私が開発している WordPress 用の画像最適化プラグイン「Image Quality Control」の使い方について解説します。
すでに基本編は公開していますので、今回は、より細かな設定についてです。
詳細な設定は初期値から変更する必要はありませんが、場合によっては調整が必要になるかもしれません。
設定を変更する際には十分なテストを行って下さい。画像処理についての知識があまりない場合には制作会社やプロに依頼することをお薦めします。
インストールと基本設定は事前に設定して下さい!
すでにインストールして利用中の方はスキップしていただいて結構です。
以下のページからダウンロードしてインストールするか、プラグインの新規追加で “Image Quality Control” と検索してインストール・有効化して下さい。
初期設定については、以下の記事をご確認下さい。
設定方法
インストールと有効化が済むとダッシュボードの設定メニュー内に「画像の圧縮品質」が追加されます。
今回解説する設定はこの中の「高度な設定1/2」になります。タブを切り替えて確認して下さい。
上から順番に解説していきます。
安全なファイル名の保証
WordPress (というより Web やプログラム) は、日本語などのいわゆるマルチバイト文字の処理が苦手です。
英語での処理を前提に組まれることが多く、日本語が含まれると意図しない動作をしてしまうことがあります。
その中の一つとして、ファイル名の命名が不具合の原因になり得ます。プログラム処理も URL 構造としても不安定になるかもしれません。
(日本人や中国人などのマルチバイト言語を常用する開発者なら考慮されていますが、それでも完全とは言えません)
そこで、アップロードした画像のファイル名に半角英数字とハイフン (-)、アンダーバー (_) 以外を含んでいる場合に、安全なファイル名に自動変換する機能になります。
変換されるファイル名は、アップロード日時 (YmdHis) に元ファイル名の md5 ハッシュ値 (16進数) を付け加えたものになります。
これによりマルチバイトなファイル名に起因する不具合を予防することができます。
こちらのオプションは、デフォルトで有効です。
ちなみにですが、日本語環境下で良く利用される WP Multiyyte Patch プラグインを導入している場合は、同様の処理が行われますので無効化しても良いです。有効化のままでもプラグイン同士の衝突等はなく問題ありません。

このオプションを無効化する必要がある場合は以下のような場合に限られると思います。
不具合発生の懸念を念頭に置き十分なテストが実施できる場合にのみ無効化を検討して下さい。
- WooCommerce などで CSV 等で一括登録を行う場合 (商品画像のファイル名が変わってしまうと困る場合)
- 画像の Attchment ID でなく、ファイル名で管理を行っている場合
EXIF データの除去
画像データには、画像だけでなく撮影したカメラやレンズなどの情報が含まれることが有ります。EXIF データと言えば分かる方も多いでしょう。
このデータの中には GPS 位置情報が含まれることがあり、例えば自宅で撮影した写真をアップロードすると自宅が特定できてしまったりします。
Adobe Lightroom などでは、初期設定では GPS データは出力されないようになっていますが、書き出すソフトやスマホの写真そのままアップロードする場合には注意が必要です。
そこで、EXIF データを自動的に削除できるようにしています。(v1.4 以降、v1.3 までをご利用の方はアップデートをお願いします)
このオプションは、デフォルトで有効です。

EXIF データは、項目ごとの削除には対応していませんので、すべて削除するか削除しないかのいずれかのみとなります。
※画像編集ライブラリに GD を利用している場合には、リサイズ画像に EXIF は含まれません。これは GD の仕様です。どのライブラリを使用しているかは、サイトヘルスの情報 → メディア処理 → 使用中のエディター から確認可能です。
また、EXIF データを削除するために削除しない場合に比べて僅かにファイルサイズが小さくなります。
EXIF データから Alt を自動設定
JPEG 画像のみ、EXIF から Alt (代替テキスト) を自動で生成することが可能です。
Alt には、本来であれば、画像内に何が写っているのかを説明するべきなのですが、被写体を認識することは難しいので代わりにどういった設定の写真なのかを生成しています。
生成される Alt は、{カメラ名}, {焦点距離}, {絞り値}, {シャッター速度}, {ISO 感度} | Photo by {著作権者} になっています。取得できない項目はスキップされます。
こちらのオプションは、デフォルトで無効です。

