申請など一切不要です。
とても手軽に導入できて嬉しいですね♪
使いたい書体を見つける
非常に多くの書体が用意されているので目的の書体を見つけるだけでも大変ですが、お気に入りの書体が見つかると思いますので頑張って探して下さい。
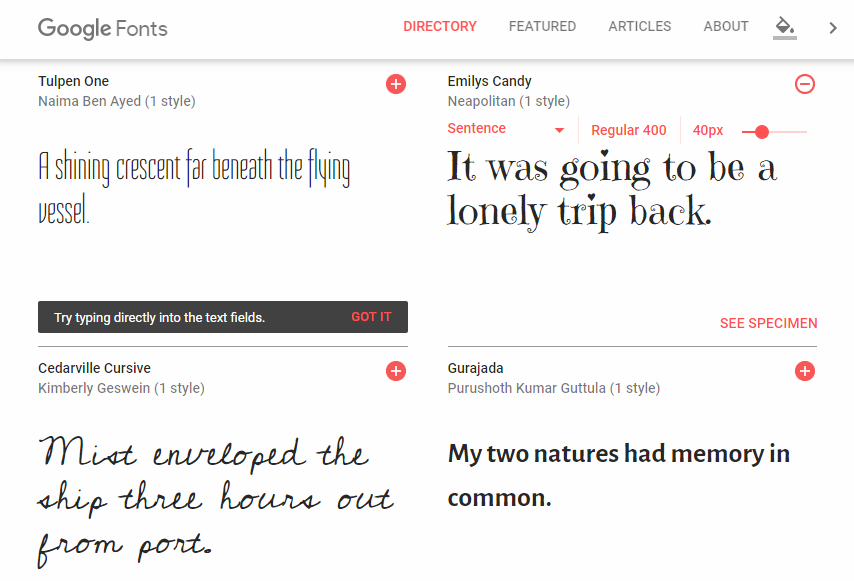
「Google Fonts」のサイトに行くとすぐに書体が一覧で表示されます。
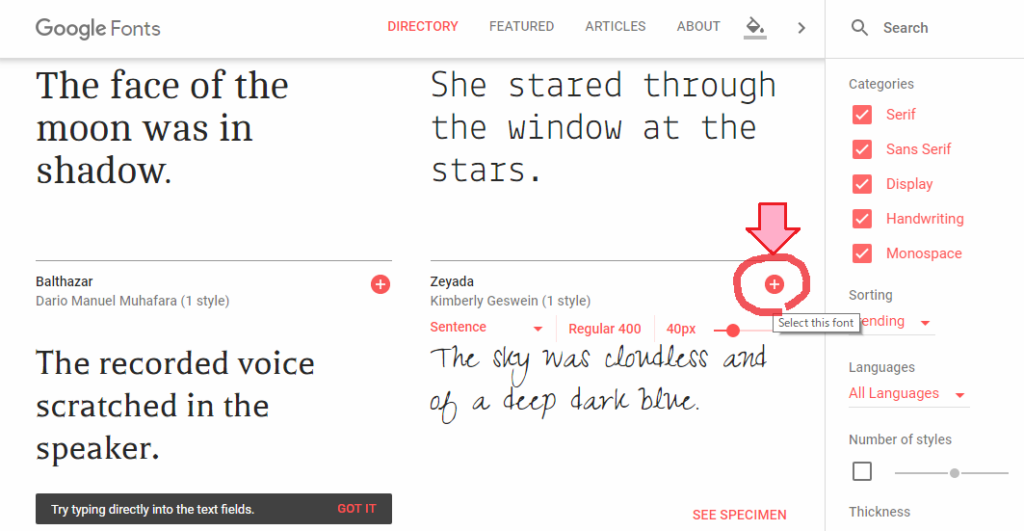
画面右側に絞り込みができる機能があるので活用して下さい。
使いたい書体が見つかったら、右上にある “+” マークをクリックします。
続けて別の書体を選択することもできます。

外部CSSの読み込みタグをコピーする
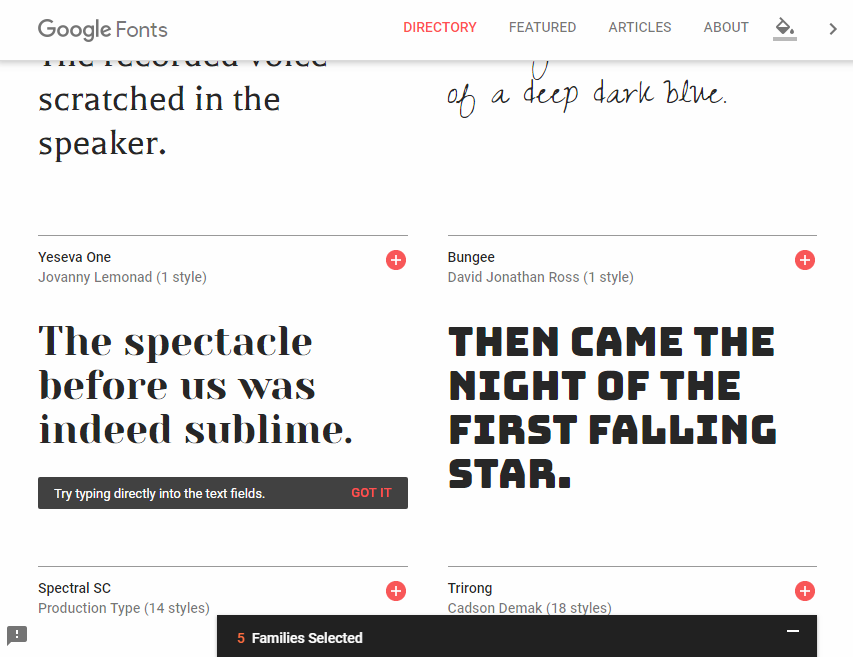
使いたい書体が選択できたら画面の下の方にある “** Families Selected” という黒い帯をクリックします。

