WordPress には画像をアップロードする時にいくつかのサイズに自動リサイズしてくれる機能があります。
この機能のお陰で大きなサイズの画像をアップロードしても自動的に最適なサイズにリサイズされた画像が使用されてページの読み込みが重くならずに済みます。
しかし、WordPress で自動的にリサイズされる画像の圧縮率は基本的にはどのサイズでも固定で個別に設定することができません。その圧縮率も JPEG で82で固定です。(変更するには hook というものでプログラムを書いて変更する必要があります)
おおよそバランスの良い圧縮率といわれていますが、写真を見せたいサイトでは品質が不足したり、逆にサムネイルなどの小さな画像では過剰品質です。
そこで、ページの高速化と見せる写真の品質を両立させるためにサイズごとに個別に圧縮率を設定できるプラグインを作成しました!
ついでに Google が開発している高圧縮の WebP という画像も自動生成できるようにしましたので、プラグイン機能の詳細を解説したいと思います。
ダウンロードやインストールはこちらから!
まずは、あなたの WordPress サイトにインストールしていきましょう!
以下よりダウンロードしてアップロードするか、プラグインの新規追加から当プラグインを探してインストールして下さい。
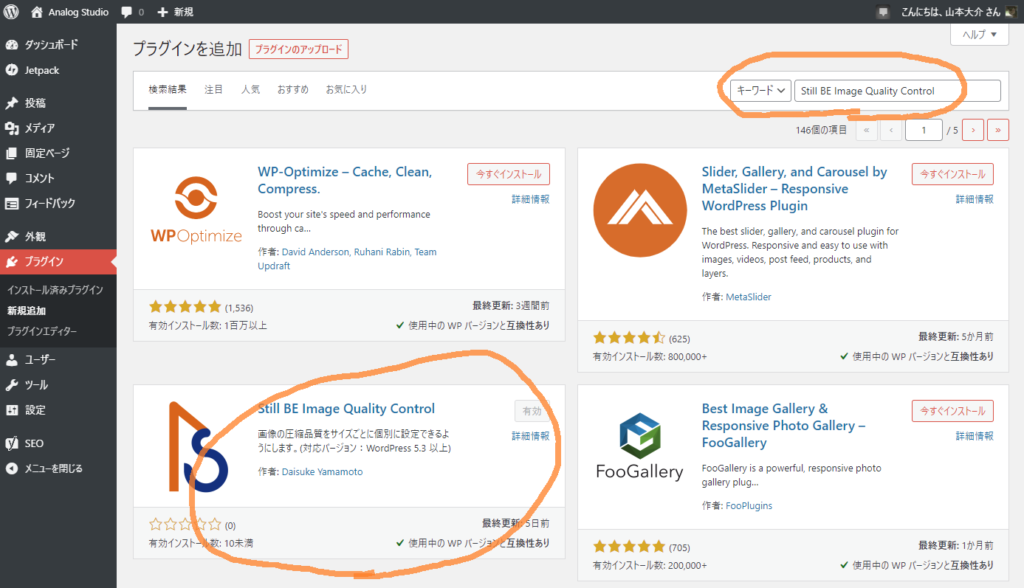
キーワード欄に「Image Quality Control | Still BE」と入れて下さい。
すると下の画像のようにプラグインが見つかると思うので “今すぐインストール” というボタンをクリックしてインストールして “有効化” して下さい。

有効化すると次の画像アップロード時からは圧縮品質がこのプラグインのデフォルトに変更され、(サーバが対応している場合) WebP が自動生成されるようになります。
プラグインの機能
このプラグインには以下の機能が実装されています。
設定は、管理画面 → 設定 → 画像の圧縮品質 から行います。プラグインページにある “無効化” リンクの隣の “設定” から移動することもできます。
画像の圧縮率をサイズ、種類ごとに個別に設定
メインの機能です。このプラグインを有効化すると自動的に最適なデフォルトの圧縮率に設定します。
Version 0.8.0 からは、画像サイズをこのプラグイン上で追加することができるようになりました。
テーブル下の “新しい画像を追加する” ボタンで好きなだけ増やすことができます。

