Webサイトを作成する時、皆さんはどんなことに気を付けていますか?
個人でコーディングからWebサイトを構築する方は (現在では) 殆どいないと思いますが、もし作るという方は参考になるかもしれません。
今から15年ほど前のインターネットが浸透し始めた頃は自分でコーディングして運営しているという人が沢山いたんですけど、最近ではWordpressなどをはじめとするCMSを利用したブログ形式が殆どでしょう。
CMSはHTMLやCSS, Javascriptに詳しくなくても手軽に始められるメリットがあります。
コーディング時代は終わりに近づいていることは確実です。
しかし、個人レベルでWebサイトを運営する場合はやはりCMSに頼らない方が自由が利いて管理も簡単になる場合も少なくないと思います。
ページ数が膨大でない場合はシンプルな環境となります。
今回の記事はそんな方を対象に書いていきたいと思います。

CMSの利点・欠点とは?
現在ではCMSを利用したWebサイト構築が主流です。
CMSは気軽に導入でき管理も楽です。
そこで、まずは利点と欠点を見ていきます。
利点
WordPressなどを利用した現在主流の作成方法です。
当ブログも例に漏れずWordpressを利用して作成してています。
テンプレートを使って凝ったことをしないのであれば、Wordでページを作るような感覚で管理画面からWebページを作っていくことができます。
多少であれば、プラグイン等を導入すれば知識がなくてもカスタマイズや機能の拡張が可能です。
WordPressなどの有名なCMSであれば無料のテンプレートも豊富で企業向けのサイトを構築するのに適したテンプレートも用意されています。
(知識があれば大変ですけど自分でテンプレートを作ることも可能です)
各ページの構造はPHPやtwig (PHPを使ったテンプレートエンジン) で作られているので、構造を決めている1個 (or 数個) のファイルを変更するだけで全てのページの構造だけを変更することができ、大規模なサイトでは強力な利点となります。
欠点
CMSの欠点は自由度の低さに尽きます。
テンプレートに無いデザインや機能を追加するのは容易なことではありません。
文書構造も自動的に整形されるのですが、思った構造にならないこともあります。
ちなみに十分な知識があれば自由自在にサイトを構築できます。
が、そのためにはWebデザイン (HTML, CSS, Javascriptなど) に加えテンプレートやデータベース、PHPの知識も必要になってきます。
Webサイトを作る時に気を付けていること
では、個人レベルでコーディングからしてWebサイトを作る場合に気を付けたいこと・気を付けていることをまとめていきます。
はじめにページの構造を良く検討して決めること
まず最初に考えたいことは、各ページを構成する “構造” を検討することです。
これは後からの変更が大変なので、はじめに “構造” (レイアウト) を決めて作っておかないと手戻りが多くなってしまいます。
また、時代に依って流行りのレイアウトがあるので色々なサイトを見て回ってどんなレイアウトにするか考えておくと良いでしょう。
余りに奇抜なレイアウトだと訪問してくれた方がページ内で迷子になったり、古いレイアウトだとサイト自体が洗練されていないと思われてしまう可能性があります。
