Web サイトの制作や Web サービスの開発などを請け負う事業を行っているのですが、その事業用のサイトを数年ぶりにリニューアルしました!
WordPress のデフォルトテーマである Twenty Twenty-Four (通称:TT4) が私の理想とするテーマでカスタマイズ性が非常に高く、サイトの基本的な構築だけならコードを一切書くことなく完結できることに魅力を感じで TT4 で組み上げました。
そこで、サイトの紹介と TT4 の良さを少しだけまとめます。
リニューアルしたサイト
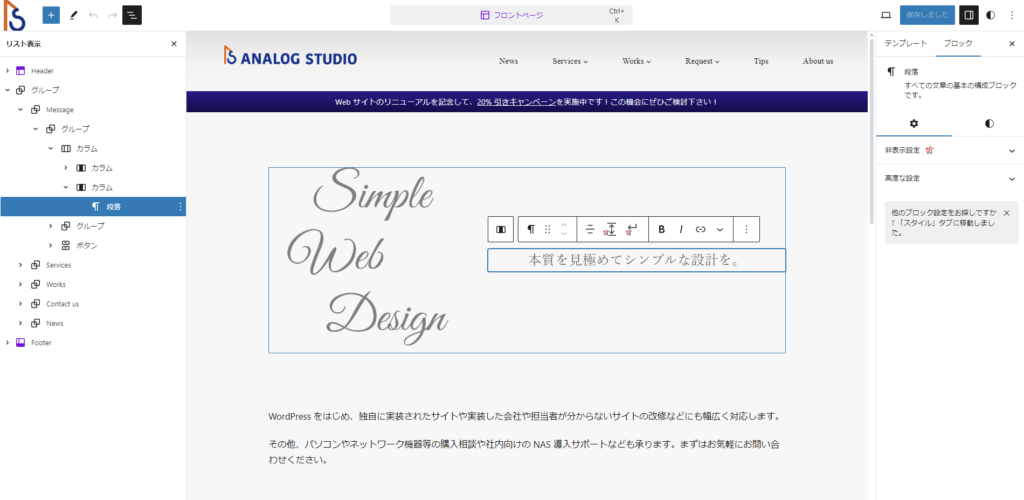
まずは、以下をご確認ください。こちらがリニューアルしたサイトになります。
元々凝ったデザインではなかったので、既存のブロックを活かしてポチポチと組み上げていくだけでこんなサイトが簡単に作成できます。
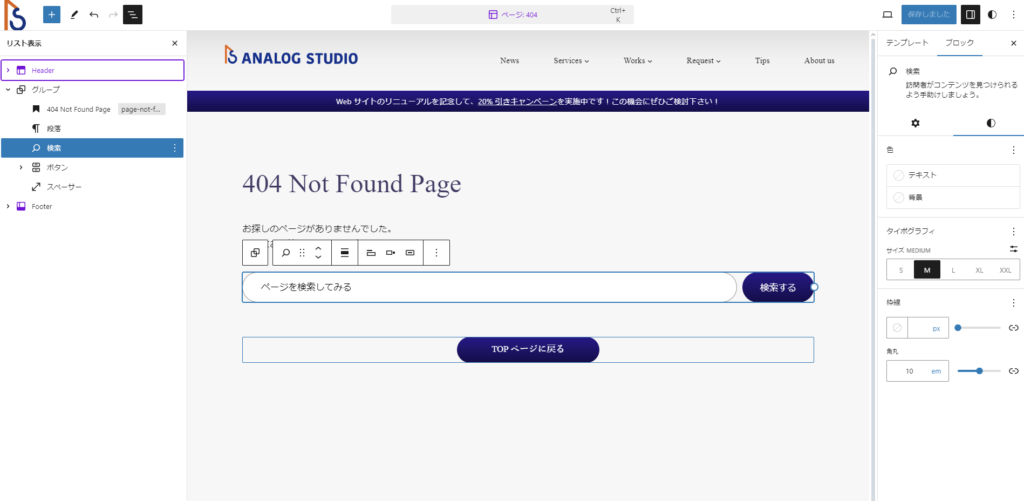
ヘッダーやフッターのデザインから、コンテンツ部分の幅やメインカラー、アクセントカラー、フォントなどは管理画面の「サイトエディタ」から行うことができます。404 や検索結果ページ、アーカイブページもブロックを使ってカスタマイズが可能です。
さすがブロックテーマのフルサイト編集ですね!使ってみてかなり使いやすかったです!