インストール直後は WordPress にはじめから設定されているリサイズ用のサイズ (thumbnail, medium, medium_large, large, 1536×1536, 2048×2048) には圧縮率が設定されます。
上の画像だと pre-load というサイズは、デフォルト値がなくインストール直後は空欄になります。
JPEG の圧縮率の目安は、80を基準にキレイにしたい場合は~90くらいの範囲で調整してみて下さい。容量を抑えたい場合は60~くらいにすると良いです。
90よりも大きいとファイルサイズがかなり大きくなるので一度テストしてみてファイルサイズを確認することをお薦めします。
60よりも小さいとファイルサイズは小さくなりますが、ブロックノイズが目立つなど品質がかなり悪くなるので設定しない方が無難です。
※上の画像で pre-load の品質が40になっていますが、これはこの画像がぼかした状態で表示されて本画像が読み込まれるまでの間のみ使用しているためです。ぼかさない普通の画像としてはとても使えません。
PNG の圧縮率は9が最適です。最ものファイルサイズが小さくなりますが、可逆圧縮のため品質は変わりません。
ただし、サイズの大きな PNG を圧縮すると結構時間が掛かるので、(イラストなどの) サイズの大きな PNG を多数扱うサイトの場合は5~6くらいに下げると快適になります。
これはサーバの処理能力や扱う画像によって変わるのでご自分の使い方に合わせて検討して下さい。
WebP の圧縮率はデフォルトでは JPEG と同じに設定しています。こうすれば WebP が使用できるユーザには WebP が配信されるのでよりファイルサイズが小さくなり高速化して快適になります。Version 0.7.5 で、大きな画像は WebP の方が品質が高くなるように変更しました。WebP はディティールがのっぺりしやすいので少し調整しました。これでも WebP の方がファイルサイズは JPEG よりも小さいです。
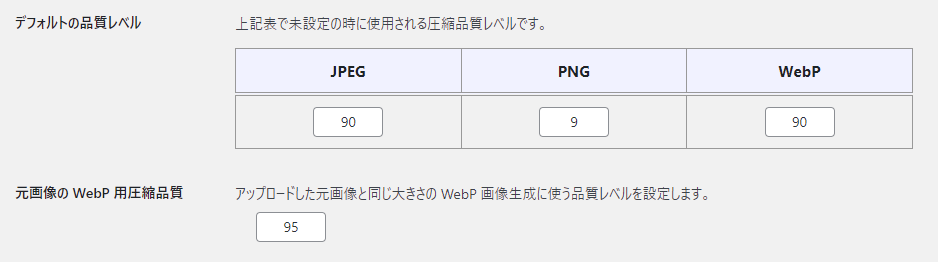
圧縮率が未設定の場合のデフォルト値と元画像のWebPの圧縮率の設定
上記テーブルで未設定の場合のデフォルト値を設定できます。
また、オリジナルのアップロード画像の WebP を生成する際の品質もここで設定します。

