流行りの SNS と言えばインスタグラムがあるでしょう。
せっかくなのでタイムラインを Web サイト上に表示したいですよね。
しかし、いざやろうとタイムラインを表示しようと思っても簡単にはできません。
そこで、今回はインスタのタイムラインを Web サイト上に表示させる方法を紹介します。
(2018.12.02 追記) 新しいサイトの方にもまとめました。内容的には同じです。
XHR で非同期読み込みさせていているところだけ違います。
(2019.04.08 追記)
「Instagram API」が2020年初めまでに廃止される予定ですので、それ以降も利用可能な「Instagram Graph API」でのタイムライン表示方法をまとめました。
これから新しく作ろうと考えている方はコチラの記事を参考にして下さい。
投稿から簡単に埋め込める方法は?
インスタではある一つの投稿に対しては容易に埋め込むことが可能です。
残念ながら、タイムラインや最新の投稿といったものを埋め込む方法は提供されていません。
ある特定の投稿を埋め込むなら2ステップで完了します。
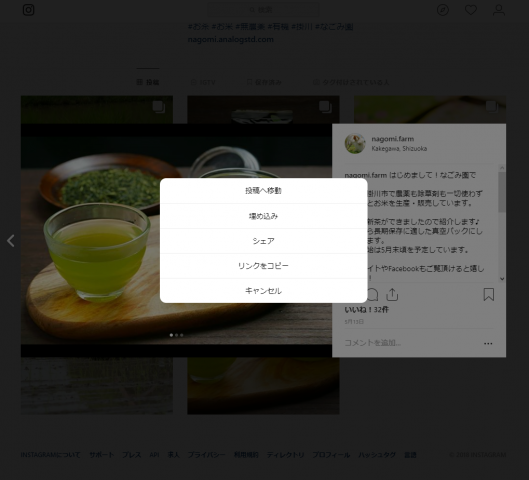
①投稿の右下にある “・・・” をクリックするとメニューが表示されるので “埋め込み” を選択します。
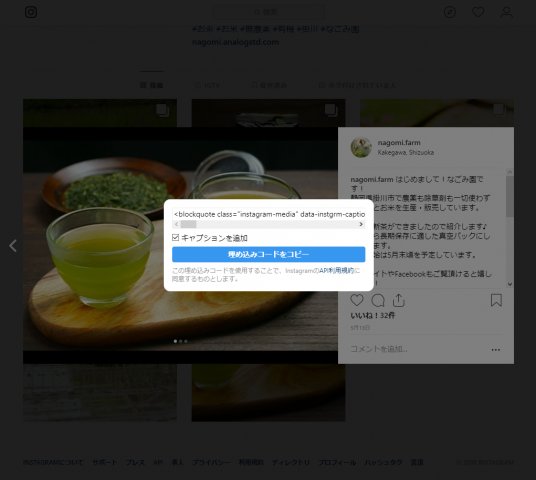
②すると長い長い HTML コードが出力されるので、すべてをコピーして表示したい箇所に貼り付けます。
このコードを実際に貼り付けると以下のように表示されます。
非常に簡単ですね。
タイムラインを表示するにはどうすればいいの?
では、タイムラインを表示するにはどのようにすれば良いのでしょうか?
それは、”Instagaram API” という開発者向けに提供されている API を利用して表示させます。
(API : Application Programming Interface)