今回は使用していませんが、この TT4 にはページ全体のデザインを含むパターンが多数収録されています。そのため、これらの用意されたパターンをうまく使えば効率的にサイトを作り上げることができます。はじめからデザインが整った状態のものなので、私のようにデザイン力がなくてもオシャレなサイトができてしまいます。

表示速度も非常に速い
気になった方もいると思いますが、ページの表示速度はかなり速いです。爆速といっても差し支えないほどです。
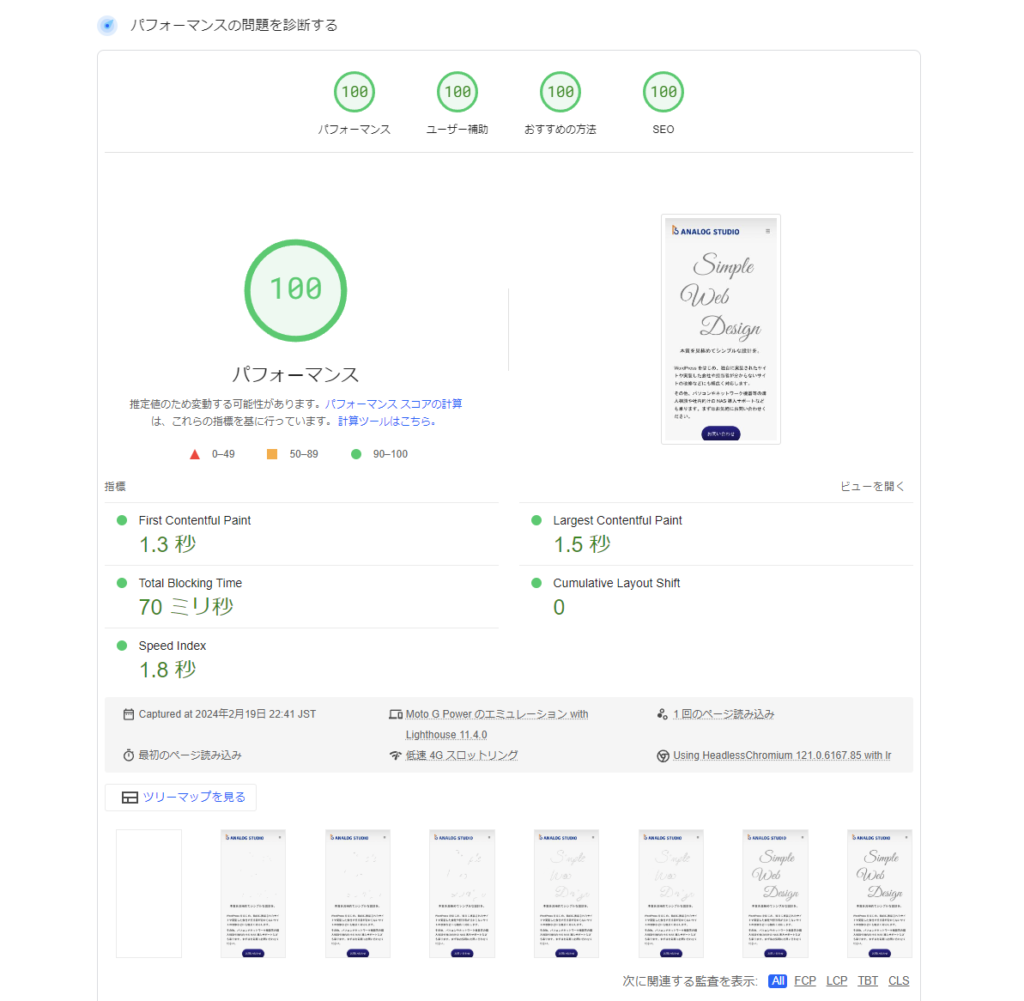
Google の PageSpeed Insights で確認してみると、驚きのモバイル / PC ともに満点で計測された速度もかなり速かったです。アクセス数が少ないので実際のユーザデータが集計されていませんが、私の体感ではラグなしでページ遷移にストレスは一切ありません。
繰り返しますが、これは WordPress のデフォルトテーマ TT4 を使って作りました。

画像や動画をそれほど使っていないとはいえ、ここまでの速度が出るとは期待していなかったので、嬉しい驚きでした!