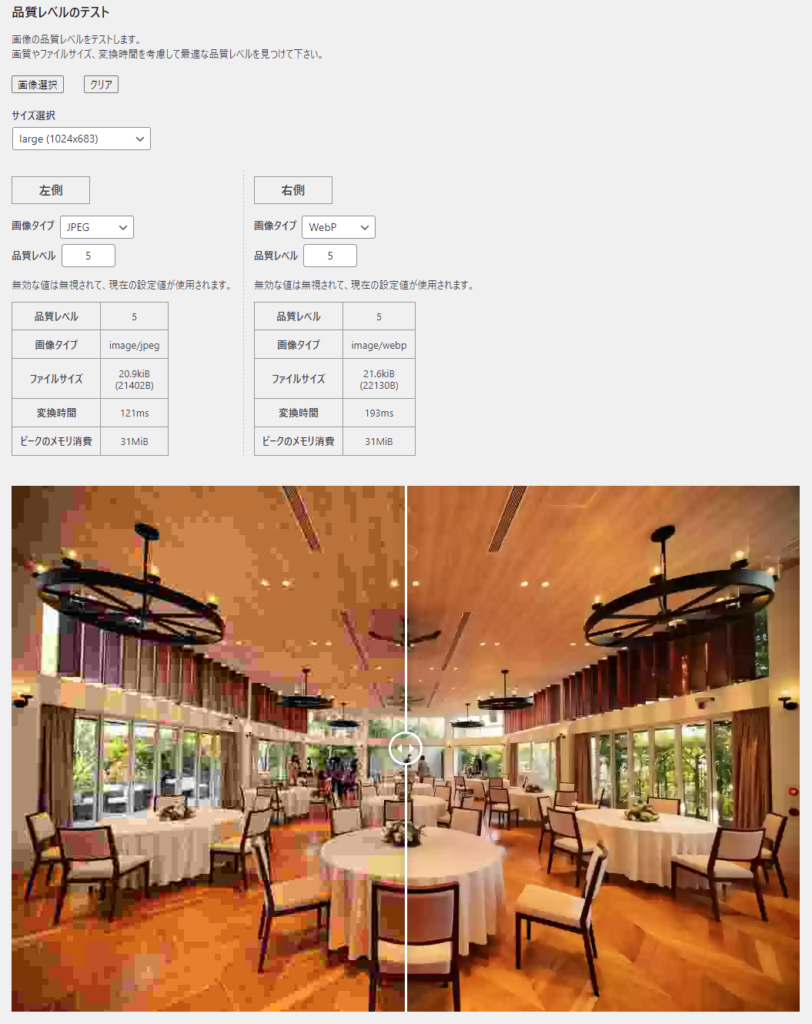
圧縮の品質レベルをリアルタイムでプレビューする機能
Version 0.7.0 で追加実装しました。
品質レベルを設定する際に、どの程度の画質とファイルサイズになるかをリアルタイムで実際に変換を行って確認することできます。
この時、生成したファイルはサーバ上に保存されませんのでどれだけテストしてもサーバ容量を圧迫することはありません。

画像の大きさごとに実際の画像で圧縮率を変化させながら検討することができます。
PNG で大きなイラストだと変換時間が数秒レベルと掛かることもあるので、そういった場合にどのくらいの時間まで許容できるかも考慮しながら決めることもできます。
圧縮による画像劣化を排除した画像と比較したい場合は、片方を PNG にして比較するといいです。
PNG は可逆圧縮なので品質レベルに関係なく無劣化です。(元が JPEG でも PNG として出力させることが可能です)
安全なファイル名の保証
ファイル名に日本語などの全角文字や空白が入っていると思わぬ不具合やバックアップ時に苦労するので、アップロード時にチェックして URL に使用しても安全なファイル名に変換しておきます。
デフォルトで ON です。
日本語で WordPress を使う際に超定番の WP Multibyte Patch が入っていれば気にしなくてもいいんですが、こちらでも安全のために組み込んでいます。

※ファイル名がはじめから問題ない場合は、名前の置換は行いません。
EXIF データから Alt を自動設定
JPEG ファイルをアップロードする時に EXIF から Alt を自動設定することができます。
デフォルトでは OFF になっています。
EXIF データには、撮影時の設定 (絞り、シャッター速度、ISO、焦点距離、撮影者情報など) が含まれるのでそれを基に Alt (代替テキスト) を自動生成して設定します。
SEO では、装飾以外の画像には Alt を設定することが推奨されています。本当は何が映っている画像かを設定するべきなんですが、代わりに設定値を「ILCE-6300, 30mm, f/4, 1/160s, ISO100 | Photo by YAMAMOTO DAISUKE」のように設定します。

“srcset” 属性の最適化
Version 0.8.0 で追加しました。
WordPress では Window サイズに最適化した画像を配信するために srcset 属性に全てのサイズの画像が含まれます。
これにより大きな画面では大きな画像を、スマホなどの小さな画面では小さな画像を使ってムダな通信を省いてくれます。
しかし、サムネイルなどの小さなサイズの画像でも画面が大きいと大きな画像が配信されることもあるので、ムダに大きな画像を srcset に含めないようにした方が良いです。
デフォルトで ON です。