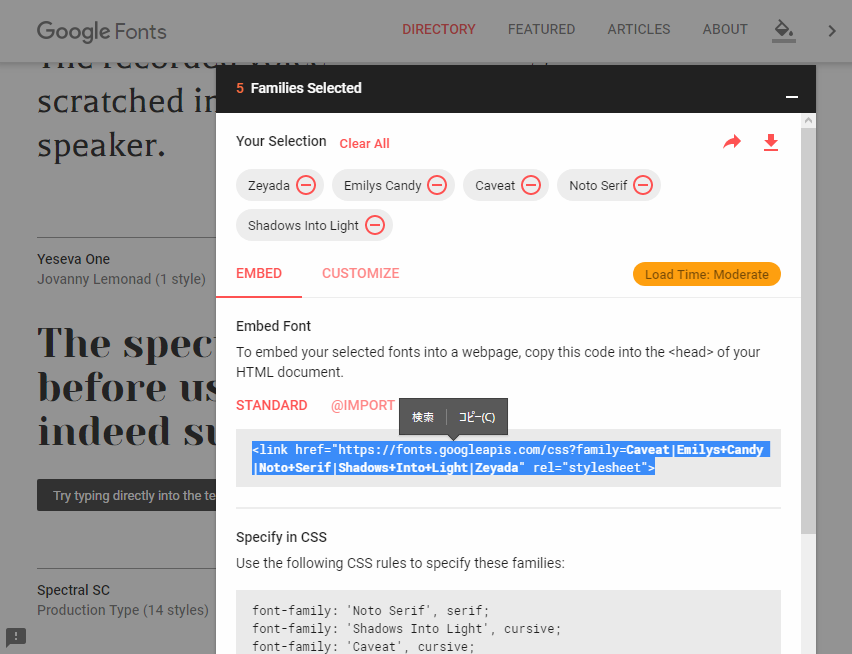
クリックすると必要なタグが表示されるのでコピーします。
このタグがコピー出来れば準備完了です。

ちなみにですが、”STANDARD” と “@IMPORT” がありますが通常は “STANDARD” を選択して下さい。
読み込むCSSを分割していて、それをあるCSSファイルから読み出したいという場合以外は “@IMPORT” は使わない方が無難です。
HEAD領域にコピーしたタグを貼り付ける
いよいよ、あなたのページに組み込んでいきます。
先ほどコピーしたタグ (<link href=”https://fonts.googleapis.com/css?family=****”>) をHTMLファイルのHEAD領域に貼り付けます。
ページへの組み込みは以上です。非常に簡単です。
<!doctype html>
<html lang="ja"><head>
~~
<link href="https://fonts.googleapis.com/css?family=Caveat|Emilys+Candy|Noto+Serif|Shadows+Into+Light|Zeyada" rel="stylesheet">
~~
</head><body>
~~
</body></html>
書体を適応したい箇所のfont-family属性を変更する
最後にCSSで書体を指定します。
タグをコピーしたところの下に “Specify in CSS” と書かれている部分があるので参考にして指定して下さい。
以下に適応例を記載しておきます。
<style type="text/css">
/* タグ名でまとめて指定する場合 */
h1,h2{
font-family : 'Shadows Into Light',cursive;
}
/* class名でまとめて指定する場合 */
.zeyada{
font-family : 'Zeyada',cursive;
}
</style>
<!-- 直接要素に指定する場合 -->
< style="font-family:'Caveat',cursive;">The fonts are very cool that you can use free!!</p>
「Google Fonts」の使用例
先日作成したギャラリーページのタイトル文字とメニューにはこの「Google Fonts」を利用させてもらっています。
このページは画像しかなく文字まで普通だと寂しかったのでアクセントとしてちょっと変わった書体を採用しました。
まとめ
以上、無料で使える「Google Fonts」の使い方をまとめてみました。
本当に気軽にそして無料で利用できるので是非使ってみて下さい。
Webフォントを利用した便利なツールとして “アイコンフォント” というものもあります。
こちらはWebフォントの機能を利用して文字ではなくアイコンを表示させます。
SNSのアイコンなどで最近はよく見かけるようになりました。
以前、アイコンフォントの中でも有名な “Font Awesome 5” についての記事も書いたのでそちらも見て頂ければと思います。
コメントを残す