使用しているプラグイン
以下のプラグインを使用しています。
- Combine Social Photos | Still BE
- Image Quality Control Extends | Still BE
- Image Quality Control | Still BE
- Performant Translations
- SEO SIMPLE PACK
- Snow Monkey Forms
- VK Blocks
- WP Multibyte Patch
- XO Security
※開発者用のプラグインや暫定的に使っているプラグインは除いています。
特におすすめは、Lightninng などのテーマで有名な Vektor さんの VK Blocks でした!(手前味噌のプラグインもおすすめだけど、負けましたw)
VK Blocks には便利な追加ブロックがあるだけでなく、ブロックテーマでは秘密のリンク探しみたいになってしまったカスタマイザ※へのリンクが追加されることと、CSS の preload が追加できて非同期で読み込めるようになることが最高です!
※ WordPress 6.4 までサイトアイコンは、カスタマイザから変更する仕様になっているため。6.5 以降で設定ページに出てくる予定です。
CSS の preload ができると、CSS ファイルのダウンロードを待たずに次の処理が行われるので表示がブロックされる時間が短くなり、結果的に高速に表示されるようになります。
ただし、読み込むべき CSS が多数あると読込のタイミングで一瞬ページがチラつくこともあります。VK Blocks には、preload の除外設定もあるので気になれば調整ができます!
画像の最適化は私の開発しているプラグインがイチオシですので、ぜひご活用ください!
カスタマイズした内容など
フルサイト編集が可能で、デザイン的な部分に対するカスタマイズはほぼありません。
しかし、内部処理的に調整が必要だった部分があるので少しだけコードを書いてカスタマイズしています。
- SEO SIMPLE PACK が出力する <title> タグと WordPress コアが出力する <title> タグが重複するので、SSP の方を無効化
- WordPress コアが出力する <title> タグのセパレータが “-” だったので “|” に変更
- メール送信を SMTP 認証するように変更 ※
- 検索結果から除外したい固定ページを指定
- Google Analytics (と GDPR による同意画面) を管理者の時に表示させないように設定
- <script> タグに defer 属性を追加
- 構造化データを <head> に追加
- フロントページをテンプレート編集で作成すると画像の loading などが付かないので、それらを追加
※プラグインもあるので、送信元メールアドレスをフォームごとに変えたいなどの要望がなければプラグインでもできます。
主に SEO 的な施策と高速化がメインです。200行くらい (コメントや余白行など抜けば、100行以下) で収まる量のカスタマイズです。
たったこれだけで速度もコンテンツも十分なサイトに仕上がりました。
3/31までリニューアルキャンペーン中です!
2024/3/31 までにお申し込みいただくと、各種料金が最大 20% の割引になるキャンペーンを実施中です!この機会にぜひご検討ください!
通常が税込55,000円が税込44,000円でお申し込みいただけます。
上記ページからは Web に関する質問や修正依頼などなんでもまとめて1日分の作業を受けることができます。
その他、事前検証などが必要なサービスについても11,000円分を割り引いて対応致します。
※事前検証費用などは正式にご依頼いただいた場合に見積金額から事前検証分を差し引いて請求しますが、見積後にやっぱりやめて他所に頼むぞという場合や少額 (税込33万円未満) の時には差し引きされないので、より気軽にご相談いただけるという内容になります。不具合対応などで44,000円の費用内でといったご依頼でも問題ありません。


コメントを残す