WordPress が自動的に設定する sizes 属性では、エディタなどで指定した画像サイズよりも小さい Window 幅では 100vw に適した画像が使われます。
2カラムで画像を左右に並べる場合 (記事一覧など) では最大でも 50vw 以下で良いのに 100vw の画像が使われます。テーマなどで仮に 300px の画像を指定してもデバイスピクセル比を考慮して 600px や 900px といった大きな画像が選ばれます。
本プラグインでは、これを指定したサイズよりも大きな画像が srcset に含まれないようにするオプションを設けています。
(PageSpeed Insights で適切な画像サイズの改善案が出たら有効化すると良いと思います)
品質レベルの接頭尾を追加
WordPress で自動リサイズされた画像には、画像サイズを表す数値が追加されることになっています。
オリジナルが original.jpg だったら、original-1024×768.jpg などのようにサイズが追加されます。
これに加えて、品質レベルを表す数値を追加することができます。これにより実際にどんな品質で圧縮されたかをファイル名から判断することができます。(主に Web 制作者向け機能です)
original-1024×768-q80.jpg のように品質レベルが追加されます。
デフォルトでは OFF です。

インターレース/プログレッシブを有効化
インターレースやプログレッシブのフラグを有効にすることができます。
デフォルトで ON です。
このフラグを立てて画像を生成すると荒い画像がまず表示されて徐々に精彩に表示されるというようになります。
通信環境の悪いユーザにもとりあえず画像が表示されるのでレイアウト崩れが多少軽減される利点があります。
ただし、画像を描画するための負荷がフラグが立っていない場合に比べて、およそ3倍程度と大きくなるので画像を大量に扱うサイトでは OFF にすると良いかもしれません。
今のデバイスはモバイル機器でも十分な処理性能があるのでそこまで気にしなくてもいいですが、ユーザの負荷が高くなることだけは覚えておいて下さい。
※ WebP はその負荷を許容しないため、インターレースやプログレッシブのような機能はありません。

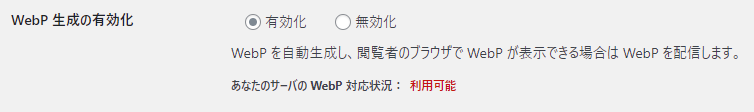
WebP 生成の有効化
WebP を自動生成することができます。
デフォルトで ON です。(WebP の生成が行えるかの判定が “利用可能” となっている場合のみ有効)
WebP は JPEG や PNG、GIF に代わる次世代の画像圧縮規格で Google が開発しています。
JPEG のような非可逆圧縮 (圧縮のたびに劣化する) や PNG のような可逆圧縮 (圧縮を繰り返しても劣化しない) をサポートし、透過やアニメーションもサポートしています。
※ WebP の可逆圧縮は、WordPress が標準で採用している画像処理ライブラリ Imagick や GD ではサポートされていないようです。後述の cwebp を使う必要があります。(2021年現在)
同じ品質の画像を生成する場合、一般的に JPEG や PNG よりも WebP の方がファイルサイズが小さくなります。
WordPress 5.8 からは WebP が正式にサポート形式として採用されるようですされました。
WebP への変換は Google が提供する Squoosh という Web アプリが便利です。変換前後の比較を行えたり設定を細かく調整することができます。
当プラグインでは、この変換を自動的に行います。(細かなオプションは cwebp がプラグインとして採用できなかったのでできません)
自動生成された WebP は、”元の画像の拡張子を含むファイル名.webp” という名前で保存されます。
有効化している場合は、.htaccess でユーザのブラウザが WebP を使用可能か判定してOKの時には元の画像の代わりに WebP を配信するようにしています。
WordPress の記事やページで WebP を指定する必要はありません。(これによって WebP 非対応ブラウザで画像が見れないという問題が回避されます)

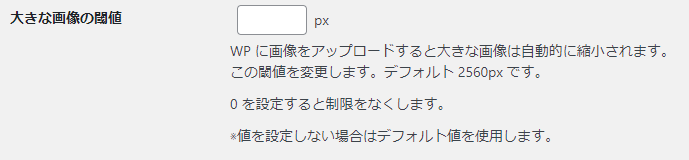
大きな画像の閾値
WordPress に大きな画像をアップロードすると自動的にスケールダウンされることがあります。(-scaled がファイル名につく)
このサイズはデフォルトで 2560px とそこそこ大きいのですが、極まれにこのサイズでは足りない場合があります。
その制限を変更できるオプションを追加しました。(Version 0.8.0 より)