なお、一つ前の EXIF データ削除を設定していても Alt の設定は可能です。
Alt 設定後に EXIF を削除しています。
“srcset” 属性の最適化
WordPress のエディタで挿入された画像や正しいタグ生成用の関数を使って画像を挿入していれば、画像サイズ (フルサイズや大、中、小、サムネイルなど) によらず全てのリサイズ画像が srcset にセットされます。
(ただし、アスペクト比が同一のリサイズ画像のみが対象です)
これにより、ブラウザが最適な画像を srcset から選んで読み込むことが可能となっています。
しかし、スマホや高解像度ディスプレイなどの DPR (Device Pixel Ratio; デバイスピクセル比) が1を大きく超えるデバイスでは、必要以上に大きな画像が読み込まれることがあります。
例えば、横幅 375px で DPR が 3 のスマホで画面全幅の画像を表示する場合、ブラウザは、375px × 3 = 1125px 以上の画像を読み込もうとします。
確かに真のピクセルを全て活かすにはこのような画像を読み込んで表示するべきです。しかし、実際には、スマホなどの小さな画面で DPR > 2 相当よりも高精細な画像との差を見出すことは困難です。
そこで、このオプションを有効にしておくと選択された画像サイズよりも大きなリサイズ画像を srcset に列挙しないようにできます。
多くは初期値で大サイズ (1024 × 1024 以下のサイズ) なので不必要に大きな画像が読み込まれることがなくなります。小さなサイズの画像を選択している時に無駄に大きな画像が読み込まれる心配もなくなります。また、HTML サイズも微々たるものですが小さくなります。
このオプションは、デフォルトで有効です。

PC ディスプレイでスケーリング機能を使っている場合にもキレイに表示したい……という場合には無効化すると良いでしょう。
画像キャッシュ削除のクエリ文字列の強制追加
画像を再圧縮した場合や、手動や他の画像最適化プラグインで置き換えた場合に、ブラウザのキャッシュで古い画像が表示されるのを防止するためのクエリ文字列を自動的に追加します。
このプラグインを使用している場合は、画像のメタデータと一緒に更新時刻を保存しているので無効化しても大丈夫です。メタデータに更新時刻があればこのオプションの設定に依らず、クエリ文字列が追加されます。
主にサイト制作者の方が画質を確認したりするための機能です。
同じファイル名で全く別の画像に差し替える必要がある場合には有効です。
こちらのオプションは、デフォルトで有効です。

品質レベルの接頭尾を追加
リサイズ画像のファイル名には、WordPress 標準で画像サイズが追加されます。(-{Width}x{Height})
それに加えて圧縮品質を表す数値を追加することができます。(-q{Quality})
主にサイト制作者の方が設定どおりの圧縮品質で圧縮できているか確認するために利用できます。
こちらのオプションは、デフォルトで無効です。

プログレッシブ JPEG の有効化
JPEG の拡張仕様の一つにプログレッシブ JPEG というものがあります。
画像を低解像度から徐々に高解像度として読み込むことができる方式で、回線速度が遅い場合に画像が全て読み込まれていなくても大まかに表示することができます。
もう一つは、ベースライン JPEG と呼ばれ、データが画像の上から順番に記録されており、上の方から順番に表示されます。
現在では、十分回線速度も速く、殆ど意識することはありません。データサイズがどちらも殆ど変わらず、ほんの僅かにプログレッシブ JPEG の方が小さくなる傾向にあります。
このオプションは、デフォルトで有効です。

