先月末にこのブログに適応した作成途中であるオリジナル WordPress テーマの進捗状況です。
前回の記事からの変更点をまとめていきます。
とりあえずこれで基本的な機能は実装できたのでもう少し整理して配布できるようにまとめていきます。
プレバージョンをリリースしました!変更箇所
変更箇所は以下の通りになります。
Google Adsense の広告を追加する機能を追加
ブログの運営費を賄う広告ですが、以下の機能を追加しました。
- 目次と最初の見出しタグの直前にカスタマイザ上から追加できる機能
- 広告を表示するウィジェット
目次と最初の見出しタグの直前にカスタマイザ上から追加できる機能
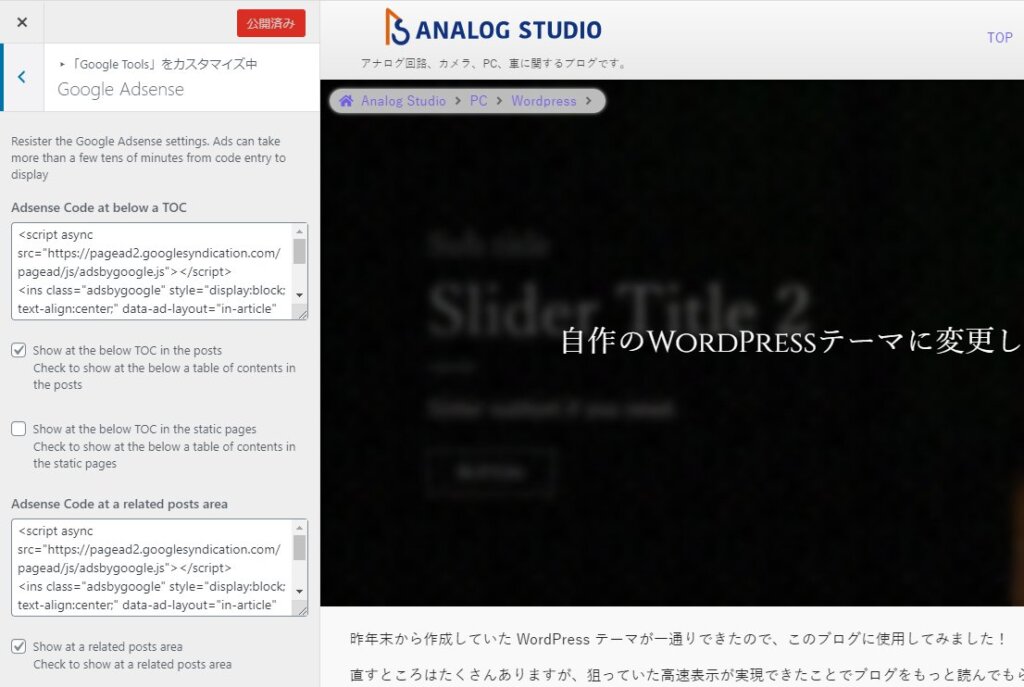
広告を挿入するのに最適な最初の見出しタグの直前に Google Adsense コードを挿入する機能を追加しました。
これはカスタマイザ上から行えます。

ここで追加された広告コードは遅延読込が適応され、ページ表示の低下を抑えています。
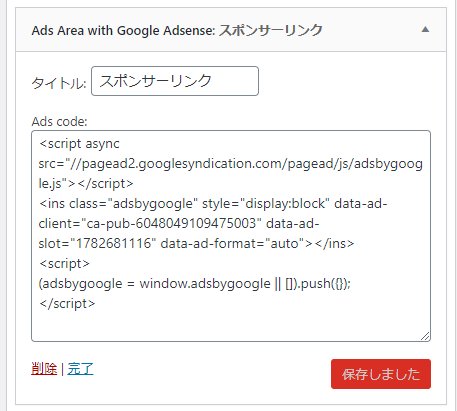
広告を表示するウィジェット
サイドバーなどに広告を挿入したいことは良くあると思いますので、ウィジェットとして広告コードを追加できる機能も追加しています。

こちらもこのウィジェットを使えば遅延読込されて表示されます。広告を沢山貼って遅くなることが低減されます。
関連記事をテーマで表示する機能を追加
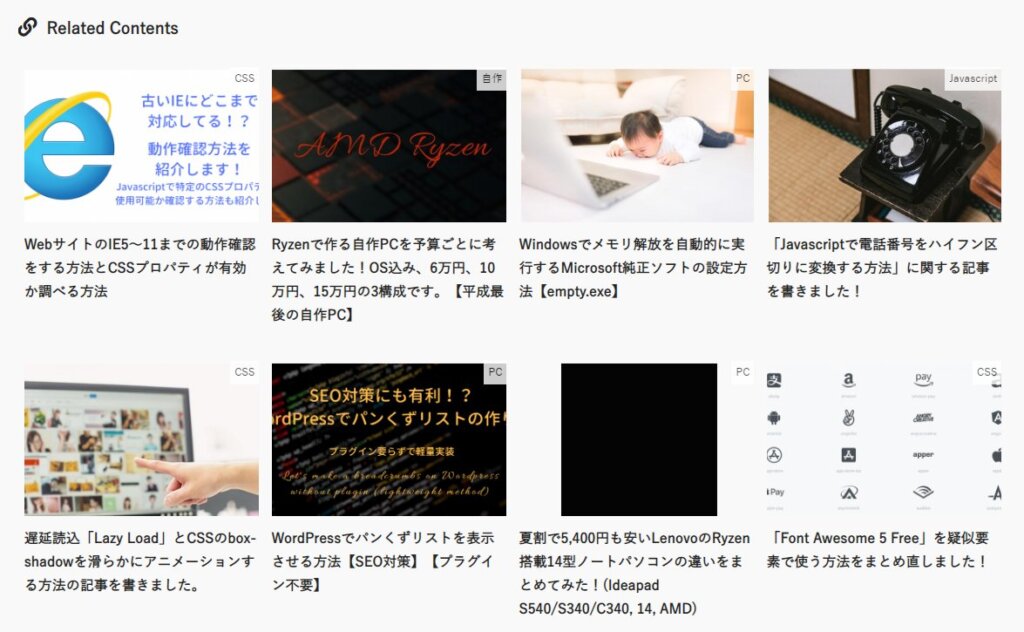
投稿ページのコンテンツ下部に表示する関連記事一覧を出力できるように変更しました。
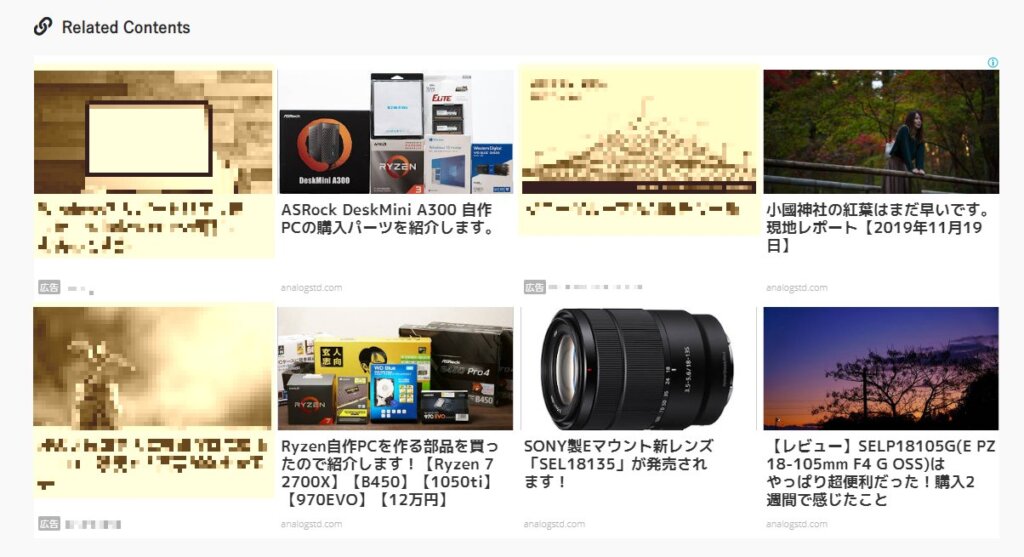
前回の紹介時点では関連記事は Google Adsense による表示で代用していました。