設定をリセットする
設定をすべて初期値に戻すことができます。

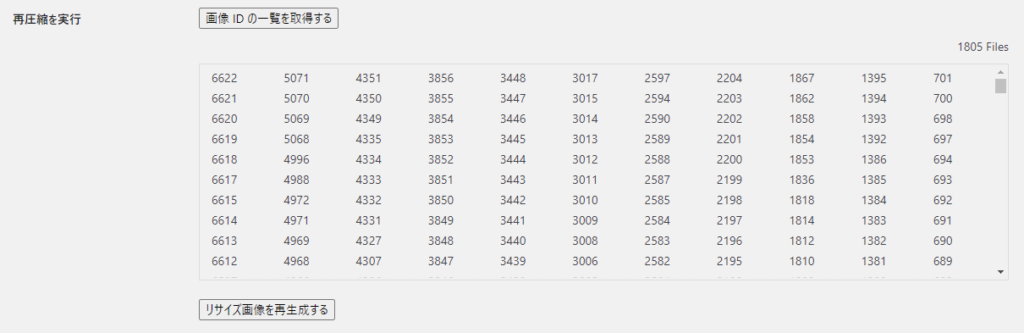
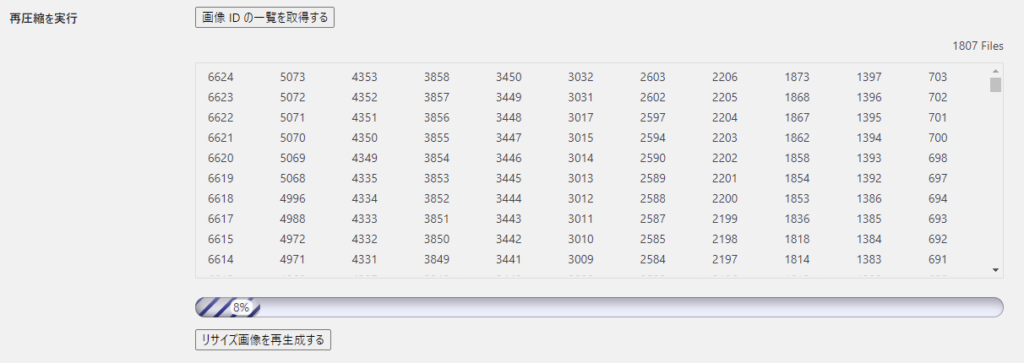
再圧縮を実行
アップロード時に圧縮率を設定してリサイズするので、プラグインをインストールしただけでは既にアップロード済みの画像は変更されません。
そこで、画像を現在の設定で圧縮する機能を付けています。
画像の圧縮はサーバへの負荷が高いので、次の画像の圧縮が始まるまで1秒のインターバルを設けています。
“画像 ID の一覧を取得する” ボタンで変換する画像 ID を確認できます。
ID が取得出来たら “リサイズ画像を再生成する” ボタンで変換を開始します。1枚あたり数秒くらいは掛かるので画像の枚数 x10 秒くらいを見ておくと良いと思います。
(画像サイズやリサイズ画像の種類数によります)
変換中はページを閉じないようにして下さい。下の画像のように 1800 枚ほどあると5時間弱くらい掛かりそうです。
Version 0.8.0 からはバックグラウンド処理を追加したので画像が沢山あって時間が掛かっても大丈夫なら以下の WP-Cron を利用して下さい。
変換に時間が掛かるサイトの場合、途中で一時的に止めることができないと不便なので途中経過の保存機能を実装しようと考えています。
アップデートまでお待ちいただけると助かります!
→ 機能追加しました。


Version 0.6.0 にて中断機能を追加しました!
中断ボタンで一時停止するか、再生成中にページを離れると完了したファイルの次のファイルから始めることができるようになりました!

