暑さもひと段落して秋の雰囲気が感じられる季節になりました。
さて、そんな爽やかな季節に SEO の話題は如何でしょうか?
正直、何をやっていれば良いのか分からない SEO について、私なりに大切なことを4つまとめます。

そもそも「SEO」(検索エンジン最適化) とは?
SEO とは、”Search Engine Optimization” の略で日本語では「検索エンジン最適化」のことを指しています。
検索エンジンは Google などに代表される検索サイトがユーザからの検索キーワードにより関連するページをランク付けして表示する仕組みのことです。
従って、検索エンジンに適したサイト・ページほど上位に表示される可能性が高くなります。
では、何が検索エンジンに適したサイトといえるのでしょうか?
欠かすことができないと考えている4つのことについて以下にまとめます。
ユーザにとって有益な情報が完結するページを作る!
もっとも大事なことが「ユーザにとって有益なページか?」ということです。
他の SEO 対策が完璧でも、中身が薄い・無いページを検索結果の上位にしても意味がありません。
こういったページが上位に表示されてしまうような検索サイトからはユーザが離れていきますから検索エンジンは有益なページか否かをしっかりと見極めています。
判断の材料は以下のようなものが挙げられます。
・専門性が高く、そのページだけでユーザの求める情報が完結するか?
・検索キーワードや関連する単語が多く使われているか?
・ページ内の単語・文字数は少なすぎないか?
・そのページへの被リンク数は多いか?
・ページを提供しているドメインが強いか?
他にも数多くのランク付けの為の基準があると思いますが、細かな基準は検索エンジンを作っている人しか分かりません。
しかも、時代に合わせて刻々と変化し続けるので完璧を求めることはできません。
なので「ユーザ目線で考えて」どんなことを気にするかを考えれば良いです。
検索エンジンを作っている人もユーザのことを考えて設計開発を行っているはずですから。
先ほど色々な条件を挙げましたが、検索エンジンが求める「有益なページ」を作る為には最初に挙げた専門性のある完結するページを作ることが最優先です。
分からないことを検索するので、そのキーワードに深く関連した専門性の高い (≒余計な情報が少ない) 完結する (≒ページ内にユーザの求める答えがある) 記事はユーザからも求められ評価されます。
ユーザからの評価を受ければ SNS での拡散やブログなどでの被リンクが期待できます。
つまり、質の高いページを作ることが大切ということになってきます。
すると他の判断材料も自然と揃っていくことになります。
※ドメインの強さは、良質なページを増やすことで徐々に (数か月掛けて) 上がっていきます。
私のブログでは以下の記事が安定したアクセスを集めています。
この記事では、”Font Awesome” というアイコンフォント (SNS アイコンなどを文字として表示させるもの) の以下に絞った記事にすることで専門性を高めています。
・最新バージョンの無料版のみに焦点を当てる (Font Awesome 5 Free)
・その中でも旧バージョンと異なる点を明記する (font-family の値が異なる)
・更に疑似要素で表示させる際の注意点について掘り下げて解説する (font-weight の指定が大事)
もちろん導入から疑似要素での表示までを完結させた記事にしています。
お陰様で被リンクは (このブログ記事では) 一番多く頂いています。
ページタイトルや見出しに気を配ろう!