この機能を使うことで必要な情報を一覧データで取得することができるようになります。
タイムラインを表示するのに必要なデータがあればこちらのものです(笑)
取得できるデータは JSON 形式のものなので、Javascript でも PHP でも多くのプログラミング言語で容易に扱うことができます。
ちなみに取得したデータは以下のようになっています。
これで1投稿分です。
人間には分かりにくいですが、画像の URL や説明文をエンコードしたものが収められています。
Instagram API の利用方法
では、API を利用する手順について説明します。
Instagram Developper に登録する
まずは、開発者として登録を行います。
登録といっても審査等はなく、Web サイトアドレス、電話番号、簡単な説明、の3つを入力するだけです。
最初に開発者ツールのページにアクセスし、ログインします。
既に Instagram でログイン済みの場合は再ログインは不要です。
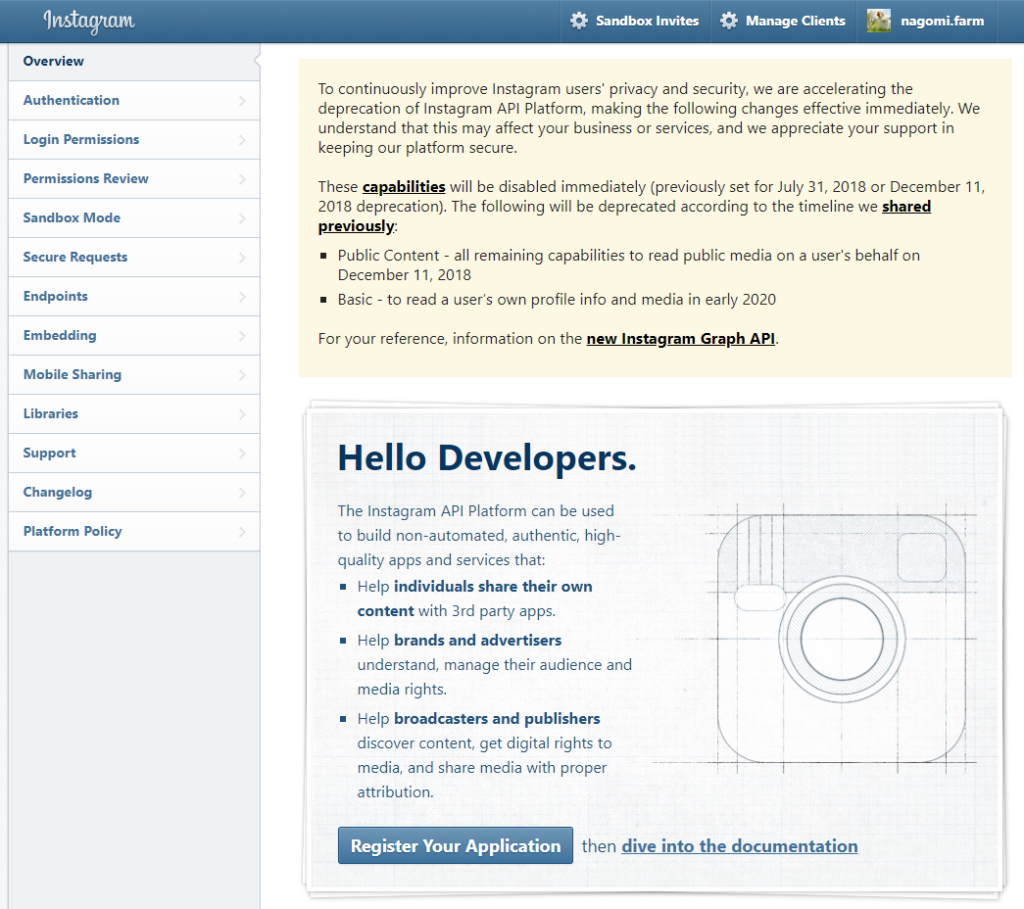
Instagram Developer Documentation
上記のようなページが表示されますので、”Hello Developpers.” の下にある “Resister Your Application” という青いボタンをクリックします。
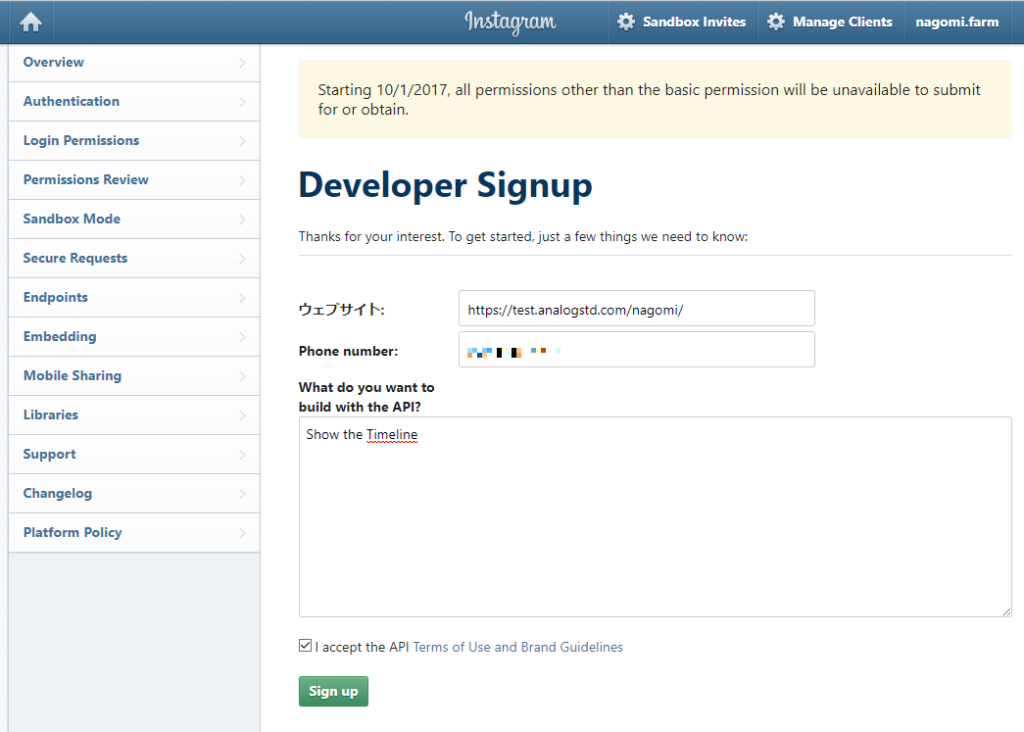
開発者として登録されていない場合は開発者の登録画面が表示されます。
ここで、貴方の Web サイトアドレスと電話番号、概要を記載します。
アドレスは出鱈目でも大丈夫ですが、一応、表示させるサイトの TOP ページにでもしておきましょう。
概要も適当でOKです。
※これからガッツリ開発していくつもりならしっかりと書いた方が良いと思います。
