こんにちは。
Google で検索してページを開いた時にすぐに表示されるページは好きですか?私はもちろん大好きです。
かれこれ20年近くインターネットを使ったり、Web サイトを作成したりとしてきて色々とやってきたので、高速化をどのように行うのかをまとめます。
今回は、特に採用するサイトが多い WordPress に限定して考え方を解説します。
なお、このページでは○○のプラグインを入れればいいとかそういう話ではありませんので悪しからず。
(プラグインの紹介もありますが、万人に共通して言えるわけでもなく、それだけではダメです)
なぜ高速なページが良いのか?
端的に言います。それは閲覧するユーザとしては「ストレスが少ない」から、これに尽きます。
ユーザの利便性を最重視する Google も高速なページをより上位の検索結果に表示しやすい、つまり SEO 上のメリットがあることも挙げられます。
上位表示は目的ではないですよ、副次的な効果です。(ただ高速なだけのページよりも、より質の高いページが上位表示されます)
表示が遅いページは、以下のようなデメリットがあるので可能な限り高速化していきたいですね。
- Google 調査では、わずか0.5秒ページが遅くなるだけで PV がおよそ2割も低下する
- 多くのユーザは3秒以上待つことは少なく、ページを見る前に戻ってしまう
WordPress高速化の手順
では、早速高速化するために何を行うかを見ていきましょう。
現状の表示速度を確認する
まずは、あなたのサイトの表示速度を確認します。
今の状態を把握しないことには進めることができません。
PageSpeed Insights
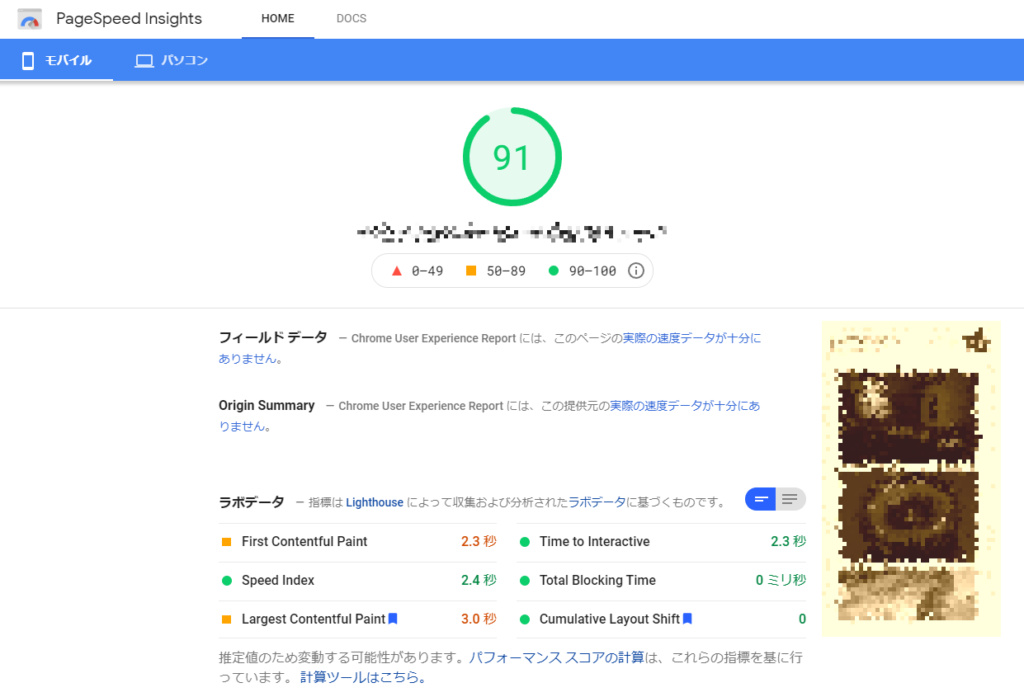
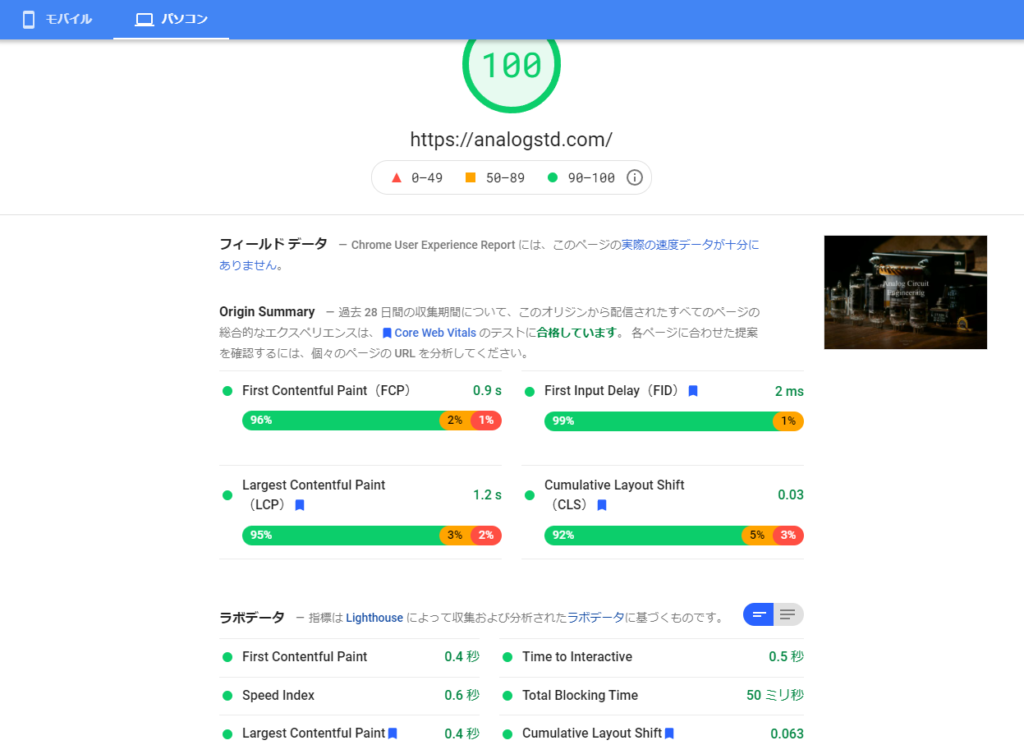
超定番の確認ツールである PageSpeed Insights を実行しましょう。
ここでは試しにこのブログの TOP ページを測定してみます。
https://developers.google.com/speed/pagespeed/insights/?hl=JA&url=https%3A%2F%2Fanalogstd.com%2F
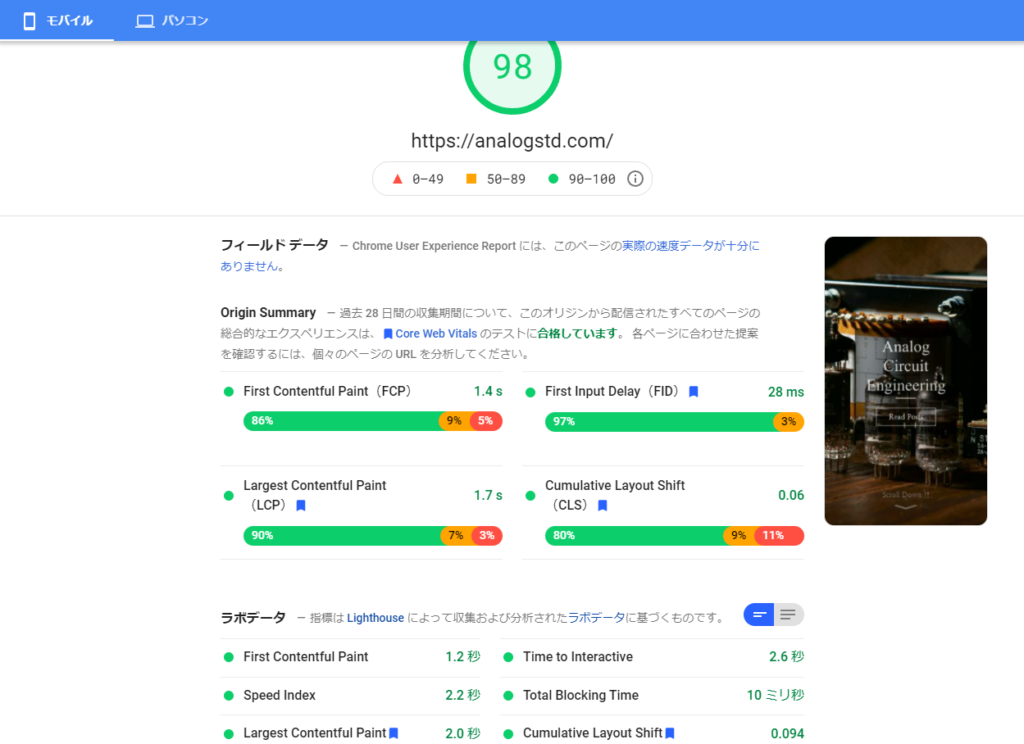
点数はそんなに気にしなくてもいい (SEO に関係なく、遅くても高点数なこともあります) のでその下のフィールドデータとラボデータを確認して下さい。
フィールドデータは、過去28日間で実際に測定されたあなたのサイトページの表示速度の統計です。
(アクセス数が少ないサイトは表示されないこともあります)
このデータは実際のユーザのものなので最も大事なデータとなります。緑色だと十分に高速で、黄色だと少し遅い、赤色だと遅すぎるといった感じです。
日本にあるサーバにサイトを設置していて海外からのアクセスが多いと思っているよりも悪い結果になっているかもしれません。
もう一つのラボデータは、Google によってページを解析した結果のデータになります。
高速化を試す際はすぐには反映されないフィールドデータではなく、ラボデータが一つの指標になります。