ページタイトルは検索結果の “顔” となる重要な要素です。
そこに気を配るとユーザにクリックしてもらいやすくなります。
検索結果には、説明文も表示されますが大きく表示されるタイトルで判断する方も多いと思います。
欲しい情報がズバリあると思わせてくれるタイトルであればユーザはクリックしてくれるでしょう。
つまり検索エンジンもタイトルが大好きだということです。
タイトルには以下を含めるとどんなページかが分かりやすくなります。
・記事で取り扱っている話題を表す単語
・その話題を簡単に説明する言葉
・どんな専門性のある回答があるのか
・まとめ記事なら具体的な数や機種名など
この記事であれば、以下のようになります。
・記事で取り扱っている話題を表す単語 → SEO対策
・その話題を簡単に説明する言葉 → 検索流入が増える
・どんな専門性のある回答があるのか → 大切な方法
・まとめ記事なら具体的な数や機種名など → 4つ
先ほどのアイコンフォントの記事であれば以下です。
・記事で取り扱っている話題を表す単語 → Font Awesome 5 Free
・その話題を簡単に説明する言葉 → 文字のように扱えるアイコンフォント
・どんな専門性のある回答があるのか → 疑似要素で表現する時の注意点
・まとめ記事なら具体的な数や機種名など → “導入” と “注意点”
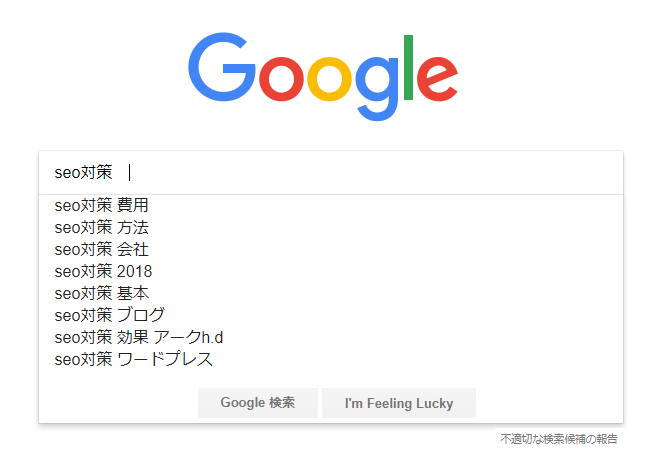
タイトルを考える時はユーザが検索しそうなキーワードの組み合わせを想定してその語句が含まれるようにするとより効果が出ると思います。
みんなが困った時にどんなキーワードになるか考えることになります。
Google などで関連キーワードが予測されて出てくるので参考にすると良いでしょう。
収益ブログを運営するブロガーになるとキーワードから記事内容を考えて作ることもあります。
ちなみに、タイトルは長すぎると後ろの方が切れてしまうので大事なキーワードほど前に持ってくると良いです。
また、タイトルだけでなく見出しについてもキーワードとの関連性を重視されます。
見出しは <H*> (*=1~6) タグで囲まれた箇所が相当します。
見出しにもユーザが検索するキーワードを埋め込むことでより一層 SEO 効果が高まります。
Google 検索では、検索語が含まれる見出しへのリンクが張られるのでユーザにとっても大事です。
このように検索語が含まれる見出しへのリンクが表示されて検索流入が増える可能性があります。
※このページは上から4番目あたりに表示されます。→ Google検索
ページ構造を HTML5 に準拠して構築する
さて、ここまではユーザの目に触れる範囲での話でしたが、ここからは技術的な話になります。
Web ブラウザでページを表示するには HTML という言語で構造化する必要があります。
HTML はプログラミング言語の一つで決まった書き方というものが存在します。
現在では HTML5 というものが標準となっています。
標準の仕様を満たすことでどんな閲覧環境でも同様に表示されます。
どんな環境でどこから誰が見ても同じように表示できるということは重要で凄いことです。
そして、検索エンジンも標準に則り構造を解析するので SEO にも大事となります。
また、この仕様は W3C という標準化団体が策定しており、2018/09/10 現在では最新バージョンが HTML5.2 になります。
時間のある時に仕様を読んでみると勉強になります。
WordPress などの CMS を使う場合は、常に最新版に更新していくこと!
現在では、一般の方が HTML タグを手打ちで構築することは非常に稀です。
Wordpress に代表される CMS (Content Management System ; コンテンツ管理システム) では、テンプレートがその構造化を全て担ってくれます。
おそらく多くの (現在更新され続けている) テンプレートでは常に最新の仕様に準拠しているはずなので、それほど気にすることは無いかもしれません。
従って、CMS を使う方は最新版へのアップデートを間違いなく実施しておくことが結果的に SEO 対策になります。
それでも、HTML 文書の構造がどのようになっているのかをしっておくことは有利になりますので、勉強しておくと良いと思います。
時間を掛けられるかは人それぞれなので、SEO 対策にどこまで時間を割くかは個々の判断となります。
WordPress などは便利ですが、融通が利かないところもあるので HTML5 標準に沿わない書き方になることもあります。ちゃんとやろうとするととても大変なので臨機応変に、ですね(笑)
外注する場合は、W3C に準拠しているか確認すること!