ただし、画像をデコードするためにプログレッシブ JPEG はより多くの CPU リソースを消費します。
そのため、画像が非常に多いサイトでは無効化した方がいいことがあるかもしれません。
(こちらも現代ではまず意識する必要のないレベルだと思います)
インターレース PNG の有効化
上記プログレッシブ JPEG の PNG 版です。
有効化すると低解像度から徐々に表示されます。
ただし、JPEG と違って PNG は 8×8 のサイズごとに中身を決まった順序で分割してデータを保存するため gzip 圧縮の効率が落ちるようで非インターレス PNG に対してインターレース PNG の方がファイルサイズが大きくなりがちです。
このオプションは、デフォルトで無効です。

よほど巨大な PNG をデザインやレイアウトに関わる部分で使用していない限り、無効のままで良いと思います。
JPEG 同様に CPU 負荷も高くなりますのでご注意下さい。
インデックスカラー (PNG8) の使用
PNG では、インデックスカラーという画像内で使用している色だけを表現できる方式があります。これにより飛躍的にファイルサイズを抑えることが可能です。
通常は、元の画像がインデックスカラーでもリサイズすると輪郭がボケてその中間色が必要になります。
これをこのオプションでは、元画像がインデックスカラーの場合にはその色数までに制限します。
リサイズ画像をフルカラー PNG にするとインデックスカラーの元画像よりリサイズ画像がファイルサイズが大きい……ということがありますので有効化しておくと殆どの場合で元画像よりはファイルサイズが小さくなります。
ただし、色数が制限されてアンチエイリアス処理が目立つ可能性があります。画像処理ライブラリが GD だとかなり目立ちますが、Imagick の場合はほぼ分かりません。
こちらのオプションは、デフォルトで GD の時に無効で、Imagick の時に有効です。

PNG 画像のファイルサイズよりも画質を優先する場合は、無効にしておいて下さい。
GD の場合は、特に良く確認することをお薦めします。
インデックスカラー (PNG8) の強制
上記のインデックスカラーを元画像のカラータイプに依らず強制的に適応します。
フルカラー PNG の場合には、バンディングが発生したり品質が著しく低下する可能性があるので、影やグラデーションの無いアイコンや簡単な装飾などにのみ PNG を使用している時にのみ、有効化を検討して下さい。
こちらのオプションは、デフォルトで無効です。

WebP 自動生成の有効化
WebP 以外の画像がアップロードされた時に代わりとなる WebP を自動生成します。
ファイル名は、{元画像の拡張子を含むファイル名}.webp です。
JPEG や PNG に比べて WebP は同等の品質でより小さいファイルサイズになります。Google PageSpeed Insights で “次世代フォーマットでの画像の配信” という指摘がされた時に推奨されている画像形式です。
AVIF の方が後発でもっと圧縮率が高いと言われていますが、まだまだ画像処理ライブラリの対応が十分でないです。十分に普及してきたら AVIF の自動生成もできるようにしていこうと考えています。
自動的に生成された WebP は、サーバでブラウザが WebP を利用可能かを判断して JPEG や PNG の代わりにブラウザに配信されます。
そのため、エディタなどで自動生成された WebP のファイル名に書き換える必要はありません。
このオプションは、デフォルトで有効です。

ただし、既にアップロード済みの画像は勝手には自動生成されませんので、WebP の自動生成を有効化した状態で再圧縮タブからアップロード済みの画像を再圧縮して下さい。
また、サーバが WebP 変換に対応していない場合にはこの設定を有効化しても自動生成されません。
ユーティリティ cwebp の使用
※このオプションは拡張プラグインをインストールした場合にのみ利用可能です。拡張プラグインも無料でご利用いただけます。
サーバ上で、Google が開発している cwebp という WebP 生成用のプログラム (libwebp ライブラリに含まれる一つ) が利用可能な場合に使用するかを指定できます。
cwebp を利用するとより詳細な圧縮オプションが利用できより高品質で高圧縮な画像を生成することが可能です。
パラメータは、ミラーレス一眼などで撮影した写真をメインにテストして決めています。GD での WebP 変換は、ファイルサイズもそこまで小さくなく画質も精細さがありませんので拡張プラグインをインストールして利用可能なら利用してみて下さい。
こちらのオプションは、デフォルトで有効です。