ラボデータで調整しつつ、1ヶ月程度の期間を運用してフィールドデータを集めて高速なサイト・ページを目指します。
PageSpeed Insights に於いて、スコアよりも大事な要素が Core Web Vitals という指標です。
LCP (最大視覚コンテンツの表示時間)、FID (初回入力までの遅延時間)、CLS (累積レイアウト シフト数) の3つの指標で構成されます。
実際のユーザの快適さを表す数値として考えることができ、小さい方が良いページになります。
CWV の各項目の詳細については以下をご確認下さい。
ぜひ、一度は目を通しておくと良いです。
ページ表示にサーバーとブラウザのどこで時間がかかっているか一発で表示するブックマークレット
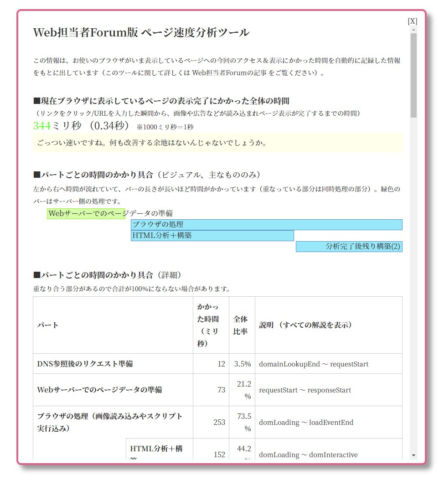
また、ブックマークに登録して使うどんな処理にどれだけの時間を掛けているかを表示してくれるものがあります。
Web担当者Forum さんが提供してくれています。
仕組みは Javascript の Navigation Timing API を利用して実際に掛かった時間を表示するというものです。
外部サーバ等で計測されるのではなく、あなたの PC やスマホで実際にアクセスした際に掛かった時間が計測されます。
その為、ネットワーク接続が不安定な状態では Web サイト自体が遅いのか、あなたのネットワークが遅いのか分からなくなるので安定した環境で測定は行って下さい。できるなら有線 LAN で接続しているといいですね。YouTube なども一時停止しましょう。
また、キャッシュが効いていると意味がないのでハード読込となるようにします。
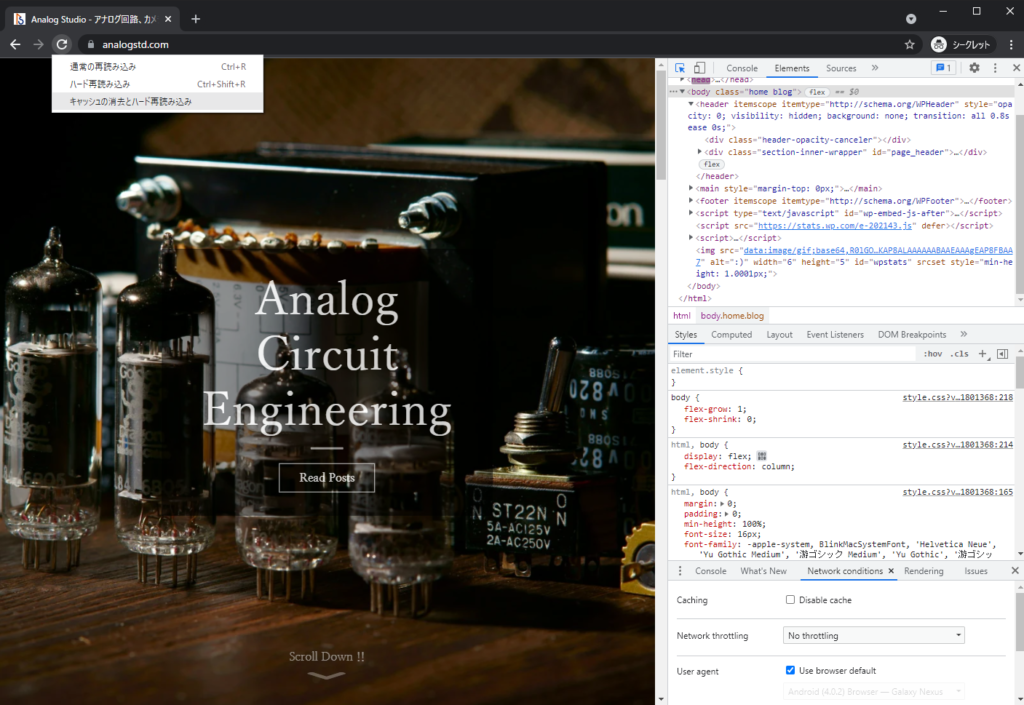
Google Chrome や Microsoft Edge では、開発者ツールを開いた状態で更新ボタンを右クリックするとキャッシュの扱いを選択できるのでキャッシュを削除して更新するように “キャッシュの消去とハード再読み込み” (キャッシュをクリアしてハードリフレッシュ) を選びます。
その他の影響も最小限とするため、シークレットモードでの計測が望ましいです。(拡張機能などをあまり使ってないなら気にしなくてもいいです)

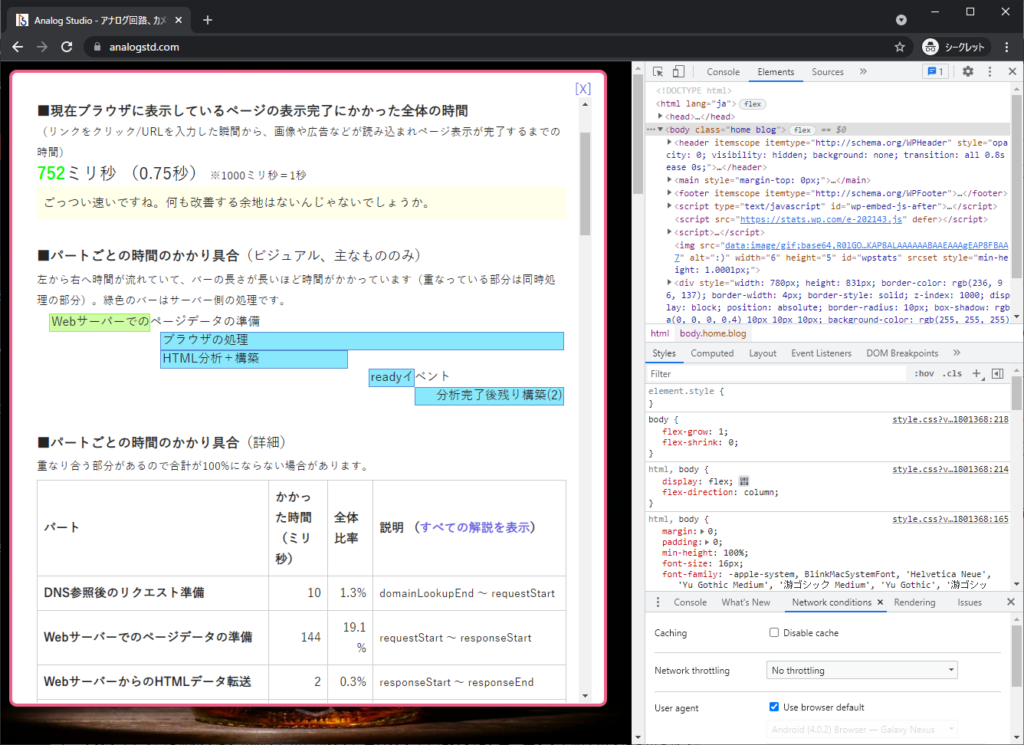
ページの読み込みが完了したら先ほどのブックマークを開くと表示用の JS が読み込まれて結果が表示されます。
(以下の結果は無線 LAN 環境のため、ちょっと遅いです)

PageSpeed Insights の改善項目から対策案の検討
上記測定によって問題点がわかるので、影響の大きいところから対応していくと良いでしょう。
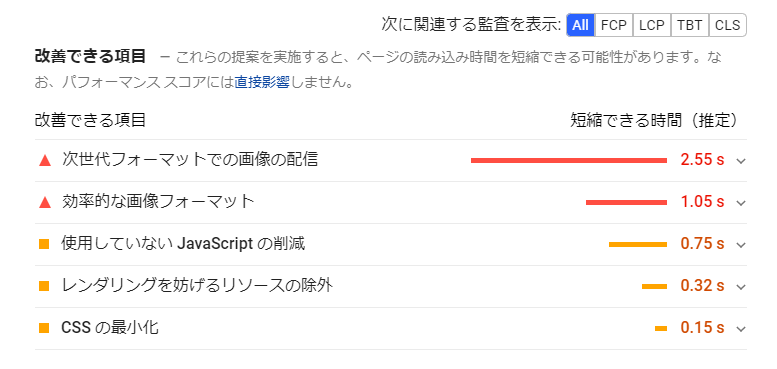
PageSpeed Insights では、以下のようにアドバイスも提示してくれます。(このサイトのデータじゃありません)

以下に改善策の例を挙げておきます。
次世代フォーマットでの画像配信
これは簡単に言うと、WebP を使ってね、という指摘です。