しかし、Google Adsense を使っていない場合やアクセス数が少なく関連記事広告が使えない場合に困るのでテーマで関連記事をできるように変更しました。
テーマが生成する関連記事は Google Adsense の表示に近くしてあります。途中で差し替えても違和感が少ないようになっています。
テーマが提供する関連記事はカテゴリ (TOP レベルのカテゴリ、本記事なら PC カテゴリ) が一致するか、タグが一致した投稿をランダムで取得し出力ます。
(関連記事一覧の右上に表示するカテゴリは一番詳細なカテゴリです)

Google Adsense はスクロールして表示領域に入ったら (Adsense の Javascript が) 読み込まれるようになっています。
これによりページの表示を高速化しています。
テーマの関連記事機能はそのまま出力しても良いのですが、データベースから投稿を取得するので XHR による非同期通信で表示領域に入ってから出力するようにしています。
Google Adsense を使った場合と同様にページ表示の高速化を実現しています。
また、関連記事は頻繁に変わるようなものでもないので postmeta に生成した HTML コードを一定時間キャッシュさせています。
postmeta もデータベースに保存されますが、postmeta はその投稿に紐づく全ての key をまとめてデータベースから取り出されるので無駄なデータベースへのアクセスはありません。
大量のアクセスがあっても負担が増えるということはなく安心です。(キャッシュの有効期限は 3600sec、つまり1時間です)
テストも兼ねて、数回に1度はテーマが出力する関連記事が Google Adsense に代わって表示される仕組みにしてあります。
これはこれで面白いので機能は残そうと思います。