基本的なレイアウトは流行りに乗っておいて良いと思いますので、自分のイメージにあうようにサイズや並びなどを考えて調整していきます。
ちょっとここで時代ごとにどんなレイアウトのサイトが多かったかまとめてみます。
<2000年代>
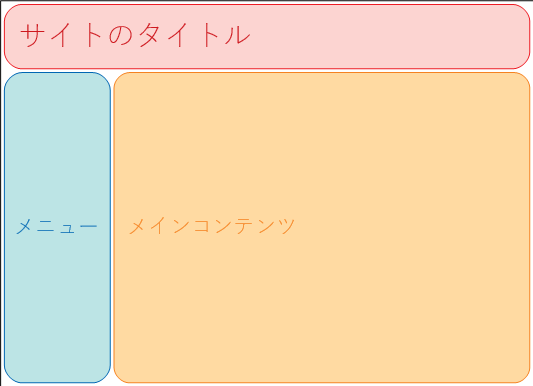
ページの左側に細いメニューや各ページへのリンクなどをまとめていて、メニューの右側の余った領域にメインコンテンツとなる内容がレイアウトされていました。

現在と違って当時は画面解像度に極端な差がなかったこともあり、このようなレイアウトでもバランスがとれていたのだと思います。
今同じようなレイアウトにしたら、画面解像度が高い場合には右側に不自然な空白ができてしまうことになり不自然なレイアウトだと言えます。
当時はフレームを使って作ることも多かったのですが、現在ではフレームは非推奨となっています。
HTML5ではフレームを構成する<frame>タグは廃止されています。
<2010年~現在>
2010年頃にはブログが流行ってきたこともあり、現在のようなレイアウトが増えてきたように思います。
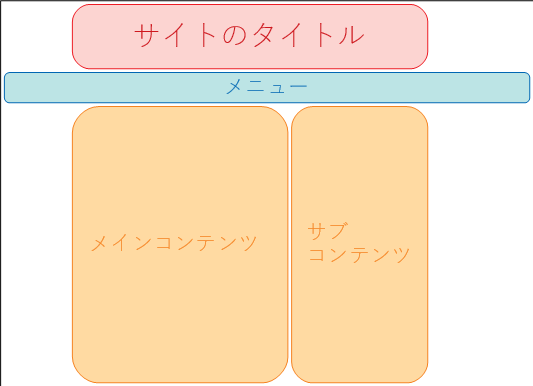
メニュー (ブログだとカテゴリなどの場合も) の位置はページタイトルの下に配置され、その更に下にメインコンテンツと新着情報や目次などの補足的な情報を載せるサブコンテンツが横並びという構成です。
企業のサイトだとサブコンテンツがなくメインコンテンツの面積を広げて商品情報などを大きく表示して、メインコンテンツの下にサブコンテンツを持ってくるといったレイアウトも良く見ます。

コンテンツを中央に配置することで解像度が異なる画面で見ても違和感が少ないページになっていると思います。
Youtubeなどの再生画面もこのようなレイアウトですよね。
しかし、2016年頃から4Kディスプレイが流通するようになってきて、このようなレイアウトにも限界が来ているように感じます。
まだまだ現役で使えるレイアウトだと思いますが、近い将来見直しが必要です。
<今後>
今後のレイアウトはまだはっきりとは言えませんが、レシポンシブWebデザインといって画面解像度やブラウザのサイズに応じてリアルタイムでレイアウトが最適に調整されるようなものが主流となるでしょう。
Webサイトをデザインしたりコーディングする方はこれから嫌でもレシポンシブなサイトが求められることになると思います。
CSS3では「Flexbox」という超絶便利なプロパティが用意されました。
2018年現在では既に各ブラウザが対応していますので、古いブラウザでの閲覧者を無視すれば非常に便利に使うことができます。
当ブログの閲覧環境を見てもIE10よりも古い (Flexboxに未対応) ブラウザは殆どいないので、そろそろ使っても良いかなと感じています。
大企業のWebサイトだとその僅かなユーザの為にFlexboxを使った設計はまだ少し先になると思いますが、中小や個人では問題ないでしょう。
Flexboxについては私が良く参考にさせて頂いているWebクリエイターボックスさんをご参照下さい。
・Webクリエイターボックス – これからのCSSレイアウトはFlexboxで決まり!