設定ページを開くと続きから始めることができます。(はじめからやり直す場合は画像 ID を取得し直して下さい)
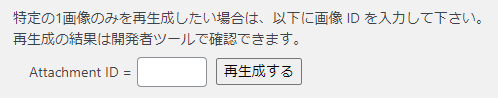
Version 0.8.1 から画像 ID を指定して特定の画像だけ再生成できるようになりました!
特定の画像だけ現在の設定で再生成したい場合、ID を指定することで対応できるようにしました。
画像 ID は、メディアライブラリから画像を選択したときに URL を見ると分かります。/wp-admin/upload.php?item=1234 の時は Attachment ID = 1234 になります。

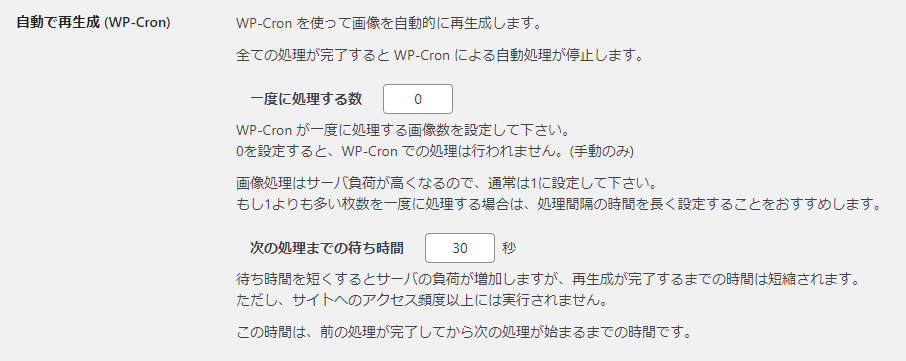
自動で再圧縮 (WP-Cron)
アップロード済みの画像を再圧縮するのに管理画面を開きっぱなしにしなければならず、画像が多いと大変だったので自動化するオプションを追加しました。(Version 0.8.0 より)
設定をしておけば、自動的に少しずつ再圧縮されるようになります。
管理画面の再圧縮と並行して実行することもできます。(サーバ負荷増加にはご注意下さい)