※今は発生頻度はカスタマイザなどで変更できません。が、対応する予定です。(0~100% で選べるようにする)
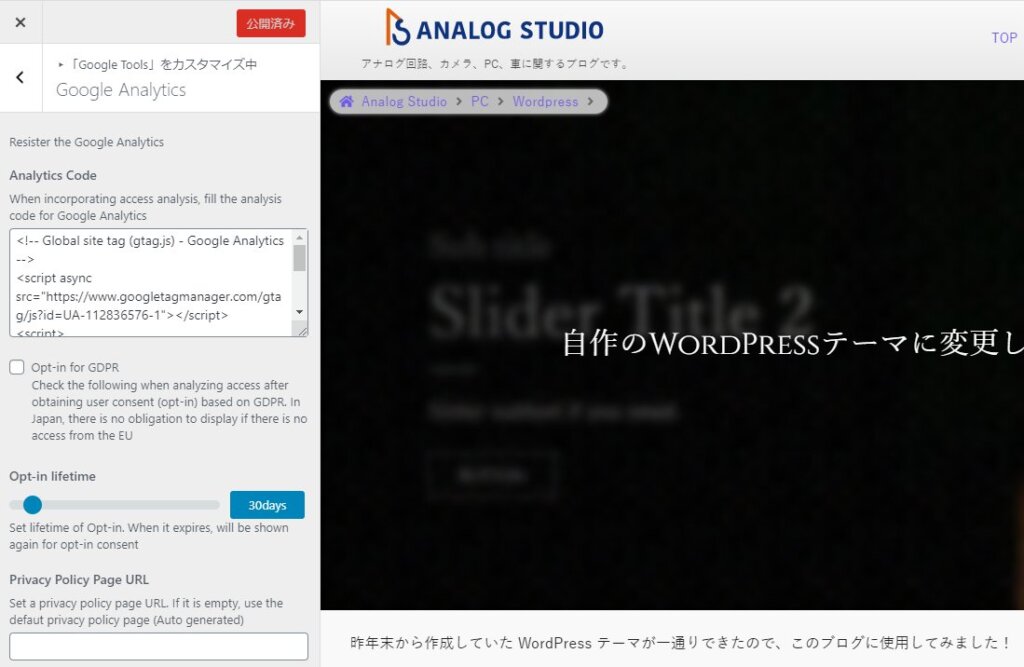
Google Analytics をカスタマイザから追加できるように変更
これは必須機能と言ってもいいのでカスタマイザから追加できるように変更しました。

Analytics コードはそのまま出力はされず、ページが表示された後から処理するようにしてあります。
この解析用の処理が意外と遅いのでページ表示が遅くなる要因となる為です。
ページの読み込んだタイミングではアクセス時刻のみをグローバル変数に保存 (元のコードがやってることと同じ) して、メインの解析処理は画像等を読み込み終わって5秒後かスクロールが始まった (ユーザが操作を始めた) タイミングで Analytics の解析コードを読み込み実行します。
また、WordPress の管理者 (編集者以上の権限を持つユーザ) でログインしている時は Analytics コードを書き出しません。
Google Analytics で自分のアクセスを除外する手間が省けます。
ついでに GDPR に基づく個人情報取得の確認を表示できるようにしています。
日本でも独占禁止法に基づき無断での取得を禁止する方向で動いています (J-CAST ニュース) ので実装すべきと判断しました。

こちらの機能は本ブログでは (今は) 規制対象となっていないことから無効の設定で使っています。
海外のサイトだとかなりのサイトがオプトインを導入していますが、日本だと馴染みがなさ過ぎてアクセス解析ができなくなってしまうので世間に浸透するまでは無効とします。
もちろん、規制が始まったら浸透云々は考えず有効化しますが。
念のため、本サイトではユーザ個人を特定するような情報の取得は一切行っておりませんのでご安心を。
