ブログを書いていれば「パンくずリスト」という言葉を聞いたことがあるかもしれません。
パンくずリストは現在の記事 (ページ) がどんなカテゴリのどの階層に居るのかを分かりやすく表現する為に使われるナビゲータのようなものです。
実はこのパンくずリストは、人間だけでなく Googlebot のような検索エンジンのクローラにもサイトの構造を明示できる手段の一つです。
つまり、パンくずリストの導入は SEO (検索エンジン最適化) にも有利となるということです。
そこで今回は WordPress で簡単に表示させる方法を紹介します。

パンくずリストとは?
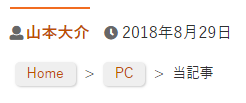
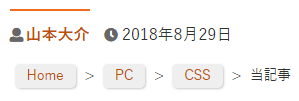
パンくずリストとは、あなたのサイトを見に来てくれたユーザの方が現在どんなカテゴリのどんな階層にいるのかを分かりやすくするリストです。
上記のように現在の階層や上位のカテゴリが表示されることで、分類が分かりやすいという利点があります。
また、殆どの多くのサイトではカテゴリ名などはリンクになっており、該当カテゴリのページを容易に見に行くことができます。
利点1 : ユーザの利便性向上
まずはユーザ目線で言うと、利便性の向上が見込めます。
見ているページのカテゴリが一目で分かるので同じカテゴリの関連する記事などを見に行きやすくなります。
また、Google などの検索結果でもカテゴリが表示されるので、ユーザが探しているページかを確認してクリックできるのでクリックしやすくなります。
※当ブログは、先日追加したばかりなので検索結果には反映されていません。(2018/8/31現在)
利点2 : 検索エンジンのクロール回数向上 (SEO)
人間が分かりやすいだけでなく、当然のように検索エンジンのクローラボットもサイト構造を解析しやすくなりクロール回数の向上が期待できます。
但し、人間が分かりやすいようにした (見た目) だけのパンくずリストはクローラには理解されがたいので、クローラに分かる形式・構造でのパンくずリストを準備することが大切です。
WordPressへの組込方法
WordPress ではパンくずリストを表示させるプラグインも存在していますが、おススメしません。
理由は、プラグインを増やしてしまうと WordPress の応答速度が落ちる (処理する仕事が増える為) のでユーザやクローラからは嫌われてしまいます。
人は3秒以上表示されないページからはどんどん離脱するそうですし、Google では応答速度0.2秒以下を推奨しています。
(Google のいう0.2秒はサーバからの応答速度なので、表示されるまでの時間とは若干異なります)
せっかく、ユーザやクローラを呼び込むためにパンくずリストを用意するのに表示速度が落ちて客足が遠のけば本末転倒です。
そこでページを表示させる PHP の一部に簡単なコードを割り込ませることで表示させる方法を紹介します。
この方法なら応答時間は殆ど変わりません。
「content-single.php」を編集する
ではまずは編集する PHP ファイルを開きます。
ファイル名は “content-single.php” です。