WebP は Google が開発している高圧縮な画像形式で、JPEG のような非可逆圧縮 (圧縮の度に劣化する方式) も PNG のような可逆圧縮 (何度圧縮しても劣化しない) もサポートします。つまり JPEG や PNG といった一般的な画像の置き換えに最適ということです。
※ただし、8bit カラーに限定されていたり、圧縮率が高いとノペッとシャープネスが失われたりとあくまで Web 上での画像表示に最適化されています。
プラグインで WebP 対応できるものがいくつもあるので検索して良さそうなものを選べば良いです。
https://ja.wordpress.org/plugins/tags/webp/
定番だと EWWW Image Optimizer や ShortPixel Image Optimizer があります。
EWWW はド定番で多くのサイトで紹介されていますが、他のプラグインと相性が悪いことが多いのかそもそもメモリ消費が激しいのかサーバや PHP の許容メモリが足りなくてサイト全体の動作が重くなってしまう例をいくつか見かけました。
問題ないなら機能も豊富で、課金すれば外部サーバでうまいこと圧縮してくれるので選択肢としてはアリです。
ShortPixel はアップロード済み画像を圧縮するにはほぼ課金必須ですが、外部サーバでかなり圧縮してくれるので課金が許容できるならオススメです。
導入後のアップロード画像については、月に100枚は無料で圧縮できて、$4.99/月で5,000枚までいけます。→ 価格表
(サブスクじゃない場合は、$19.99で50,000枚も圧縮できます)
と、ここで宣伝です (笑) が、私の作ったプラグインも紹介しておきます。
Image Quality Control | Still BE で検索してみて下さい!
このプラグインでは、画像サイズごとの圧縮率を個別に設定できるようになります。
JPEG や PNG から自動で WebP も生成して、記事内の画像 URL を置き換えることなく (WebP を意識せずとも) ユーザのブラウザが WebP 対応かを判断してサポートしていれば勝手に WebP を配信するようにできます。
もちろんアップロード済み画像の再圧縮もできるので、ご検討下さい!
WordPress のコア機能の一部に処理を挟んで動作するので処理が軽くシンプルな構成が特徴です。
とりあえず入れておけば WebP 生成と圧縮品質を調整するように動きます。(設定から自由に変更できます)
また、Image Quality Control では再圧縮を行う際に元画像からリサイズ -> 圧縮を行うので JPEG などの非可逆圧縮形式の画像を何度も圧縮率を変えて再圧縮しても劣化していくことはありません。あなたのサーバ内で処理を行うことのメリットでもあります。圧縮率を下げれば (品質レベルを上げれば) 画質を改善することができるのが魅力です。
外部サーバで圧縮するものの殆どはリサイズ済みの画像を送信して圧縮して置き換える形式だと思います。なので元のリサイズ画像よりも画質が良くなることはありません。
効率的な画像フォーマット