詳しくはプライバシーポリシーをご確認下さい。
ちなみにですが、オプトインを追加する場合は Cookie の削除やオプトインの変更を行う機能が必要になります。
現状は、コードを直接貼り付けるような仕様ですがブロックエディタかショートコードで追加できるようにしようと思っています。
Amazonの商品情報を取得して表示する機能を追加
やはりブログの運営費の収入源となる Amazon アソシエイトプログラムによる商品リンクの挿入機能を追加しました。
後方互換を考えてショートコードでの挿入も可能です。
将来的にはブロックエディタ上から商品検索 -> 挿入の流れにしたいと思っています。

この機能はプラグインでも良かったのですが、これまで使っていた AmazonJS (プラグイン) が jQuery を必要としているようで動かなかったのでテーマに組み込みました。
また、2020/03/09 をもって Amazon の商品情報などを取得する API である Product Advertising API (PA-API) が Ver 5.0 に完全移行したことも背景にはあります。
Ver 4 までは XML によるレスポンスだったものが JSON でのレスポンスに変更になり扱いやすくなりましたので、いい機会なので API のお試しも含め実装しました。
こちらも商品が表示されるタイミングで PA-API v5 からデータを取得する仕様です。
データ取得前や取得失敗時には商品名のリンクだけは表示するようにしています。(商品画像はなし)
※まだ設定画面を作っていないのでユーザ情報 (API へのアクセス情報など) はハードコードが必要です。
人気の投稿を表示するウィジェットをキャッシュ化
サイドバーやフッターに表示できる人気の投稿ウィジェットを600秒間のキャッシュを追加しました。
ページが少なかったりアクセスが多くない場合は大して効果はないですが、大規模なサイトにも対応できるようにしました。