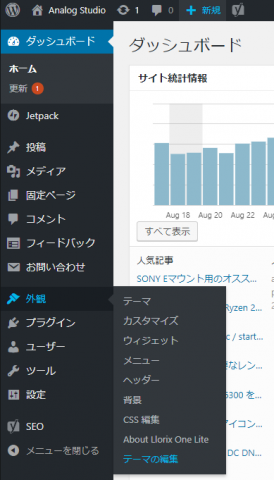
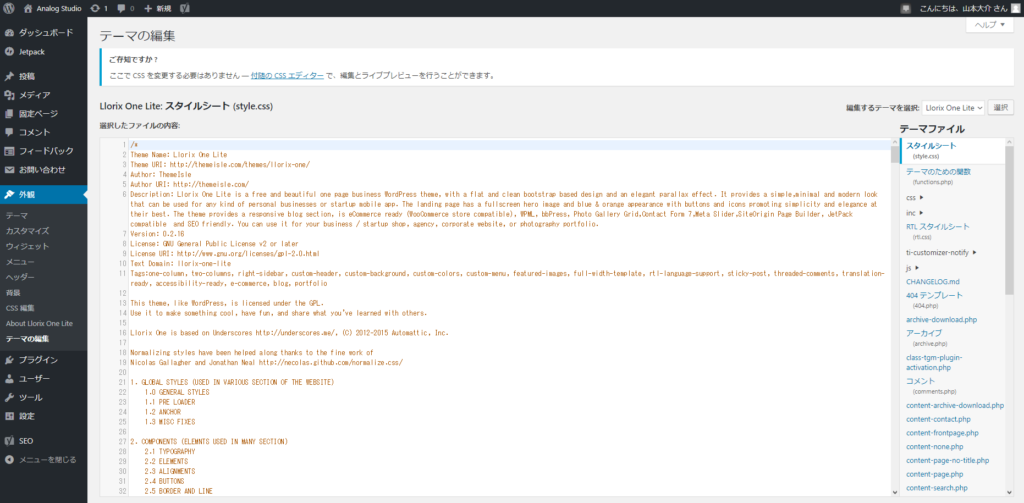
WordPress のホーム画面の左端のメニューから 外観 → テーマの編集 を選択します。
するとこんな画面が出ると思います。
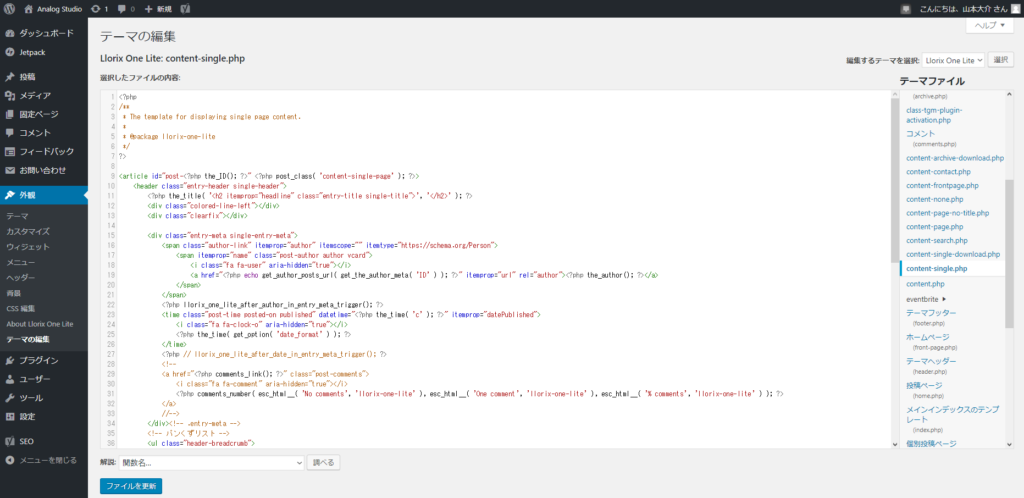
この画面で右端の “テーマファイル” から “content-single.php” というものをクリックして下さい。
クリックすると真ん中の編集箇所に中身が読み込まれ編集ができる状態になります。
あとは表示したい位置にパンくずリストを表示するコードを貼り付けていきます。
“content-single.php” の編集に失敗するとページが表示されなくなることがあるので、必ず編集前の状態をバックアップしておいて下さい。コピペしてメモ帳に貼り付けておくだけでもやらないよりずっと良いです。
パンくずリストを表示する位置と表示用コード
クローラにとってはどこに記載されていても問題ありませんが、人間にとってはやはり記事のヘッダ部分にあると見やすいと思います。
(SEO 効果だけを狙うのであればどこでも OK、極論を云えば CSS で非表示もアリ)
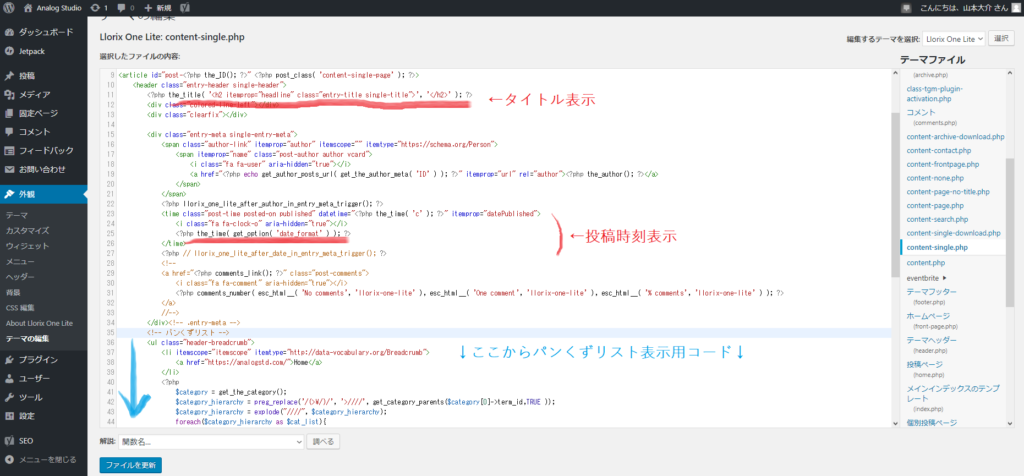
そこで今回は記事のタイトルや投稿日の下に表示させることとします。
先ほど開いた “content-single.php” の中から “the_title(****)” や “the_time(****)” のような記述を探して、ヘッダ内の記事タイトルや投稿日が書かれている場所を探します。
使用しているテーマによって違うと思いますので、少し大変ですが探してみて下さい。
私が使用しているテーマ “Llorix One Lite” では以下の位置になります。
実際にソースコードを読むとコメント文 (<!– と –> で囲まれた文) で終わりの位置が表示されているかもしれません。
(下の例だと <!– .entry-meta –> とあります)
続いて、パンくずリストとして表示させるためのコードがこちらになります。
表示したい位置に入り付けて、画面下の “ファイルを更新” ボタンをクリックすればパンくずリストが表示されます。
(2018/09/06更新)
パンくずリストを表示するコードを一部変更しました。
・URL と表示名を明示する “itemscope” 属性を追加
・記事名を現在の記事名に変更 (併せて CSS も変更)
(2018/10/09更新)
マークアップが古かったので最新に変更しました。
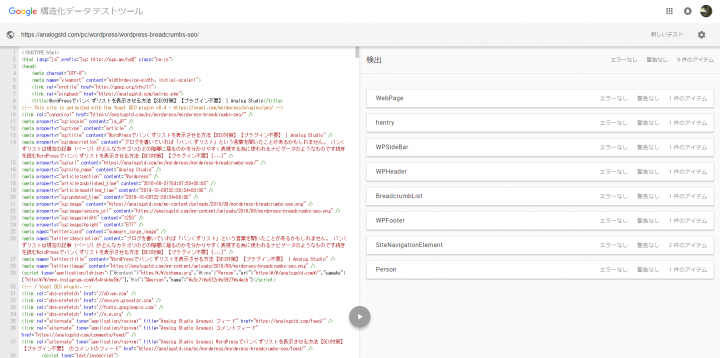
ちゃんとマークアップできているかは Google構造化データテストツール をご活用下さい。
対象ページの URL を入力してテストを実行すると、マークアップ要素が出てきますので「BreadcrumbList」があってエラーが出ていないことを確認して下さい。
<!-- パンくずリスト -->