今回は制限ありの “Sandbox Mode” というもので作りますが、制限を解除するには審査が必要になります。
“I accept API” にチェックを入れて、”Sign up” で登録完了です。
無事登録が終わると以下の画面が表示され、API の設定に移れます。
API Client を登録する
API Client の登録ですが、こちらも審査が必要ない “Sandbox Mode” で使うなら適当で大丈夫です。
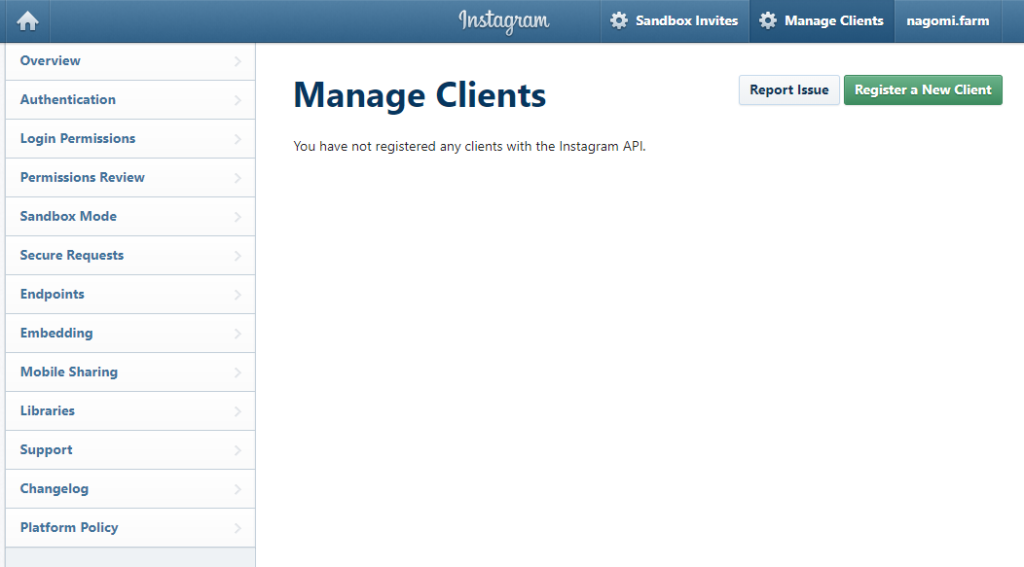
登録完了の画面、若しくは、右上の “Manage Clients” から “Resister a New Client” という緑のボタンをクリックして登録します。
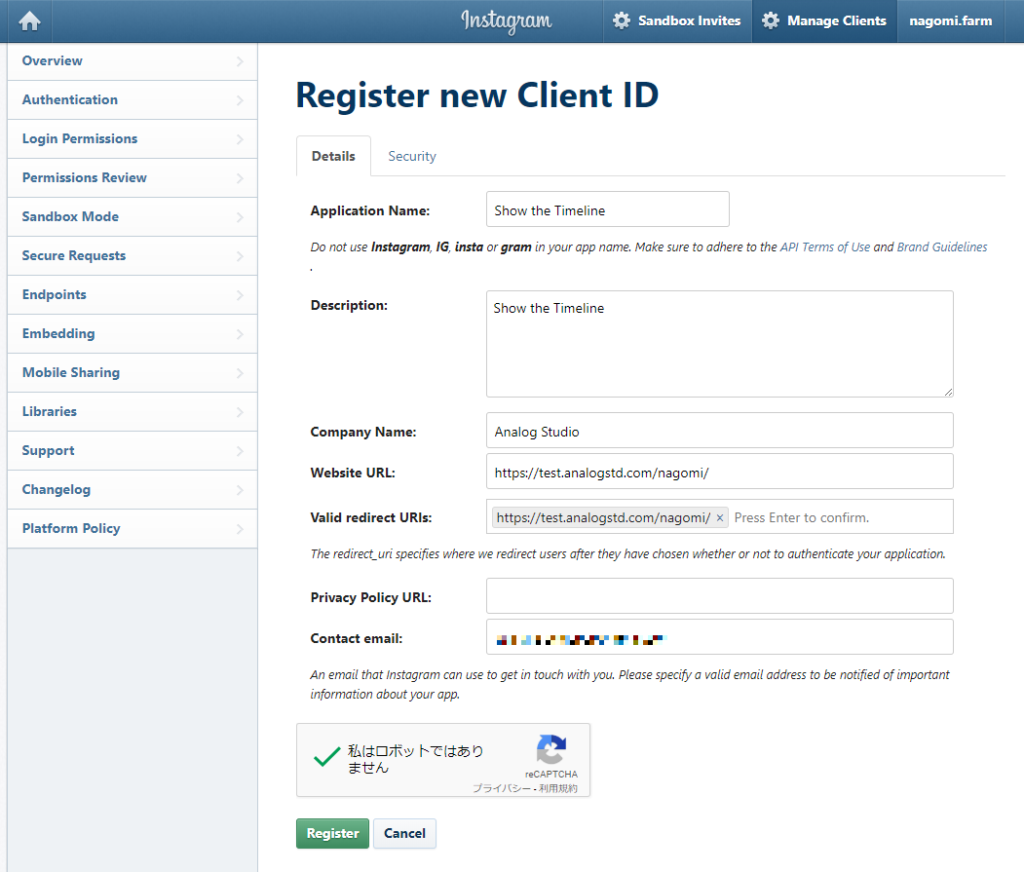
“Resister new Client ID” というフォームが現れるので、必要事項を記載します。
ここでも “Sandbox Mode” を使う場合は適当で大丈夫です。
但し、”Valid redirect URIs” という項目は後ほど使うので覚えておいて下さい。
(存在しないアドレスでも大丈夫そうですが、念のために実在するものが良いでしょう)
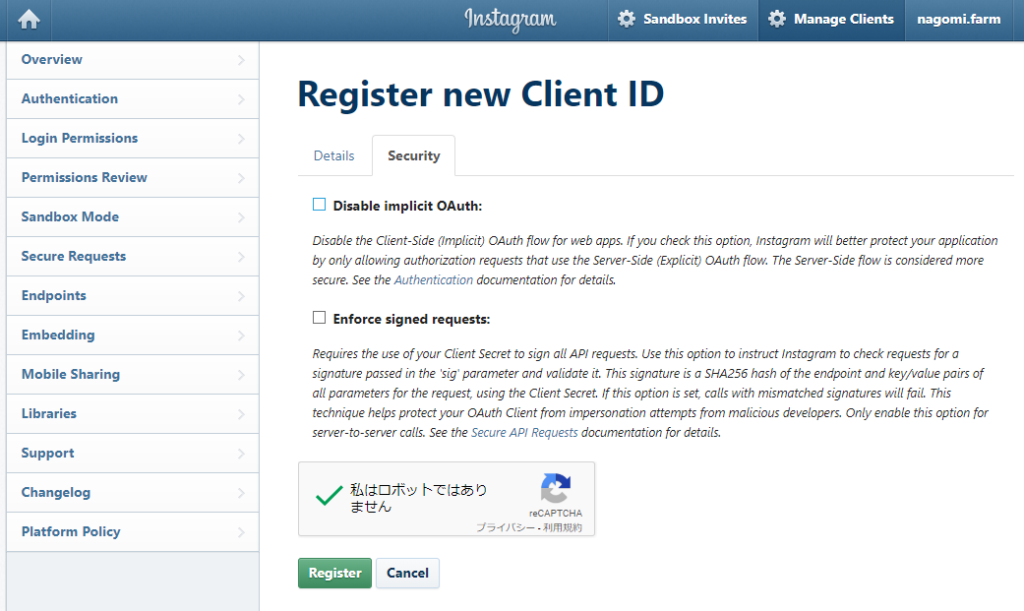
次に “Security” というタブをクリックします。
デフォルトでは “Disable implicit OAuth” のチェックが入っていますので、チェックを外して有効にして下さい。
このチェックを外さないとアクセストークンでの認証ができなくなります。
(後からでも変更できます)
ロボットでないのチェックをして、”Resister” という緑のボタンを押せば登録完了です。
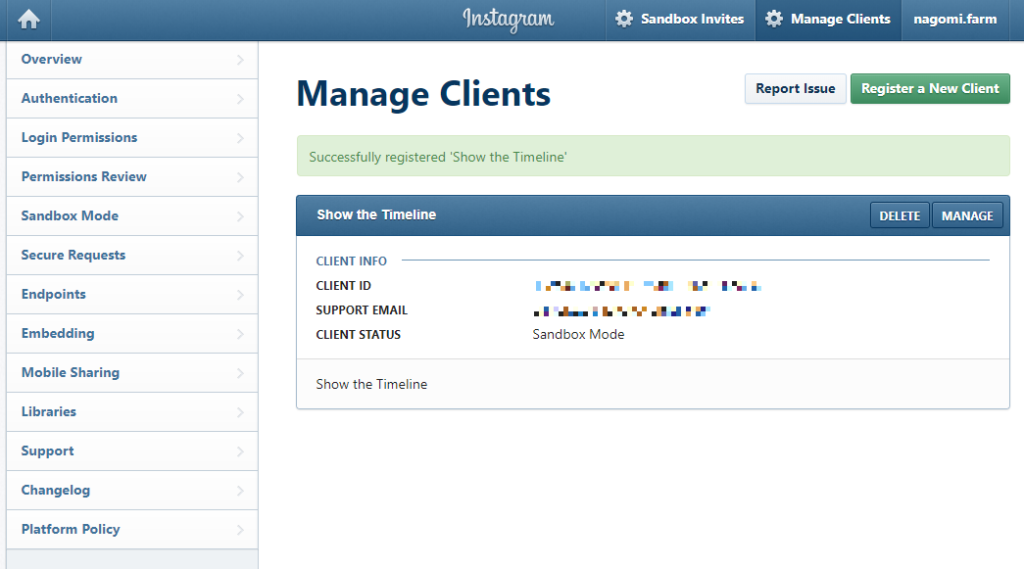
成功すれば、”CLIENT ID” が発行されます。