未実装の機能やテンプレート
以下に実装予定だけど未実装の機能やテンプレートを示します。
これらが揃うまでは (その時点での) フル機能を搭載したテーマを無償配布していきます。(配布開始はもう少し待ってください。。。)
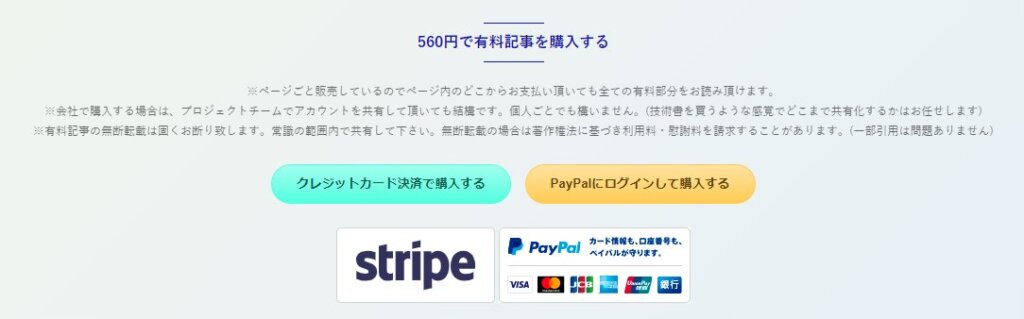
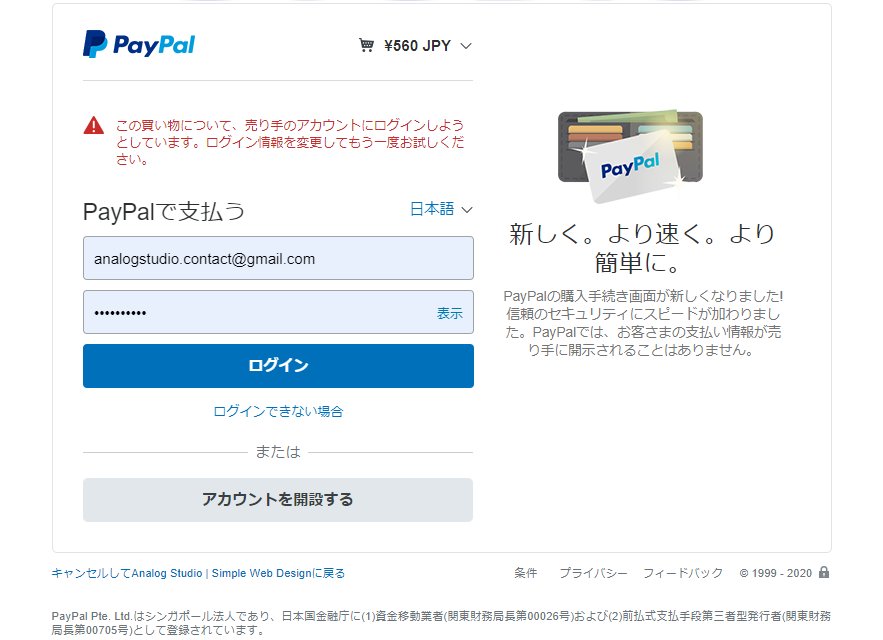
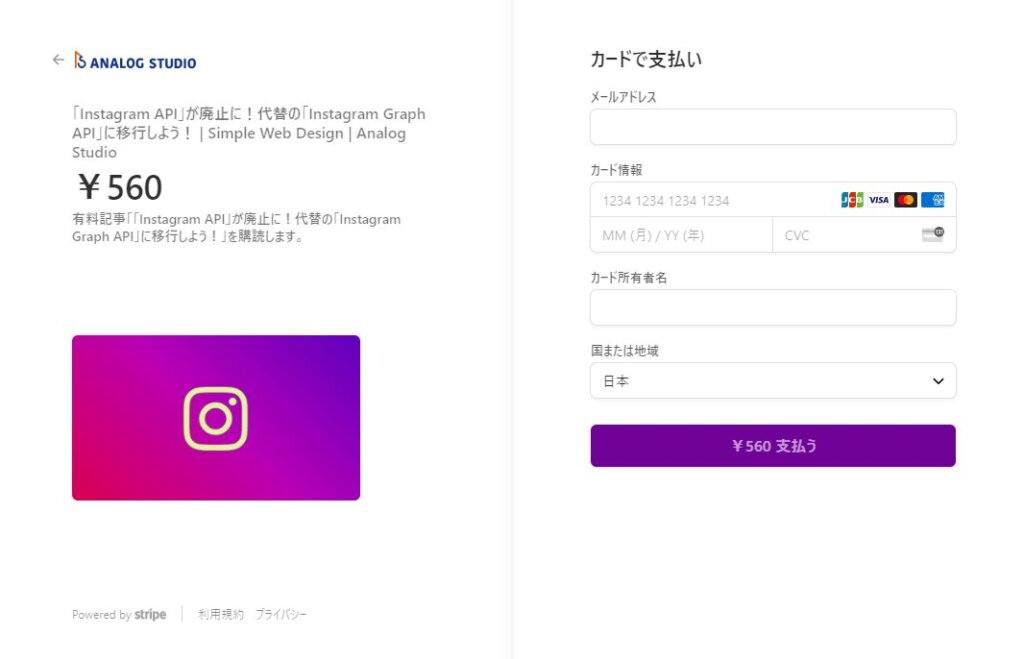
PayPalとStripeによる自動決済機能
PayPal (PayPay じゃないですよ) と Stripe を使った自動決済機能です。
プログラムの販売や有料記事の購読などを自動的に行える機能を実装する予定です。
私が運営する Web 制作のサイト内のブログではこの機能を実装し利用しています。
例えば、今月末でサポートが終了する Instagram API の後継となる Instagram Graph API の使い方 & サンプルの記事などに使っています。
(気になる方はぜひ購読して下さい!笑)

それぞれ、ボタンをクリックすると決済画面にリダイレクトして支払いが成功すると元のページに戻ってきます。


PayPal では PayPal のアカウントを持っていればクレジットカードや銀行振込などの多彩な決済が選べます。
Stripe ではアカウント要らずでクレジットカード決済が使えます。
これらの機能を WP 用に移植して実装していきます。
(いずれも基本的な Class を作ってあるのでそれほど手間は掛からない予定)
リンクカード機能
ブログでは定番のリンクカードを表示する機能も付けたいと思っています。
プラグインで山ほどありますが、ページの表示速度を最適化する上では好ましくないのでテーマで実装したいのです。