<ul class="header-breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="<?php echo home_url('/'); ?>" itemid="<?php echo home_url('/'); ?>" itemscope itemtype="http://schema.org/Thing" itemprop="item">
<span itemprop="name">Home</span>
</a>
<meta itemprop="position" content="1">
</li>
<?php
$category = get_the_category();
$category_hierarchy = get_category_parents($category[0]->term_id,TRUE,'////');
$category_hierarchy = explode("////", $category_hierarchy);
$content = 2;
foreach($category_hierarchy as $cat_list){
if(!empty($cat_list)){
$cat_list = preg_replace('/href="(\S+)"/', 'href="$1" itemid="$1"', $cat_list);
$cat_list = preg_replace('/>/', ' itemscope itemtype="http://schema.org/Thing" itemprop="item"><span itemprop="name">', $cat_list, 1);
$cat_list = preg_replace('/<\/a>/', '</span></a>', $cat_list);
echo '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">';
echo $cat_list;
echo '<meta itemprop="position" content="'. $content++. '">';
echo '</li>';
}
}
?>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="#" itemid="" itemscope itemtype="http://schema.org/Thing" itemprop="item">
<span itemprop="name"><?php the_title_attribute(); ?></span>
<a>
<?php echo '<meta itemprop="position" content="'. $content. '">'; ?>
</li>
</ul>
<!--パンくずリストここまで-->
※<?php the_title_attribute(); ?> は現在の記事のタイトルが入ります。
また、表示されるスタイル (デザイン) は自由に適当に作ってみて下さい。
私はとりあえず以下の CSS としています。
(少しオレンジ系の色にしたいと思っていますが、まだできていません。。。)