日本語だと上の次世代フォーマットと何が違うの?という感じですが、英語では “Efficiency encode images” と表示され、効率的にエンコード (圧縮) しましょうという意味になります。こっちの方が分かりやすいですね。
具体的には、JPEG と BMP を品質レベル=85で圧縮したときよりもサイズが 4kB 以上大きいと表示されるようです。
こちらの対策も上記プラグインのいずれでも対応可能です。
アップロード済みの画像も再圧縮すると解消されるのではないかと思います。
WordPress では自動的にリサイズする際に品質レベル=82で圧縮されるのであまり見かけることはないかもしれません。
写真をメインに扱うサイトなどで品質レベルを変更している場合に表示される可能性があります。
// 圧縮品質を100に変更する
add_filter( 'jpeg_quality', function( $quality ){
return 100;
} );適切なサイズの画像
不必要に大きなサイズの画像を使用してしまっていることがあります。
テーマの作りにもよるので以下で改善しない場合はテーマを変更することも検討して下さい。
WordPress では自動的に登録されている画像サイズ (クロップ画像以外) を全て srcset 属性に入れておいてくれるので勝手に良い感じのサイズが選ばれます。が、ここで注意すべてきことが2つあります。
一つ目は、メディアの設定で画像サイズを変えている場合にサイズの小さな画像が存在しておらずスマホなどの狭いディスプレイの時にも大きな画像が使われてしまうことです。
画像サイズは自由に増やすことができるので、以下のコードで任意のサイズを追加しておくといいです。
add_action( 'init', function(){
add_image_size( 'small_img', 320, 320, false );
} );第1引数は任意の名前で他の画像サイズと被らなければなんでもいいです。
インストール時点で存在する名前は、thumbnail, medium, medium_large, large, 1536×1536, 2048×2048 です。(プラグインなどで追加されている可能性があります)
このうち thumbnail はクロップありなので、srcset には含まれません。medium のサイズを max_width = 768, max_height = 768 などに設定していると小さい画像が不足します。
第2引数と第3引数は、最大幅と最大高さのピクセル値になります。
第4引数は、クロップするかの真理値です。通常は false を指定するか省略して下さい。
画像サイズのコードを追加するのが難しければ、私の開発しているプラグインからも追加できます。このプラグインを導入している場合は設定画面から自由に設定して下さい。
コードの追加でもプラグインの設定でもどちらの場合でもサイズを追加しただけではアップロード済みの画像は勝手に生成されないので再生成が必要です。
二つ目は、srcset の中から選ばれる画像はウィンドウ幅を基準にピクセルデバイス比 (DPR) を考慮した画像が選択されます。