基本的でよく使う機能はテーマで最適化して用意したい考えなのでもう少し待ってください。
※現状ではどんな構造にするかを検討中なのでプラグインのリンクカード (Pz-LinkCard) を使っています。
検索結果表示用テンプレート:search.php
サイト内検索を実行した時に使われるテンプレートである search.php がまだないので作ります。
現在は index.php で表示しているので検索文字列などが表示されなかったり、検索結果が0件の時に何の表示もないという状態です。
簡単に作れるので後回しになっています(笑)
同様に検索フォームの HTML を生成する searchform.php もないので必要なら追加します。
ページが見つからない場合のテンプレート:404.php
これも余り使われないので後回しになっています。
404ページはアドレスの打ち間違い (スペルミス) などがメインになると思うので、類似の URL を持つページを探して表示する機能を付ける予定です。
別サイトで実装している以下のようなイメージです。

この機能はサイトマップに登録された (おそらく正規の) URL から類似の URL とその類似度を計算してもっとも似たページを返す仕様です。
類似度の計算にはレーベンシュタイン距離を使います。(参考:https://qiita.com/mpyw/items/2b636827730e06c71e3d)
まとめ
以上、オリジナル WordPress テーマの進捗状況でした。
気になる機能があればコメント頂けると励みになります。
最初の Ver 0.* はフル機能で無償配布するので、定期的にチェックして頂ければ幸いです。
その他、こんな機能が欲しい!という要望も募集しております。
検討してテーマに含める必要性があれば前向きに検討したいと思っております。
コメントを残す