ID は結構長い英数字で構成されています。
例えば 87fdgdf87890gd124hh9nf943n34r29j といった具合です。(これは適当に作ったものです)
アクセストークンの発行
続いてはアクセストークンの発行です。
アクセストークンとは、API (今回の場合は Instagaram API) からデータを受け取る為の認証鍵のようなものです。
これによりユーザの識別を行い必要な情報を提供してもらえます。
この認証には先ほど発行された “CLIENT ID” と CLIENT を登録した際に設定した “Valid redirect URIs” の2つが必要です。
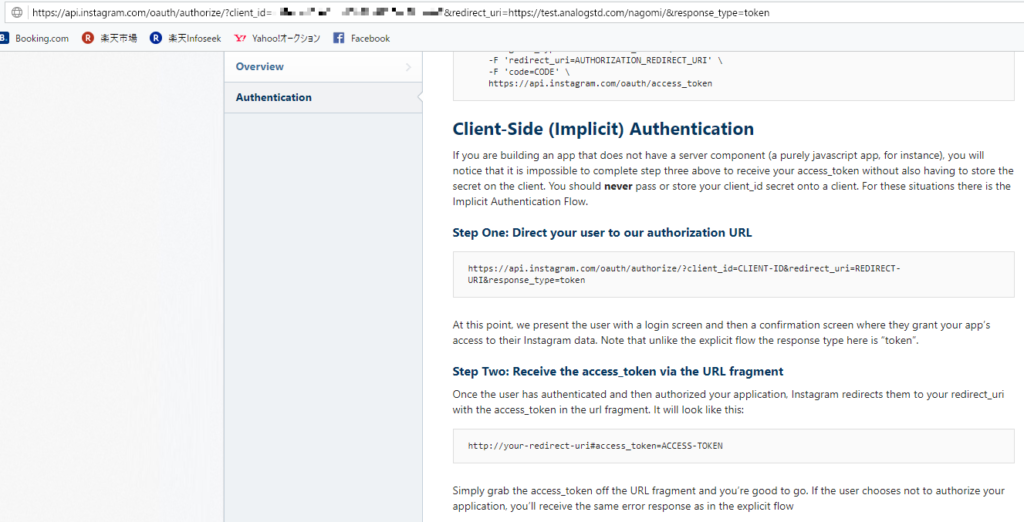
Authentication ページの一番下にある Client-Side (Implicit) Authentication の手順通り、先ほどの2つの情報を使った以下 URL にアクセスします。
https://api.instagram.com/oauth/authorize/?client_id=CLIENT-ID&redirect_uri=REDIRECT-URI&response_type=token
URLを作るのがめんどくさいよ!という方は以下をご活用下さい。
※ソースを見てもらえばわかると思いますが、データはどこにも送信されません。念のため。
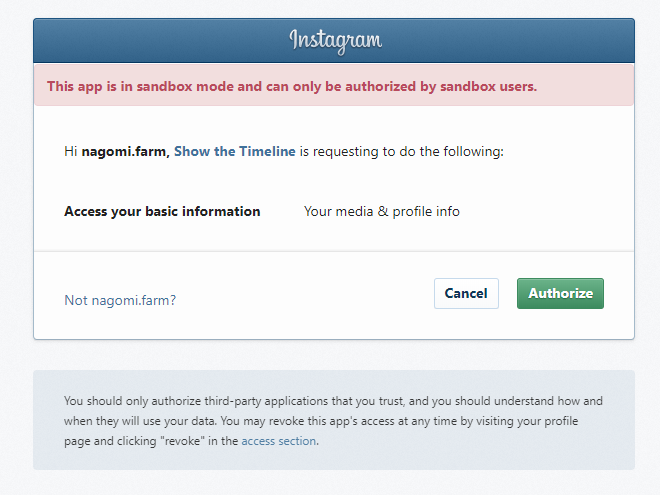
“CLIENT ID” と “Valid redirect URIs” を間違えずにアクセスできれば上記のようなページが表示されますので “Authorize” をクリックして認証を完了させます。
認証が完了するとリダイレクト先のアドレスにアクセストークンが付与されて返ってきます。
なので、#access_token=******(中略)****** の赤字の部分をコピーしてメモしておいて下さい。