ただし、cwebp の実行には shell_exec などのサーバコマンドを実行する PHP の標準関数を使用しています。
プログラム内で決まったコマンドしか実行しない (ユーザ入力などのパラメータに一切依らない) ので危険性はありませんが、WordPress のプラグインディレクトリでは使用することができない関数となっています。そのため、拡張プラグインという形を取っています。
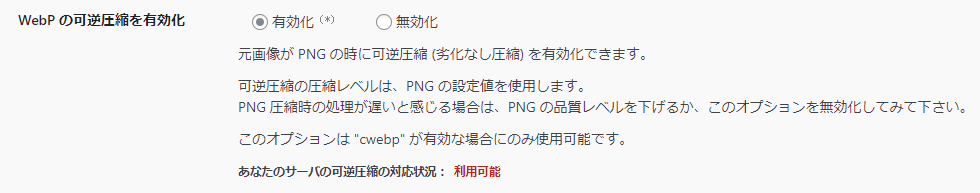
WebP の可逆圧縮を有効化
※このオプションは拡張プラグインをインストールした場合にのみ利用可能です。拡張プラグインも無料でご利用いただけます。
WebP は、JPEG のような非可逆圧縮 (圧縮の度に必ず劣化する) も可能ですが、PNG のような可逆圧縮 (何度圧縮しても劣化しない) も可能です。
ファイルサイズは大きくなりますが、元画像が PNG の時に可逆圧縮を行うように設定ができます。(JPEG は、非可逆圧縮)
これにより WebP が自動的に配信された時に PNG の輪郭がぼやけることがなくなります。
品質レベルは、元画像の PNG の品質レベルを踏襲します。
このオプションは、デフォルトで有効です。

可逆圧縮は、負荷の非常に高い処理になるのでサーバの負荷が高くなりすぎる場合や PNG アップロード時に時間が掛かりすぎる場合には PNG の品質レベルを 5~6 くらいまで下げる (画質は不変、ファイルサイズが大きくなる) か、このオプションを無効化して下さい。
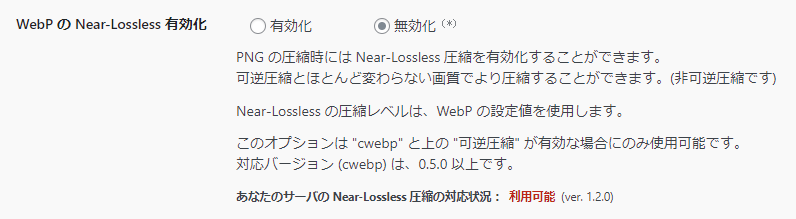
WebP の Near-Lossless 有効化
※このオプションは拡張プラグインをインストールした場合にのみ利用可能です。拡張プラグインも無料でご利用いただけます。
PNG に対応する可逆圧縮の WebP を生成する時に Near-Lossless という方法を使うかどうかを指定できます。
Near-Lossless は厳密には可逆圧縮ではなく不可逆圧縮なので、元画像よりもわずかに劣化します。私が見た限りだと見た目で可逆圧縮か Near-Lossless かは判断付きませんでした。
僅かな劣化を許容することで可逆圧縮よりもファイルサイズを小さくすることができます。
このオプションは、デフォルトで無効です。

ただし、この処理も負荷が高いので有効化の際にはモニタリングが必要です。
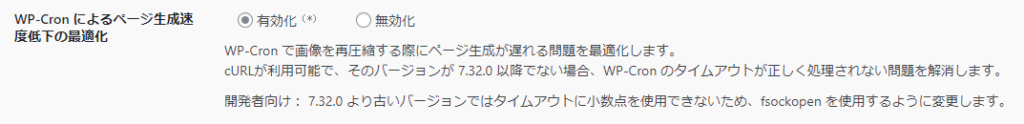
WP-Cron によるページ生成速度低下の最適化
WP-Cron のトリガとしてアクセス時に HTTP 通信をサーバで発行します。
その際に cURL の仕様でタイムアウト時間に小数点が使用できず、短時間でタイムアウトして HTML 生成を行うという WordPress が想定する動作をせず、ページの生成速度に影響がでることがある不具合を解消します。
本プラグインでも、WP-Cron を使用したそこそこ重い処理 (画像のリサイズ処理) を行うため、その影響がページ生成速度に悪影響を出さないよう対処を組み込んでいます。
具体的には、cURL のバージョンが 7.32.0 より古いとタイムアウトに小数点を使用できないです。(WP の指定は0.01秒)
そこで、このオプションを有効化すると WP-Cron のトリガを出す時だけ fsockopen を使用して不具合を回避するようになります。
※バージョンが 7.32.0 以降の場合は、オプションの有効/無効に関係なく無視されます。
こちらのオプションは、デフォルトで有効です。