自動での再圧縮には WP-Cron という WordPress の機能を使用していますので、無効化している場合は利用できません。
良く分からないよ、という場合は有効になっているはずです。(WP ではデフォルトが WP-Cron 有効)
設定は2つあります。
一度に処理する数は、WP-Cron によって実行されるタイミングで何枚の画像 (とそのリサイズ画像) を処理するかを指定します。
画像変換はサーバへの負荷が大きいので一度に大量の画像を変換するとサーバのメモリを圧迫したりしてサイトの表示速度が遅くなったり管理画面がモッサリする可能性があります。
サーバの負荷が分からない場合は、1を設定することをおすすめします。
負荷を確認できる場合は、2~3くらいまで増やして様子を見てもいいでしょう。参考までに Xserver で数万PV/月くらいのアクセスだったらスタンダードプラン (旧 X10 プラン) でも5にしても影響はほぼありませんでした。
※ Xserver ではリソースモニターという機能が付いて管理画面で負荷状況が確認できます。
次の処理までの待ち時間は、前回の WP-Cron での画像生成処理が完了してから次の処理を始めるまでの最短時間になります。
例えばここで60秒を設定しても WP-Cron の仕組みから、60秒経過後のアクセスがあるまで処理は始まりません。
(アクセス頻度の高いサイトは短くし過ぎるとサーバ負荷が増加しますが、数万PV/月以下とアクセスが少ないサイトは待ち時間が短くても構いません)
こちらもサーバ負荷が確認できるなら、サイトが遅くならない程度で間隔を短くすることも検討して良いでしょう。
ただし、突発的なアクセス増加時にサーバが落ちる可能性があるので0秒はおすすめできません。
(設定画面での手動再生成では各画像の変換は間に1秒のインターバルを設けています)
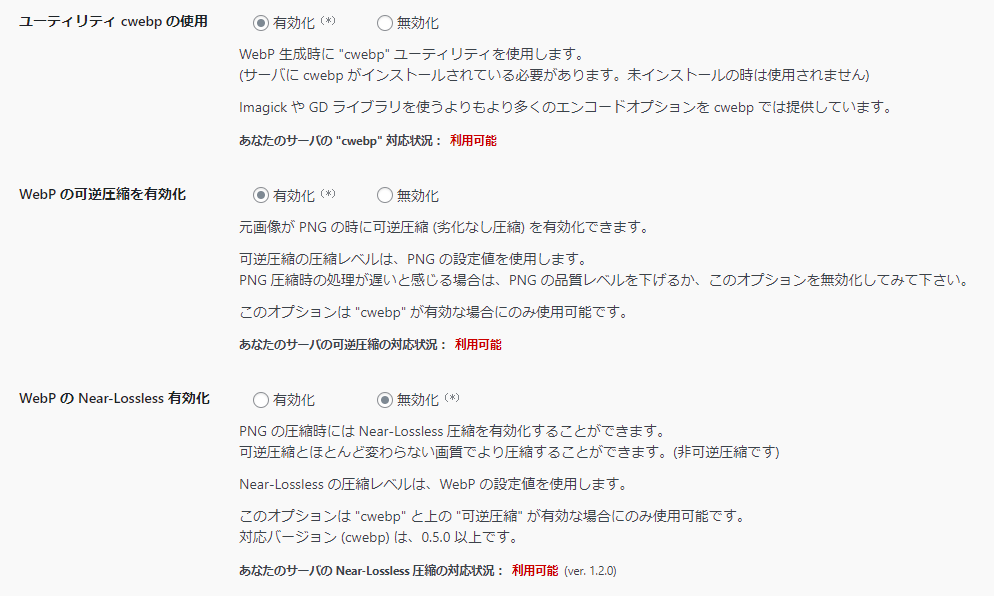
cwebpによる高度なWebP圧縮オプションの有効化
最後に WebP を生成する際に cwebp というプログラムが利用できる場合に有効化する方法を紹介します。
cwebp は Google が提供するプログラムでサーバで有効な場合のみ使えますが、cwebp を使うためにshell_exec()というサーバコマンドを扱う関数を使用します。
そのため、セキュリティホールになる可能性を否定できず、WordPress 公式のプラグインディレクトリには登録できませんでした。
自己責任で以下の ver 0.5.0 をダウンロードしていただいて、アップロードして上書きして下さい。
(エスケープ処理などもしていますが、公式ディレクトリでは不可でした)
https://still-be.com/download/stillbe-image-quality-control-v0.5.0.zip
ver 0.5.0 では以下のオプションが有効になります。cwebp が使えると可逆圧縮が可能になったり、Near-Lossless という可逆圧縮に近い品質で可逆圧縮よりもファイルサイズが小さい圧縮方法も選択できます。
(いずれもサーバが対応している場合のみ)
拡張プラグインで機能追加しました!
拡張プラグインという形で最新バージョンにオプションを追加するようにしました。
https://still-be.com/download/still-be-image-quality-control-extends-v1.0.0.zip
cwebp が使用できる場合は、可逆圧縮と Near-Lossless 圧縮 (cwebp のバージョンが 0.5.0 以降の場合) が選択できるようになります。
可逆圧縮は PNG の圧縮と同じように品質レベルに依らず画質は無劣化です。品質を上げるとファイルサイズが小さくなります。
Near-Lossless は可逆圧縮と見分けがつかない程度の非可逆圧縮で、ファイルサイズが可逆圧縮よりも小さく通常の非可逆圧縮よりも大きくなります。
こちらは品質レベルを下げるとファイルサイズが小さくなります。品質レベルを1桁くらいまで小さく (5とか) しても見た目は殆ど劣化しません。
PNG 画像を多く使っている場合には有効にしておくと良いと思います。