・Webクリエイターボックス – 日本語対応!CSS Flexboxのチートシートを作ったので配布します
ちなみにですが、CSS3のFlexboxを使わないで表示幅に応じたレイアウトとするにはJavascriptを使って随時変更するか、CSSでinline-blockにしたりmax-widthと@mediaをうまく使って調整しましょう。
以前紹介した写真ギャラリーはinline-blockで対応しています。
スマホに対応させること
先ほどのページ構造 (レイアウト) と近いことですが、スマートフォンからのアクセスを考慮してサイトを構築するようにしています。
最近ではPCを持っていなくて全てスマホで済ますという人もいます。
スマホはPC用のページも問題なく閲覧可能ではありますが、PCのように幅広の画面解像度に最適化されたままでは全体を表示すると文字や画像が小さすぎ、拡大すれば画面からはみ出してしまうのでスマホユーザにとっては優しくありません。
そこで必要になってくるのがスマホでの閲覧も考慮したページ設計です。
対応するには主に以下の2つの方法があります。
①レシポンシブデザインとして画面幅に応じたレイアウトになるよう自動調整する
②スマホからのアクセスを検出してスマホ用のページに自動的に移動させる
もちろん、現在の主流は①のレシポンシブなデザインを採用することです。
スマホが出回り始めた2010年頃までは専用ページに移動させることが一般的でした。
(多分、スマホじゃないケータイにも対応する為?)
レシポンシブにする方法は色々ありますが、CSSだけで対応させると古いブラウザ (Webデザイナーの敵であるIE8など) で思った通りに動かなかったりします。
どこまで対応させるかに依りますが、古いブラウザまで考えるなら基本的なCSSにJavascriptを組み合わせるのが良いと思います。
(Javascriptを無効に設定されていたらダメですけど)
古いブラウザを無視しても良いのならcalc()関数や@media (メディアクエリ:閲覧環境に依る条件分岐) を使って対応させてやるのが良いと思います。
とりあえずどんな方法でも良いのでスマホで閲覧した時でも不便なく見れるように心掛けて下さい。
半数近くはスマホで見ている現状を踏まえると当然の対応ですよね。
文字サイズと行間を適切に調整すること
意外に悩むのが文字サイズについてです。
小さすぎると読みにくいですし、大きすぎると情報が少なくなってしまいます。
何も設定しないと、基本サイズは “16px” というサイズになります。
当ブログの本文が “16px” です。
PCでの閲覧では標準の16pxで問題ないと思いますので基準としてお考え下さい。
ちなみに、世の中のサイトを見ると基本サイズは12~20px程度が多いです。
最近は小さめの14px前後が特に多い印象です。
行間についても特に設定しなくても良いと思いますが、標準の “1.2em” 程度 (ブラウザや書体によって変わります) よりも多少広めの “1.7em” 程度に広げた方が読みやすいことが多いです。
1.2emは行のベースラインが文字サイズ (文字高さ) の1.2倍の間隔という意味です。
つまり、上の行の文字と下の行の文字の隙間が文字高さの0.2倍空く行間です。
このブログの本文が28pxで1.75emです。
文章量が少ないサイトであれば2emくらい空けてしまった方が見やすいかもしれませんね。
あいうえおabcdrfg
ABCDEFG0123456789
あいうえおabcdrfg
ABCDEFG0123456789
あいうえおabcdrfg
ABCDEFG0123456789
また、スマホサイトでは画面の幅に応じて文字サイズを調整する必要があります。
CSS3では画面に対する大きさを単位にした “vw” や “vh” があるので活用するのも手です。
但し、少し古いブラウザは対応しているわけではないので注意が必要です。
(2018年現在の最新ブラウザであればどれでもOKです)
背景色と文字色はコントラストを少し下げておくこと
デフォルトでは背景色は白 (#FFFFFF)、文字色は黒 (#000000) です。
このままでも良いのですが、明るいモニタなどで見るとコントラストが高すぎて目が疲れてしまうことがあります。
文章量が多いと目がチカチカすることもあります。
これを避けるためには文字色や背景色をグレーに変更してコントラストを下げてやることが良いです。
GoogleやYoutubeといった大手サイトも文字色をグレーに変更しています。
あいうえおabcdrfg
ABCDEFG0123456789
あいうえおabcdrfg
ABCDEFG0123456789
あいうえおabcdrfg
ABCDEFG0123456789