影響は WP-Cron のみなので無効にする必要はないと思いますが、WP-Cron が実行されないなどの問題が発生したら無効化して様子を見て下さい。
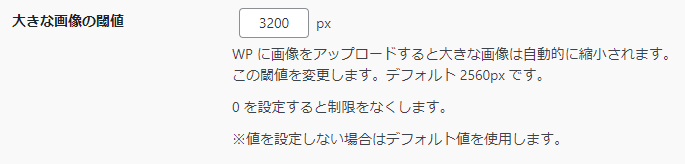
大きな画像の閾値
ここからは “高度な設定2” の設定です。
WordPress に「大きなサイズ」の画像をアップロードすると自動的に縮小されます。
その「大きなサイズ」となる寸法を変更することができます。デフォルトは 2,560px です。
2022年時点では、このサイズで全く問題ないかと思いますが、4K ディスプレイでキレイに画像を表示したい!という場合には大きな値を設定しておくと良いでしょう。
0px を設定すると制限を失くしてオリジナルのサイズのままとなります。
空欄にしておけば、WordPress のデフォルト値や他のプラグインが設定した値が使用されます。

サイトアイコン用の圧縮品質レベル
サイトアイコン用の画像サイズに対して圧縮品質レベルを設定できます。
設定方法は一般設定のテーブルと同じです。

設定をリセットする
全ての設定値をクリアして、デフォルトに戻します。
設定を色々といじっているうちにおかしくなってしまったらリセットしてみて下さい。
リセットしても画像が消えたり、自動生成した WebP が消えたりすることはありません。