Web サイト上のピクセル数 (=画像の幅の値など) にデバイスピクセル比を乗じた大きさがディスプレイの真の画素数になります。
ちょっと前はスマホで2程度までだったんですが、Retina ディスプレイの進化で高解像度化が進み3以上のデバイスが増えてきました。
これは確かに画像がキレイに表示されるのですが、srcset にかなり大きな画像が含まれる時にはその大きな画像が選ばれてしまい大きすぎると判定されます。実際に目で見ても、DPR が2よりも大きくても2倍寸より大きな画像を使っても大差がありません。(違いが判る人ももちろんいます)
従って、2倍寸程度よりも十分に大きな画像は srcset に入れない方が高速化の観点では良いと言えます。
デスクトップやノート PC の外部ディスプレイなどで使う 4K 解像度以上の Retina ディスプレイで OS のスケーリング機能で凄く拡大している (200% 以上) 場合にもバシッと表示したいなんて用途の場合は考えた方がいいですが、そんな場面は殆どないでしょう。(どうしてもという場合はカスタム HTML ブロックなどで対応しましょう)
また、WordPress が自動的に設定するレスポンシブ設定 (srcset 属性と sizes 属性) は実際の画像がウィンドウ幅に対してどれだけの大きさかということまでは考慮されません。CSS でサイズは決まるのでそりゃそうですよね。
ですので、ウィンドウ幅で size を計算する sizes 属性の指定の仕方なので2カラム以上の構成の場合には大きすぎる画像が選ばれることがあります。
こちらの場合も大きすぎる画像を srcset に含めないことで少しでも影響を小さくすることができます。
具体的には以下のコードを使います。
選択した画像 (= src 属性に指定された画像) のサイズよりも大きな画像を srcset 属性に含めないようにします。正直、デフォルトでこの動きでも良い気もしますが、何か考慮すべき事情があるのかもしれません。
add_filter( 'max_srcset_image_width', function( $max_width, $size_array ) {
return $size_array[0];
}, 10, 2 );
この処理も私の開発しているプラグインではサポートしている (というかこういった処理を自動化したかったから作った) ので有効化してもらえば自動で設定されます。Retina ディスプレイで思ったよりも画像が荒れるなどがあれば無効化することもできます。
使用していない JavaScript の削減
こちらの対策は、一律には言えません。
Google Analytics や Google MAP、Facebook Pixel、各種アフィリエイト用のコードなどを使用していると表示されることが多いです。
それ以外では、jQuery のライブラリを色々使っていたりすると表示されることがあります。
これに関して言えば、不必要なコードを削除するのが近道です。そうはいっても簡単に削除できないと思います。
解析用のコード (Google Analytics や Facebook Pixel など) は遅延読込させても問題ない (async 属性が付いていると思います) ので、カスタマイズできればしてもいいです。