フック
このプラグインでは様々な hook を用意しているのでプログラム上から制御することも可能です。
テーマやプラグインから制御したい場合にご利用下さい。
特定の条件でのみ設定値を変えたりすることができます。
以下順不同です。
apply_filters( ‘stillbe_image_quality_autoset_alt_uploaded_jpeg_exif’, bool $enabled, array $metadata )
EXIF から Alt を自動設定するかの論理値を返します。true と判定できる値を返すと自動設定されます。
$enabled には設定値が入ります。設定値のフィルター優先度は 1 です。
$metadata にはアップロードしたファイルのメタデータが入ります。
apply_filters( ‘stillbe_image_quality_autoset_alt_credit_prefix’, string $prefix )
Alt に自動設定する文字列の内、撮影者情報の前につく文字列を返します。
初期値は ‘ | Photo by ‘ です。
apply_filters( ‘stillbe_image_quality_autoset_alt_pre_save’, string $alt, array $metadata, int $attachment_id, string $context )
Alt を設定する直前の文字列を返します。
$context は ‘update’ or ‘create’ です。
初回アップロード時以外は ‘update’ になります。
apply_filters( ‘stillbe_image_quality_control_enable_webp’, bool $enabled )
WebP の自動生成の有効化設定を返します。true と判定できる値を返すと自動生成されます。
$enabled には設定値が入ります。設定値のフィルター優先度は 1 です。
apply_filters( ‘stillbe_image_quality_list’, array $qualities )
Image Editor クラス内での圧縮品質の一覧の配列を返します。
デフォルトは以下の配列です。
これに、設定画面での設定値が追加された形になります。
array(
'thumbnail_jpeg' => 65,
'thumbnail_png' => 9,
'thumbnail_webp' => 65,
'medium_jpeg' => 75,
'medium_png' => 9,
'medium_webp' => 75,
'medium_large_jpeg' => 80,
'medium_large_png' => 9,
'medium_large_webp' => 80,
'large_jpeg' => 80,
'large_png' => 9,
'large_webp' => 80,
'1536x1536_jpeg' => 85,
'1536x1536_png' => 9,
'1536x1536_webp' => 85,
'2048x2048_jpeg' => 90,
'2048x2048_png' => 9,
'2048x2048_webp' => 90,
'default_jpeg' => 90,
'default_png' => 9,
'default_webp' => 90,
'original_webp' => 95,
);
配列のキーは、”{size_name}_{type}” になります。
apply_filters( ‘stillbe_image_quality_default_list’, array $qualities )
Image Editor クラス内での圧縮品質の一覧の配列を返します。
‘stillbe_image_quality_list’ フックよりも前に呼ばれ、設定画面での設定値はこのフックで設定されます。(優先度は 1 です)
apply_filters( ‘stillbe_image_quality_control_convert_safename’, bool $enabled )
URL に使用しても安全なファイル名に変換するかの論理値を返します。true と判定できる値を返すと自動設定されます。
$enabled には設定値が入ります。設定値のフィルター優先度は 1 です。
apply_filters( “stillbe_uploaded_image_{$mime_type}_name”, string $wp_generated_name )
保存するファイル名を返します。
画像サイズなどの suffix や拡張子が含まれたファイル名です。
{$mime_type} は、image/jpeg や image/png などの MIME タイプです。
apply_filters( ‘stillbe_image_quality_control_suffix_options’, string $optional_suffix )
ファイル名の最後 (拡張子の直前) に追加する suffix を返します。
$optional_suffix は初期値は ” (空文字) です。
apply_filters( “stillbe_image_quality_control_suffix_options_{$image_editor}”, string $optional_suffix )
ファイル名の最後 (拡張子の直前) に追加する suffix を返します。’stillbe_image_quality_control_suffix_options’ フックの直後に実行されます。
$image_editor には選択された画像処理ライブラリの名前が入ります。’gd’ もしくは ‘imagick’ です。
apply_filters( ‘stillbe_image_quality_control_suffix_q_value’, bool $enabled )
圧縮率の品質を表す suffix をファイル名に追加するかの論理値を返します。true と判定できる値を返すと自動設定されます。
$enabled には設定値が入ります。設定値のフィルター優先度は 1 です。
apply_filters( ‘stillbe_uploaded_image_webp_name’, string $webp_name )
WebP を保存するファイル名を返します。
変更すると自動での WebP 配信ができなくなります。(WebP 対応ブラウザに JPEG や PNG の代わりに WebP を自動配信する場合)
apply_filters( ‘stillbe_image_quality_control_enable_interlace’, bool $enabled )
インターレースやプログレッシブのフラグを追加するかの論理値を返します。true と判定できる値を返すと自動設定されます。
$enabled には設定値が入ります。設定値のフィルター優先度は 1 です。
まとめ
以上、WordPress でアップロードする時の圧縮率を個別に設定できるプラグインの紹介でした。
とりあえずインストールしておけば最適化されると思いますので是非使ってみて下さい!
コメント
[…] 画像の圧縮率をサイズ、種類ごとに個別に設定テーブル […]
[…] のコア機能を拡張する形で画像を最適化するプラグイン「Image Quality Control | Still BE」を開発しリリースしました。今回はそんな Image Quality Control の基本的な使い方について解説したいと思 […]
[…] WordPressにアップロードした画像の圧縮率をサイズごとに個別に設定できるプラグインを作りました! […]