※CSS は、外観 → CSS 編集 → 追加 CSS に記述するのが簡単で良いと思います。
ul.header-breadcrumb{
list-style-type : none;
padding : 0px;
margin : 5px 0px;
line-height : 1em;
font-size : 0;
width : 100%;
display : flex; /* flexboxは古いブラウザに対応していないので、使用する際はご注意下さい */
}
ul.header-breadcrumb li{
position : relative;
margin-right : 2em; /* カテゴリ階層間の">"を表示するための隙間を開ける */
padding : 0.75rem;
font-size : 0.85rem;
background-color: #EFEFEF;
border-radius : 5px;
box-shadow : 1px 1px 2px rgba(0,0,0,0.2);
}
ul.header-breadcrumb li::after{
position : absolute;
content : '>';
margin : 5px;
right : -1.75em;
top : 0.5em;
}
ul.header-breadcrumb li:last-child{
background-color:transparent;
box-shadow : none;
padding : 0.75rem 0;
white-space : nowrap; /* 以下のtext-overflow:wllipsisを使うために設定要 */
overflow : hidden; /* 同上 */
text-overflow : ellipsis; /* 記事名が長いと不格好なので横幅までいったら"・・・"を表示する */
flex-grow : 1; /* flexboxを使って記事名のli要素だけを幅いっぱいになるように引き延ばす */
}
ul.header-breadcrumb li:last-child::after{
content : none;
}
パンくずリスト表示用コードの補足
WordPress にはパンくずリストを表示する為の関数が最初から用意されています。
それが get_category_parents() です。
関数の詳細はリンク先に任せますが、こちらの関数で生成すると Home (一番上の階層) が表示されなかったり、各カテゴリごとを <li> タグで囲うことができません。
そこで、一旦この関数でパンくずリストの一部を生成してから区切り文字 (“////” にしています) で分割して、リストタグで囲った上で表示するようにしています。
こうすることで HTML の構造化的にもすっきりとさせることができ、カテゴリを再帰的に取得する手間が省けます。
まとめ
以上、パンくずリスト表示させる簡単な方法でした。
SEO 効果がどれほどあるかは分かりませんが、ユーザの利便性の為にもやっておいた方が良いと思うのでぜひお試し下さい。
ご質問等あればコメント等でお願いします。








コメントを残す