ただ、これらのコードは影響が大きくないので後回しでも良いと思います。私は対策しないこともあります。
Google MAP や YouTube の埋め込みの <iframe> は WordPress 5.7 以降では標準で loading=”lazy” 属性が付きます。ファーストビューにない限りは、WordPress を 5.7 以降にしてしておけば大丈夫です。
(そもそも最新版に常に保つように運用するべきです)
jQuery のライブラリはプラグインの影響が多いと思いますので、不必要なプラグインは削除 (もしくは無効化) しておきましょう。
自分でなんともならない場合は、有料でプロに高速化を依頼すると良いです。
WordPress であれば専門の方が居るので是非依頼しましょう。最低限の高速化なら一律3万円で対応してくれます!めっちゃ安いです。
レンダリングを妨げるリソースの除外
こちらも一律にはこうしなさいとは言えません。
この項目は、ページをレンダリングする前に読み込むリソースが多いと表示されます。
リソースには画像や CSS、Javascript などがあります。これらの中からファーストビューに関係ないものを可能な限り遅延読込させることが主な対策になります。
画像は、WordPress 5.5 から自動的に loading=”lazy” が追加されてビューポート外の画像はスクロールされて表示する時に読み込まれるようになっています。やはり最新版にしておくことが大事です。
CSS は、ファーストビューに関係ないものをレンダリングブロックしないように preload を指定する方法などがあります。
例えば以下のように wp_enqueue_style 関数で読み込まれる CSS に preload を追加します。
ただし、ファーストビューに影響するリセット CSS やベースになる CSS、全体に影響ある CSS、ヘッダー用 CSS などは除外する必要があります。
add_filter( 'style_loader_tag', function( $tag ) {
$preload = preg_replace( '/^<.*? href="(.+?)".*?>$/', '<link rel="preload" href="$1" as="style">', $tag );
return "{$tag}{$preload}";
} );Javascript はちょっと厄介です。
高速化を意識したプラグインでは JS ファイルが独立して動くようにしてくれていますが、そうでない場合、特に jQuery ライブラリなどは依存関係があり読込のタイミングが重要になってきます。jQuery を使ったライブラリにはインラインでイニシャライズ処理を書いている場合が多く高速化に不向きです。
(個別に対応すれば問題なく動作させることも可能です)
レンダリングをブロックしない読み込みにしても HTML に記述した順番通りに実行させるオプションとして defer 属性があります。
これを追加することでレンダリングブロックを解消することができます。