アクセストークンは ID 以上に長い文字列となります。
例えば 5354657865.46rgeqa.4hgtfjhty124dr0g4d2r4g2dfgd4fg2 といった具合です。(これは適当に作ったものです)
以上で API 認証に必要なアクセストークンが取得できたので、プログラムから API を呼び出すだけですね。
プログラムから Instagaram API の呼び出し
Instagram API は、以下のアドレスで呼び出すことができます。
<ユーザ情報>
https://api.instagram.com/v1/users/self/?access_token=アクセストークン
<投稿情報>
https://api.instagram.com/v1/users/self/media/recent/?access_token=アクセストークン&count=取得する投稿数
上記のアドレスにアクセスすることで JSON 形式の文字列が取得できます。
Javascript などからアクセスする場合はコールバック関数の形で返してもらうのが楽です。
XHR (Level 2) でもいいですが、IE への対応とかあるのでこちらの方がトラブルも少なく無難でしょう。
コールバック関数で呼び出す場合は、呼び出すアドレスに “&callback=コールバック関数名(任意)” を付け加えます。
例えば、”https://api.instagram.com/v1/users/self/media/recent/?access_token=アクセストークン&count=9&callback=callbackTestFunc” にアクセスすると、”callbackTestFunc( [JSON形式のデータ] )” という文字列が返ってきます。
callbackTestFunc 関数を事前に用意しておけばデータを取得次第、引数としてデータを受け取れます。
PHP で実装してみよう!