企業などでは社内に専門の Web デザイナーが居ない限り、外注することになると思います。
そういった場合は外注する際に W3C に準拠しているか、ということを確認しておくと良いです。
若しくは、ある程度 HTML5 について理解している人に外注先のサイトのソース (HTML で書かれたプログラム) を確認してもらって、HTML5 に準拠できているか、構造は正しいか、間違ったタグが使用されていないか、などを判断材料にすると良いと思います。
でたらめに書かれている場合は、「閲覧環境によっては表示が崩れる、表示されない」のような不具合が生じます。
これは企業では致命的な欠陥です。いや、個人サイトでもこんなサイトは非常に困ります。
当然、こういった標準に準拠していないサイトは Google などの検査エンジンからは嫌われます。
デザインが崩れるだけならまだマシですが、ページ内のどこにどんな情報が書かれているか分からないのでは正しい検索結果を返すことができずにユーザに迷惑をかけてしまうからです。
個人で手打ちで作る場合は、とにかく勉強とやってみること!
個人で手打ちでページを構築する場合は、手を動かして勉強するしかないです。
HTML5 に準拠したタグでページを作っていき、思った構造・表示になるか試していくのが近道です。
実は HTML5 で構造化することで、人間にも分かりやすい構造にもなります。
なので、SEO 対策をするつもりがなくても HTML5 に準拠した書き方をすると良いです。
HTML4.01 (2000年代の古い仕様) では、使えるタグも少なく構造化するには <div> タグを量産して非常に見にくくなっていましたが、HTML5 では構造化する為の専用タグが数多く用意されており、かなり見やすくなりました。
特に閉じタグである </div> の連発が軽減されただけでも大きな利点と云えます。
構造化するタグには以下のようなものがあります。
また、いつかまとめたいと思います。
・header, main, footer
・article, section
・nav, aside
ページの読込時間を早くする
検索で引っ掛かったページの読み込みが遅くイライラした経験は誰しもあると思います。
人はおよそ3秒以上掛かるページからはどんどん離れていき、二度と訪れないと言われています。
逆に1秒以下などと早いページは好まれる傾向にあります。
もちろん、これは検索エンジンも同じです。
反応の遅いページはクロールにも時間が掛かり、ユーザにも好まれない為です。
一つの基準として、Google は0.2秒以下の応答速度を推奨しています。
では、読込時間を短縮するにはどのような手段があるのでしょうか?
以下で見ていきましょう。
ページの読込容量を減らして転送時間を短くする
まずは、最も簡単で実用的な手段として容量を減らすことがあります。
つまり画像などの容量が大きくなりがちな要素は、より小さく・より圧縮率を上げて使う数も減らすということです。
こうすることで読み込む容量が減り、転送時間が節約されます。
私がやり始めた2000年ごろはダイアルアップ回線 (~64kbps という激遅回線です) や ADSL (平均して数Mbps程度以下) という通信速度が低い接続方法が一般的でしたので、特に重要でした。
当時は、目安は画像などを含めて1ページ当たり “10kB以下” と言われていました。
とは言え、やはり綺麗な画像が多く使われているページは華やかでいいですよね。
圧縮率を上げて容量を抑えると画像が荒くなってしまいますので悩み処ではあります。
では、どうしましょう?