さすがに#444444まで薄くしてしまうとグレー感が強くなりすぎて、本文などには使えませんね。
補足説明や補助的な情報 (更新日時など) には使えると思います。
また、視力が弱い方にも優しくないのである程度のコントラストは必要です。
ちなみに、この文章の文字色は#313131です。
ちょっと薄いですが、文章量が多くなってしまうことが多いので薄めにしています。
もちろん、文字色ではなく背景色を薄いグレーにしても良いです。
ただ、文字と違って少しでも色が付くと結構グレーだと分かるので文字色と背景色を両方調整する方が良いでしょう。
あいうえおabcdrfg
ABCDEFG0123456789
あいうえおabcdrfg
ABCDEFG0123456789
あいうえおabcdrfg
ABCDEFG0123456789
ご覧の通り、背景色が#E0E0E0だとグレーが強すぎますね。
どんなに濃くしても#F0F0F0程度までにしておいた方が無難だと思います。
(上記だと周囲が#FFFFFFなので極端に見えますが)
文字の書体は「游ゴシック」を基本とすること
書体についてはオススメがあります。
それは Windows 8.1 から標準搭載されている “游ゴシック” という書体で最高に読みやすいです。
古いOSなどにも対応する為に “游ゴシック” がインストールされていなければ、”メイリオ” や “ヒラギノ” で表示されるように指定すると良いしょう。
また、”游ゴシック” はデフォルトの文字太さ (font-weight:400;) だとちょっと細いので、500以上にしても見やすいと思います。
あいうえおabcdrfg
ABCDEFG0123456789
あいうえおabcdrfg
ABCDEFG0123456789
あいうえおabcdrfg
ABCDEFG0123456789
あいうえおabcdrfg
ABCDEFG0123456789
CSSのfont-familyには複数の書体を指定することができます。
複数指定するとより前に記載された書体が優先されます。
私は、”游ゴシック” をはじめとする書体を以下のように指定しています。
font-family : "游ゴシック","Yu Gothic",YuGothic,"TBUDゴシック R","メイリオ","Meiryo UI","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","ヒラギノ角ゴ ProN W3","Hiragino Kaku Gothic ProN","MS Pゴシック",sans-serif;
ここで、デフォルトの書体について補足です。
Windowsではゴシック体がデフォルトで表示されます。
最近のMacでは明朝体で表示されます。
明朝体は画面上では装飾が強く視認性が劣るのでWebサイトなどではゴシック体を基本とすることが多いです。
デザイン的に面白くなるので見出しなどに明朝体を使うことはアリだと思います。
リンクは文字色を本文と明確に変えること
これはユーザのブラウジングを容易にする為です。
Webサイトはリンクを通じて様々な情報へ簡単にアクセスすることができます。
その動作の起点となるリンクが分かりやすいことはユーザに優しいサイトといえます。
なので、本文と明確に文字色を変えたほうが良いでしょう。
サイトのイメージに合わせて目立つ色を決めて下さい。
どのページからでも好きなページに移動できること
これまではサイトのデザイン上の注意点でした。
最後は私が一番心掛けていることです。
それはどのページからでもどのページにも行けるようにすることです。
大規模なサイトでは不可能ですが数十ページ程度までの小規模なサイトでは工夫次第で可能です。
例えばメニューをプルダウンで展開できるようにしておけばデザインにそれほど影響なく多くのページへのリンクを配置できます。
(その為にはサイト内のページをグループ分けしておく必要があります)
ある特定のぺーじからしかアクセスできないページがあると折角来てくれた方が同じページに中々たどり着けないことがあります。
そのページに必要な情報があったら次以降のアクセスは望めません。
ブログのようにページ数が膨大だと難しいですが、通常のWebサイトであれば使いやすさを考えてメニューやページ構成を考えると良いかもしれませんね。
まとめ
以上、私がWebサイトを作る際に気を付けている基本的なことをまとめました。
最初のレイアウト以外は来てくれた方への配慮が主な内容になります。
ユーザが訪れてこそのWebサイトですからユーザ目線で作成していって下さい。
実家のWebサイト (無農薬のお米・お茶を作っています) はこの辺りを意識しながら作りました。
もし良ければご訪問頂けると幸いです。
コメントを残す