しかし、前述した問題もあるので注意深く動作確認を行わなければなりません。
こちらも wp_enqueue_script 関数で読み込む Javascript が対象です。
add_filter( 'script_loader_tag', function( $tag ) {
return ' '. preg_replace( array( "/'/", '/ type="text\/javascript"/' ), array( '"', ' type="text/javascript" defer' ), $tag );
} );テキスト圧縮の有効化
現在では、サーバから送信するデータを GZIP 圧縮してブラウザで解凍するという処理を自動的に行うことができます。
これにより HTML などのデータを大幅に削減することができます。
こちらは主にサーバの設定で行います。プラグインで自動設定してくれるものもあるので調べてみて下さい。
Web サーバに Apache を採用している場合は、サイトトップの .htaccess (WP のリダイレクト設定が書いてあるファイル) に以下を追加します。
# gzip圧縮
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
#ここまでついでに静的ファイルのブラウザキャッシュ時間も設定してしまうと良いと思います。
(サーバの管理ツールからキャッシュを設定できることもあります)
<Files ~ ".(gif|jpe?g|JPG|png|svg|ico|js|otf|ttf|eot|woff|woff2|webp)$">
Header set Cache-Control "max-age=31536000"
</Files>
<Files ~ ".(css|js|html|gz)$">
Header set Cache-Control "max-age=2592000, public"
</Files>CSS / JS / HTML / GZ を1ヶ月のキャッシュ、その他を1年に設定する例です。
キャッシュ時間は適宜変えて下さい。
デザインの見直しやテーマ変更
上記対策は、デザインを変えないで可能な限り高速化していこうという方法でした。
しかし、多くの場合はこれだけでは対策が不十分で十分な高速化は難しいのが現実です。
そこで検討してもらいたいのが、デザインの変更やテーマの変更です。
デザインの見直し
大きな画像をたくさん使っている場合にはできるだけ小さな画像を扱えるように変更したり、ファーストビューに表示される画像を削除するなどの対策です。
テーマの変更
デザイン変更も簡単ではありませんが、WordPress にはテーマを気軽に変更できるという利点があります。
そこでデザインを変更するついでに高速化に適したテーマを選ぶと良いです。
先ほど紹介した高速化のプロであるスキルシェアさんが高速化を監修している SWELL というテーマが有料ながら良さそうです。
(私みたいに自分で作る人は自分でなんとかして下さい)
買い切りテーマですし、ブロックエディタの魅力を最大限活かしたテーマなので検討してみて下さい!