一つの解決法として、遅延読込という技術があります。
これは、ブラウザ上に表示されている画像や要素だけを先に読み込んでおいて、残りの画像などはスクロールした際に読み込むことでページの読み込む容量を抑えるという方法です。
こうすれば取り急ぎページの一部は表示されますので、ユーザの離脱も防ぐことができます。
画像を表示するギャラリーのようなページでは重要な手法です。
この技術を使用したものには Instagram のような SNS もありますね。
私の個人ギャラリーにも遅延読込を使用しています。
ソースなども公開しているので、多少は参考になるものがあると思います。
但し、後から読み込ませる画像をクローラは認識してくれないので注意が必要です。
ちなみにですが、Google Chrome 70 が遅延読込機能をテスト実装するらしいです。
これが普及すればクローラに認識されながら、遅延読込が可能になります。
・コリス – Chromeの新機能がすごい便利!imgやiframeにlazyload属性を加えるだけでLazyLoad対応に
処理速度の速いサーバを使う
次はサーバ選択が SEO に影響を与えるという厄介な話です。
Webページはご存知の通り、サーバからデータが提供されて表示されます。
つまり、サーバの処理が遅いとページがなかなか表示されないということです。
これが従来の静的なページ (HTML だけで作られた内容が固定のページ) であれば、サーバは指定されたアドレスに該当するファイルを返すだけで良いのでそれほど問題にはならなかったでしょう。
(回線が遅かったり、アクセスが非常に多いとダメですが)
しかし、現在では CMS など PHP による動的なページ生成が主流ですので、サーバの処理速度が問題となります。
WordPress などではページを表示する為には様々な処理を行って1つのページをその都度生成しています。
この処理というのがサーバ側で行われることになるので、処理能力が低いサーバだと表示されるまでの時間が長いです。
格安サーバはこの処理スペックが低いことが多く、高価なサーバは強力であることが多いです。
一日に数万PVを超える大規模なサイトでは特に注意が必要だと思います。
個人サイトやそれ程PVが多くないサイトなら私は、Xserver を強くおススメします。
サーバに特にこだわりがないなら格安ではありませんが、Xserverはとても良いです。
一番安いプランなら月額900円~で契約できます。
その他にも以下の利点があるので検討してみて下さい。
・独自 SSL が無料 (自動更新もあり、導入は10秒で済みます)
・Wordpress, EC-Cube の自動インストールが可能
・応答速度が非常に早く、夜間などのアクセスの多い時間でも変わらず高速
・サブドメイン作成が無料で無制限
・高速化モジュール「mod_pagespeed」が1クリックで設定可能
・自動バックアップが毎日される (データ復旧は有料)
キャッシュの有効化、圧縮の有効化
できるサーバとできないサーバがあると思いますが、キャッシュや圧縮を許可することで高速化が図れます。
キャッシュは一時的にデータを保存してサーバまで取りに行かなくても済むようにして高速な読み込みを行わせます。
また、ファイルを圧縮してデータ容量を減らすことで読み込みが早くなります。
サーバが Apache であれば、あの Google が開発している高速化モジュールである「mod_pagespeed」というものが使えます。
このモジュールを有効にすると、CSS や JS ファイルなどをまとめて圧縮後に転送したり小さなファイルであれば HTML ファイル内に組み込んでしまったり、画像の圧縮までやってくれます。
どうやらキャッシュも自動的に有効になるようです。
いや~さすが Google さんです(笑)
Xserver ならこのモジュールは既に組み込まれていて管理画面上で簡単に設定できます。
それこそボタン一つをクリックするだけです。
但し、一部の Javascript などの挙動がおかしくなる時があるので注意が必要です。
私のサイトだと XHR でのファイルヘッダー取得ができなくなってしまったので、現在は使用していません。
また、「mod_pagespeed」が導入できない環境の方も居ると思うので、「.htaccess」を使った方法を以下に記載します。
このコードを「.htaccess」に追加することで、キャッシュと圧縮が有効になります。
#高速化ここから
<Files ~ ".(gif|jpe?g|JPG|png|ico|js|otf|ttf|eot|woff|woff2)$">
Header set Cache-Control "max-age=2592000"
</Files>
<Files ~ ".(css|js|html|gz)$">
Header set Cache-Control "max-age=604800, public"
</Files>
# gzip圧縮
<IfModule mod_deflate.c>
# The following line is enough for .js and .css
AddOutputFilter DEFLATE js css
# The following line also enables compression by file content type,
# for the following list of Content-Type:s
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml
# The following lines are to avoid bugs with some browsers
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(js|css|xml|gz)$">
Header append Vary: Accept-Encoding
</FilesMatch>
</IfModule>
#高速化ここまで
詳しくはググってみて下さい。参考になるページが山ほど出てきますので、ぜひ。
まとめ
以上、SEO 対策についてでした。
SEO は効果がすぐに表れるものではないので気長に効果を確認してみて下さい。
基本的には自分で自分のサイトを覗いてみて不便に感じる点を改善していけばそれが良いと思います。


コメントを残す