誤クリック防止として、プロンプトが出るので最終確認をして進めて下さい。

フック
基本編でもまとめていますが、こちらでもまとめておきます。
特定の条件でのみ設定値を変えたりすることができます。
以下順不同です。
apply_filters( ‘stillbe_image_quality_control_enable_strip_exif’, bool $enabled )
EXIF を削除するかの論理値を返します。true と判定できる値を返すと削除されます。
$enabled には設定値が入ります。設定値のフィルター優先度は 1 です。
apply_filters( ‘stillbe_image_quality_autoset_alt_uploaded_jpeg_exif’, bool $enabled, array $metadata )
EXIF から Alt を自動設定するかの論理値を返します。true と判定できる値を返すと自動設定されます。
$enabled には設定値が入ります。設定値のフィルター優先度は 1 です。
$metadata にはアップロードしたファイルのメタデータが入ります。
apply_filters( ‘stillbe_image_quality_autoset_alt_credit_prefix’, string $prefix )
Alt に自動設定する文字列の内、撮影者情報の前につく文字列を返します。
初期値は ‘ | Photo by ‘ です。
apply_filters( ‘stillbe_image_quality_autoset_alt_pre_save’, string $alt, array $metadata, int $attachment_id, string $context )
Alt を設定する直前の文字列を返します。
$context は ‘update’ or ‘create’ です。
初回アップロード時以外は ‘update’ になります。
apply_filters( ‘stillbe_image_quality_control_enable_webp’, bool $enabled )
WebP の自動生成の有効化設定を返します。true と判定できる値を返すと自動生成されます。
$enabled には設定値が入ります。設定値のフィルター優先度は 1 です。
apply_filters( ‘stillbe_image_quality_list’, array $qualities )
Image Editor クラス内での圧縮品質の一覧の配列を返します。
デフォルトは以下の配列です。
これに、設定画面での設定値が追加された形になります。
array(
'thumbnail_jpeg' => 65,
'thumbnail_png' => 9,
'thumbnail_webp' => 65,
'medium_jpeg' => 75,
'medium_png' => 9,
'medium_webp' => 75,
'medium_large_jpeg' => 80,
'medium_large_png' => 9,
'medium_large_webp' => 80,
'large_jpeg' => 80,
'large_png' => 9,
'large_webp' => 80,
'1536x1536_jpeg' => 85,
'1536x1536_png' => 9,
'1536x1536_webp' => 85,
'2048x2048_jpeg' => 90,
'2048x2048_png' => 9,
'2048x2048_webp' => 90,
'default_jpeg' => 90,
'default_png' => 9,
'default_webp' => 90,
'original_webp' => 95,
);
配列のキーは、”{size_name}_{type}” になります。
apply_filters( ‘stillbe_image_quality_default_list’, array $qualities )
Image Editor クラス内での圧縮品質の一覧の配列を返します。
‘stillbe_image_quality_list’ フックよりも前に呼ばれ、設定画面での設定値はこのフックで設定されます。(優先度は 1 です)
apply_filters( ‘stillbe_image_quality_control_convert_safename’, bool $enabled )
URL に使用しても安全なファイル名に変換するかの論理値を返します。true と判定できる値を返すと自動設定されます。
$enabled には設定値が入ります。設定値のフィルター優先度は 1 です。
apply_filters( “stillbe_uploaded_image_{$mime_type}_name”, string $wp_generated_name )
保存するファイル名を返します。
画像サイズなどの suffix や拡張子が含まれたファイル名です。
{$mime_type} は、image/jpeg や image/png などの MIME タイプです。
apply_filters( ‘stillbe_image_quality_control_suffix_options’, string $optional_suffix )
ファイル名の最後 (拡張子の直前) に追加する suffix を返します。
$optional_suffix は初期値は ” (空文字) です。
apply_filters( “stillbe_image_quality_control_suffix_options_{$image_editor}”, string $optional_suffix )
ファイル名の最後 (拡張子の直前) に追加する suffix を返します。’stillbe_image_quality_control_suffix_options’ フックの直後に実行されます。
$image_editor には選択された画像処理ライブラリの名前が入ります。’gd’ もしくは ‘imagick’ です。
apply_filters( ‘stillbe_image_quality_control_suffix_q_value’, bool $enabled )
圧縮率の品質を表す suffix をファイル名に追加するかの論理値を返します。true と判定できる値を返すと自動設定されます。
$enabled には設定値が入ります。設定値のフィルター優先度は 1 です。
apply_filters( ‘stillbe_uploaded_image_webp_name’, string $webp_name )
WebP を保存するファイル名を返します。
変更すると自動での WebP 配信ができなくなります。(WebP 対応ブラウザに JPEG や PNG の代わりに WebP を自動配信する場合)
apply_filters( ‘stillbe_image_quality_control_enable_interlace’, bool $enabled )
インターレースやプログレッシブのフラグを追加するかの論理値を返します。true と判定できる値を返すと自動設定されます。
$enabled には設定値が入ります。設定値のフィルター優先度は 1 です。
まとめ
以上、WordPress でアップロードする時の圧縮率を個別に設定できるプラグインの詳細設定でした!
今回はプロ向けにそのオプションがなぜ存在するのかどんな場合にどう設定するのかを解説しました。
プラグインディレクトリのレビューで「重要でないタスクを行ってくれる素晴らしいプラグイン」とご評価いただけてとても嬉しい限りです。私自身がサイトを構築する時に自分でやりたくない処理を詰め込んだプラグインなので、ぜひ皆さんもこのプラグインに面倒な画像処理はお任せ下さい!
初期設定については、以下の記事をご確認下さい。
コメント
[…] Image Quality Control プラグインの使い方 ~詳細編~2022年10月15日 […]