上記の通り、Javascript で実装可能ですので PHP を使わなくても大丈夫です。
しかし、Javascript の場合はアクセストークンが丸見えなのでアクセストークンを誰かに悪用される可能性もあります。
これを PHP などのサーバ側で処理するプログラムを使用すればユーザからはアクセストークンは見えず、セキュリティ的に有利です。
Sandbox Mode のアクセス制限をキャッシュで回避
面倒な申請なしで利用できる “Sandbox Mode” ですが、以下の制限があります。
- 取得できるユーザは10まで
- 取得できる投稿は最新20まで
- 1時間当たりのリクエスト回数は500回※まで
※公式の詳細ページがリンク切れなので、先人の記事より
このうち、1と2は個人利用のタイムライン表示用であれば問題はないでしょう。
3の回数制限は少し問題があります。
アクセスの少ないサイトなら問題ないかもしれませんが、1日に5,000~10,000PVほどのアクセスがある場合は制限を超える可能性が高いです。
SNS などでバズった場合にも瞬間風速的に超えてしまうことも考えられます。
(今後、制限回数ももっと減るかもしれませんし)
そこで、取得したデータを一定時間キャッシュしておいて使いまわす方法を推奨します。
また、Instagram API の応答速度も決して早くない (私の環境だと600~700msほど) のでキャッシュによる恩恵は大きいです。
コーディング
ということで、一度取得したら一旦キャッシュしておいて指定時間経ったら新たに API へリクエストしていきます。
<PHP : instagram.php>
PHP の require() 関数などで表示したい箇所に挿入します。
Javascript の XHR で読み込んで innerHTML でも良いです。
※この PHP ファイルと階層に “cache” という名前のディレクトリが予め必要です。(空ディレクトリでOK)
<?php
$access_token = "アクセストークン";
// $test = "@"; // 新規リクエストかどうか確認する為
// キャッシュしておいたファイルが指定時間以内に更新されていたらキャッシュしたファイルのデータを使用する
// 指定時間以上経過していたら新たに Instagaram API へリクエストする
$cache_lifetime = 3600; // キャッシュの最短更新間隔 [sec]
$cache_lastmodified = @filemtime(dirname(__FILE__)."/cache/instagram_usrinfo.dat");
// 更新日時の比較
if(!$cache_lastmodified){
$usrinfo_json = @file_get_contents("https://api.instagram.com/v1/users/self/?access_token=". $access_token);
$posts_json = @file_get_contents("https://api.instagram.com/v1/users/self/media/recent/?access_token=". $access_token. "&count=9");
file_put_contents(dirname(__FILE__)."/cache/instagram_usrinfo.dat", $usrinfo_json, LOCK_EX);
file_put_contents(dirname(__FILE__)."/cache/instagram_posts.dat", $posts_json, LOCK_EX);
} else{
if(time() - $cache_lastmodified > $cache_lifetime){
$usrinfo_json = @file_get_contents("https://api.instagram.com/v1/users/self/?access_token=". $access_token);
$posts_json = @file_get_contents("https://api.instagram.com/v1/users/self/media/recent/?access_token=". $access_token. "&count=9");
file_put_contents(dirname(__FILE__)."/cache/instagram_usrinfo.dat", $usrinfo_json, LOCK_EX);
file_put_contents(dirname(__FILE__)."/cache/instagram_posts.dat", $posts_json, LOCK_EX);
} else{
$usrinfo_json = @file_get_contents(dirname(__FILE__)."/cache/instagram_usrinfo.dat");
$posts_json = @file_get_contents(dirname(__FILE__)."/cache/instagram_posts.dat");
// $test = ""; // キャッシュから読み込んだら@を表示しない
}
}
// 取得したJSON形式データを配列に展開する
if($usrinfo_json){
$usrinfo_data = json_decode($usrinfo_json);
if($usrinfo_data->meta->code != 200){
$usrinfo_data = null;
}
}
if(isset($posts_json)){
$posts_data = json_decode($posts_json);
if($posts_data->meta->code != 200){
$posts_data = null;
}
}
?>
<!-- <article> -->
<header>
<section>
<h1>
<a href="https://www.instagram.com/" target="new" rel="noopener">Instagram</a>
</h1>
<h2>
<div>
<img src="<?php echo $usrinfo_data->data->profile_picture; ?>" alt="profile_picture">
</div>
<div>
<a href="https://www.instagram.com/<?php if(isset($usrinfo_data)){ echo $usrinfo_data->data->username; } ?>/" target="new" rel="noopener">
<?php if(isset($usrinfo_data)){ echo $usrinfo_data->data->full_name."\n"; } ?>
(<?php // echo $test; ?>@<?php if(isset($usrinfo_data)){ echo $usrinfo_data->data->username; } ?>)
</a>
</div>
</h2>
