
遅延読込「Lazy Load」とCSSのbox-shadowを滑らかにアニメーションする方法の記事を書きました。
抜粋
技術ブログの方に以下2つの記事を書いたのでこちらでも紹介します。 まだまだこちらのブログのほうからの流入が多いのと、技術ブログはインデックスされるまで時間が掛かるのでもう少しこちらブログでの紹介も続けようと思います。 ( […]

技術ブログの方に以下2つの記事を書いたのでこちらでも紹介します。 まだまだこちらのブログのほうからの流入が多いのと、技術ブログはインデックスされるまで時間が掛かるのでもう少しこちらブログでの紹介も続けようと思います。 ( […]

シームレスな Web サイトを設計しているとユーザからの操作を受けて、ページ遷移をさせないでポップアップなどで必要な情報を表示させたいことが良くあると思います。 Javascript や CSS を使ってポップアップを表 […]

電話番号の区切り位置の規則を調べてたら意外と厄介だったので自動で整形するスクリプトを作りました。 ユーザビリティの下がる入力欄を3つに分けたフォームを使っている方は是非導入をご検討下さい!

こんにちは。11月も半ばですが、まだまだ日中は暑い日が時々ありますね。 スノボーに行きたいので、冬場にちゃんと雪が降るか心配です。 今回は Javascript を利用してページ遷移のない POST 送信についてです。

流行りの SNS と言えばインスタグラムがあるでしょう。 せっかくなのでタイムラインを Web サイト上に表示したいですよね。 しかし、いざやろうとタイムラインを表示しようと思っても簡単にはできません。 そこで、今回はイ […]

9月も終わりに近付き猛暑だった日が懐かしく感じる季節となりました。 さて、今回は Javascript でイベント処理をさせる時に使う「イベントハンドラ」(要素セレクタ.on****) と「addEventListner […]

毎日毎日、最高気温を更新している今日ですが如何お過ごしでしょうか? 私は幸いにも暑さには慣れているので割と快適に過ごしております。 そんなうだるような日常の休閑話題として、Google Chrome や Opera の開 […]

Javascriptでウィンドウのリサイズやスクロールを検出して処理を実行することがあります。 そんな時に使う「window.onresize」や「window.onscroll」は何も対策をしないともの凄い数のイベント […]

Web サイトを設計する際に PC や Android 端末では想定通りの動作をするのに iPhone だけはうまくいかないことがあります。 そこで、今回はそうなってしまった場合にどのように対処するかをまとめます。 CS […]

Webサイトをデザインしていると古いブラウザへの対応が気になりますよね。 特に昔からずっと鬼門だったIEへの対応は骨が折れます。 2018年現在では既にIE10以前はMicrosoftのサポート外になりました。 (最終ア […]

Webサイトを作成する時、皆さんはどんなことに気を付けていますか? 個人でコーディングからWebサイトを構築する方は (現在では) 殆どいないと思いますが、もし作るという方は参考になるかもしれません。 今から15年ほど前 […]

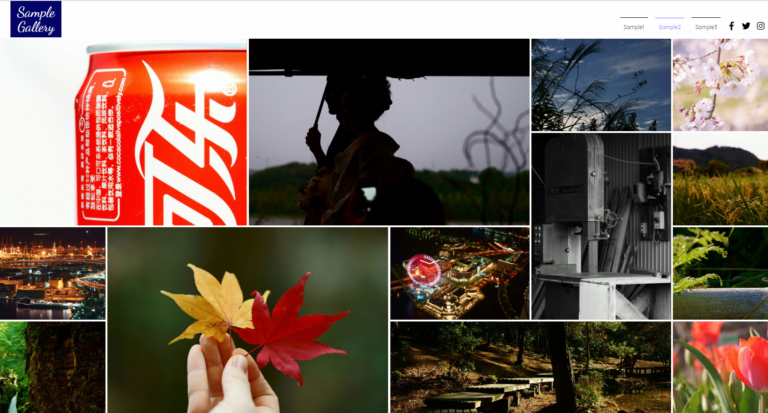
写真ギャラリー用のテストページを作ってみました。 Sample1 Sample2 ご興味のある方がおりましたら、解説記事を作ろうと思います。 コメントやお問合せからご意見をお聞かせ頂けると助かります。 <Sample2か […]