(回しものじゃないですよ)
Google Fonts の日本語フォントを諦める
Google Fonts を使って日本語用に Noto Serif JP や Noto Sans JP を読み込んでいるサイトの場合はこれを諦めて OS の標準フォントを使うことを検討して下さい。日本語や中国語は文字数が膨大なので Web フォントを使うと読み込むべきデータ量が尋常じゃなく増えます。
Google Fonts の場合は、文字コードのある程度の範囲で分けてフォントデータを読み込むので全て読み込むよりは全然少ない量で済みますが、それでもやはりデータ量はかなりのもので高速化に於いては不利と言わざるを得ません。


Android で明朝体を表示するために Noto Serif JP を採用することが多かったように感じますが、つい最近のアップデートで明朝体が追加されたようです。
私は、急に明朝体が表示されるようになって驚きました (笑)
なので全てのユーザで必ず同じように明朝体で表示したい、デザインをガチガチに詰めているのでフォントは必ず同じでなければならい、というような状況でもなければ標準フォントを使うようにしていくと良いと思います。
もちろん、フォントを読み込んでも十分に高速であればデザインを優先して使用するのは大アリです。
以下のページでは Noto Serif JP を読み込んでいます。
※ Noto Serif JP は結構色々なサイトで使われているのでユーザのブラウザにキャッシュされている可能性も高くフィールドデータでは十分に高速ということもありますので、ラボデータだけでなくフィールドデータも含めて良く検討して下さい。

サーバの変更
ちょっと難易度は上がりますが、サーバを高速なものに変更するというのも効果がある場合もあります。
PageSpeed Insights で “サーバの応答時間を短くして下さい” と表示されたり、 ページ表示にサーバーとブラウザのどこで時間がかかっているか一発で表示するブックマークレットで “Web サーバでのでのページデータの準備” の時間が長い場合などは検討してみると良いです。
ただし、単純に処理が多くて時間が掛かっている場合もあるので、プラグインなどを一度全て無効化して本当にサーバの処理能力が低いためにページデータ生成時間が長いのかを確認する必要があります。
WooCommerce などの EC を運用している場合はプラグインの影響が大きいかもしれません。
(実際に通貨変換用のプラグインが原因でもの凄く遅くなっているサイトもありました)
個人的には Xserver を推しています。サーバ変更を検討する際はぜひ Xserver を!
誰でもすぐに高速な環境を手に入れられる高スペックなサーバを採用していることと、KUSANAGI という超高速 WordPress 環境を標準で搭載しているためです。
もっと技術がある方は VPS で自分でチューニングした方がいいかもしれません。
ここではそこまで突っ込みませんが、興味があれば調べてみて下さい。
キャッシュプラグインの導入を検討 (要注意)
サーバの応答時間がどうしても改善できない (必要なプラグインが遅くしている原因が分かったけど外せない、など) 時には、キャッシュプラグインの導入を検討してみてもいいでしょう。
ただし、安易にキャッシュプラグインを導入すると望んだ動きをしないこともあるので要注意です。
特にユーザを登録して表示を変えるようなサイト (EC や会員限定ページがある、など) では本来見えてはいけないユーザに他ユーザの情報が見えてしまうことがあったり、思った変更が適応されなかったり (すぐに反映されなくておかしな操作をしてしまう) と弊害がでることもあるので本当に必要かよく検討して正しい設定を行って下さい。
ちなみにですが、私はキャッシュプラグインには否定的な意見を持っています。
WordPress のような動的にページを生成する CMS を使うならその特性を存分に活かすために動的なページ生成が本来の姿でしょう。
ページの一部の (処理に時間の掛かる) 各パーツを個々にキャッシュしておくのはユーザビリティにも優れて良いですが、ページを全てをキャッシュしてしまうくらいなら静的なサイトを構築した方がいいと考えているからです。
※月間何百万 PV もあるようなアクセスの非常に多いサイトでは、サーバのリソース問題もあるのでキャッシュをうまく使うことも重要です。
キャッシュプラグインを使わなくても十分に高速となるように処理を最適化する方が理想的でしょう。
このサイトではキャッシュプラグインは使用していませんが、ページの生成時間は 100 ~ 200ms (実行タイミングで多少前後します) と十分に高速です。
同じテーマファイルでもう少し簡略化したテーマでは 100ms を切るくらいまで高速化したこともあります。
(どこのサイトかは公開していいか分からないので、非公開とさせていただきます)

まとめ
以上、WordPress を高速化する上での考え方を解説してみました。
すべてのサイトで同じ施策で高速化はできませんので、自分のサイトにあったチューニングを施すようにしましょう。
「有名ブロガーさんが書いてたからこの方法が正しいんだ!」とかそういうのは参考にはなっても全く当てはまらないかもしれません。
大事なのはあなたのサイトがどんな状態で何が悪さをして遅くなっているのかを理解することです。
理解した上で行う対策にはすべてに意味があり、検証・改善を繰り返せばきっと速いサイトに生まれ変わるはずです。
どうしても自分でやってもできない…という場合はプロの手を借りるのも一考です。
WordPress に限定すれば非常に低価格で高速化を請け負ってくれる専門家もいますので、ご検討下さい。
もちろん私にご依頼いただいてもこのサイト程度の高速化をお手伝いさせて頂きますので、お気軽にご相談下さい!


コメントを残す