<p>
投稿数:<?php if(isset($usrinfo_data)){ echo $usrinfo_data->data->counts->media."\n"; } ?>
フォロワ:<?php if(isset($usrinfo_data)){ echo $usrinfo_data->data->counts->followed_by."\n"; } ?>
</p>
</section>
<nav id="instagram_layout_toggle">
<div id="instagram_layout_list">LIST</div>
<div id="instagram_layout_grid">GRID</div>
</nav>
</header>
<main id="posts_list">
<?php
if(isset($posts_data)){
foreach($posts_data->data as $data){
$caption = $data->caption->text;
$caption = mb_convert_encoding($caption, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$caption = preg_replace("/\n/", "<BR>", $caption);
$caption = preg_replace("/#(.+?)(\s|\n|#|@)/", "<a href=\"https://www.instagram.com/explore/tags/$1/\" target=\"new\" rel=\"noopener\">#$1</a>$2", $caption);
$caption = preg_replace("/@(.+?)(\s|\n|#|@)/", "<a href=\"https://www.instagram.com/$1/\" target=\"new\" rel=\"noopener\">@$1</a>$2", $caption);
?>
<div>
<a href="<?php echo $data->link; ?>" class="instagram" target="new" rel="noopener" title="likes:<?php echo $data->likes->count; ?>">
<div style="background-image: url('<?php echo $data->images->standard_resolution->url; ?>');">
<img src="<?php echo $data->images->standard_resolution->url; ?>" alt="likes:<?php echo $data->likes->count; ?>">
</div>
</a>
<p>
<?php echo $caption; ?>
</p>
</div>
<?php }} else{ ?>
<p>
投稿を読み込めませんでした。再度読み込んで下さい。
</p>
<?php } ?>
</main>
<!-- </article> -->
<CSS>
デザインは適当に直して下さい。
以下は、アイコンフォント「Font Awesome 5 Free」も一部使っています。
*{
text-align : left;
/* ヘッダ部分をインスタ風のグラデーションにする
color : white;
*/
}
header > section{
display : block;
margin : 0px;
padding : 10px;
/* ヘッダ部分をインスタ風のグラデーションにする
background-color : #b900b4;
background : linear-gradient(-135deg,#1400c8b4,#b900b4b4,#f50000b4);
*/
background-color : white;
background : linear-gradient(135deg,#ebff3712,#46ff4b12,#0affff12);
/**/
border-bottom : 1px solid #666;
}
header h1{
margin : 0px;
padding : 0px;
}
header h1 > a{
position : relative;
margin : 0px;
margin-left : 75px;
padding-left : 10px;
font-family : 'Billabong';
font-weight : 400;
font-size : 36px;
line-height : 50px;
letter-spacing : 0.03em;
/* ヘッダ部分をインスタ風のグラデーションにする */
color : inherit;
/**/
}
header h1 > a::before{
position : absolute;
top : 0px;
left : -75px;
content : '\f16d';
font-family : 'Font Awesome 5 Brands';
font-weight : 900;
font-size : 72px;
line-height : 75px;
width : 75px;
text-align : center;
/* ヘッダ部分をインスタ風のグラデーションにする */
background : linear-gradient(-135deg,#1400c8,#b900b4,#f50000);
background-clip : text;
text-fill-color : transparent;
-webkit-background-clip : text;
-webkit-text-fill-color : transparent;
/**/
}
header h2{
margin : 0px;
margin-left : 75px;
padding-left : 10px;
line-height : 25px;
display : flex;
}
header h2 div{
display : inline-block;
}
header h2 *{
font-size : 16px;
line-height : 25px;
}
header h2 div:first-child{
width : 25px;
height : 25px;
overflow : hidden;
border-radius : 25px;
}
header h2 div:first-child img{
width : 100%;
height : 100%;
}
header h2 div:nth-child(2){
margin-left : 5px;
}
header h2 div:nth-child(2) a{
font-size : 16px;
color : inherit;
}
header p{
display : none;
}
/* 表示形式を切り替える */
header nav{
display : none;
font-size : 0px;
text-align : center;
background : linear-gradient(0deg, rgb(197, 197, 197), rgb(245, 245, 245));
border-bottom : 1px solid rgba(0,0,0,0.3);
}
header nav > div{
position : relative;
display : inline-block;
width : 49%;
box-sizing : border-box;
padding : 5px;
font-size : 0px;
color : transparent;
text-align : center;
cursor : pointer;
}
header nav > div#instagram_layout_list::after{
content : '\f0c9';
font-family : 'Font Awesome 5 Free';
font-weight : 900;
font-size : 24px;
line-height : 34px;
color : #666;
vertical-align : middle;
}
header nav > div#instagram_layout_grid::after{
content : '\f00a';
font-family : 'Font Awesome 5 Free';
font-weight : 900;
font-size : 24px;
line-height : 34px;
color : #666;
vertical-align : middle;
}
header nav > div + div{
margin-left : 1%;
}
header nav > div + div::before{
content : '';
position : absolute;
display : block;
width : 1px;
left : -1%;
top : 0px;
bottom : 0px;
background-color : #666;
transform : translateX(-50%);
}
/* 本家インスタ風に3*3の格子状にサムネイルを並べる */
main#posts_grid{
display : flex;
padding-top : 1px;
font-size : 0px;
text-align : center;
flex-wrap : wrap;
}
main#posts_grid > div{
display : inline-block;
padding : 2px;
width : 33%;
box-sizing : border-box;
flex-grow : 1;
}
main#posts_grid > div > a{
position : relative;
display : block;
width : 100%;
padding-top : 100%;
}
main#posts_grid > div > a > div{
position : absolute;
top : 0px;
bottom : 0px;
left : 0px;
right : 0px;
overflow : hidden;
background-position : center;
background-size : cover;
}
main#posts_grid > div > a > div > img{
opacity : 0;
visibility : hidden;
}
main#posts_grid > div > p{
display : none;
}
/* サムネイルとコメントを並べる */
main#posts_list{
display : block;
height : 360px;
overflow-y : auto;
}
main#posts_list > div{
display : block;
margin : 5px;
padding : 5px;
border-radius : 5px;
border : 1px solid #999;
}
main#posts_list > div > a > div{
display : block;
position : relative;
padding-top : 50%;
overflow : hidden;
}
main#posts_list > div > a > div > img{
position : absolute;
top : 50%;
left : 0px;
width : 100%;
height : auto;
transform : translateY(-50%);
}
main#posts_list > div > p{
display : block;
margin : 5px;
padding : 0px;
color : #252525;
text-align : left;
}
main#posts_list > div > p > a{
color : inherit;
}
<Javascript>
一覧で投稿を表示するかサムネイルをグリッド上に表示するか切り替えボタンを表示。
// インスタ投稿のレイアウトを切り替える
var instagramLayout = function(){
var _main = _instagramTimeline.getElementsByTagName("main")[0];
var _nav = document.getElementById("instagram_layout_toggle");
var _list = document.getElementById("instagram_layout_list");
var _grid = document.getElementById("instagram_layout_grid");
if(_nav && _list && _grid){
_list.addEventListener("click", function(){
_main.id = "posts_list";
}, false);
_grid.addEventListener("click", function(){
_main.id = "posts_grid";
}, false);
_nav.style.display = "block";
}
};
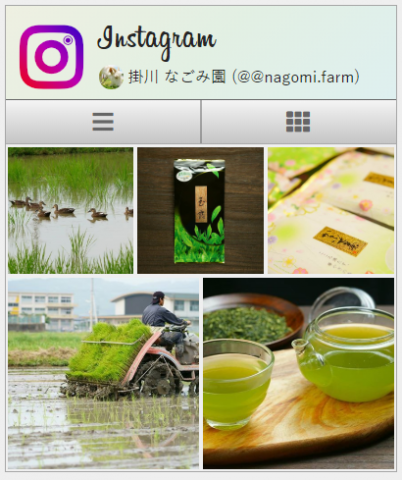
これを実行すると以下のようになります。
具体的には、コチラのサイドバーを見て下さい。
動作確認用のページでは、他の処理が遅れないように XHR で後から読み込んでいます。
まとめ
以上、Instagram API を用いたタイムラインの表示方法でした。
ご質問等コメント頂ければ可能な限り対応します。
その他、ご依頼があれば有償でのお手伝いもしますのでご相談下さい。
⇒ Web Design | Analog Studio
※このブログでご依頼頂いたものを全て公開可能でしたらコメント欄に頂ければ無償で対応します。














コメントを残す