
WordやExcelを快適に使える事務用小型PCが欲しい!DeskMiniで構成を考えてみました!
抜粋
モノが壊れるタイミングってどうして揃うんでしょうか?出費が重なって困りますよね。 さて、そんな中、実家の PC の調子が悪いということで新調することを検討しています。 実家は自営業なので事務処理用の PC が壊れてしまうと仕事ができなくなり困ります。 そこで急遽、新調する PC を考えることになりました。用途ごとに2台の運用です。 組み立て済み PC も含めて検討していきたいと思います。

モノが壊れるタイミングってどうして揃うんでしょうか?出費が重なって困りますよね。 さて、そんな中、実家の PC の調子が悪いということで新調することを検討しています。 実家は自営業なので事務処理用の PC が壊れてしまうと仕事ができなくなり困ります。 そこで急遽、新調する PC を考えることになりました。用途ごとに2台の運用です。 組み立て済み PC も含めて検討していきたいと思います。

技術ブログの方に以下2つの記事を書いたのでこちらでも紹介します。 まだまだこちらのブログのほうからの流入が多いのと、技術ブログはインデックスされるまで時間が掛かるのでもう少しこちらブログでの紹介も続けようと思います。 (こちらのブログは殆ど即日インデックスしてもらえます) [blogcard url="https://web.analogstd.com/tips/posts/js/embed-a-lazyload-without-jquery.php"] [blogcard url="https://web.analogstd.com/tips/posts/css/box-shadow-tansition.php"]

冬場は静電気がイヤなので自作 PC には良い季節とは言えませんよね。 そろそろ暖かくなってきて静電気もそんなに発生しないので自作日和です♪ そこで、今回は2019年4月時点で自作 PC を作るならこんな構成!というものを考えてみました。 Zen2 (Ryzen 3***) が意外と発表されないのとそこまで進化しないのでは?と言われているので Zen+ (Ryzen 2***) で考えます。 .scroll-table-nowrap{width:100%;overflow-x:auto;}.scroll-table-nowrap th,.scroll-table-nowrap td{white-space:nowrap;}.scroll-table-nowrap td:last-child{text-align:left !important;}

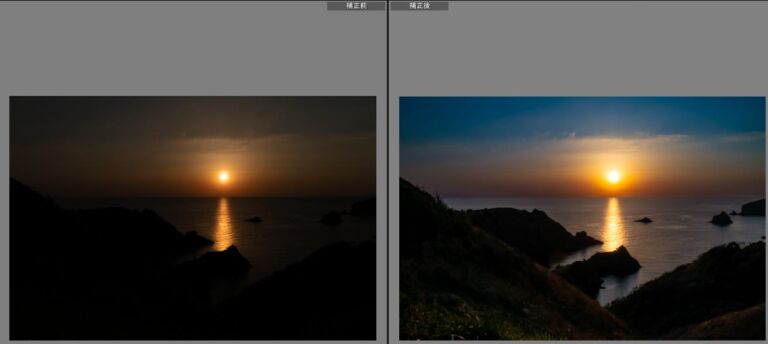
すっかり春めいてきて写真を撮るには最高の季節ですね。 桜に新茶、草花の新芽など撮るものに困らない楽しみです。 ところで、ミラーレスや一眼レフを買ったけど結局 iPhone で撮った写真の方がキレイだし簡単…。 そんな風に思っている方も多いかもしれません。そこで今回はデジタル現像について書いてみたいと思います。 こんなことができるんだー、現像は面白そうだなーと感じもらえたら嬉しいです。

Amazon での買い物って余計なものを良く買ってしまいますよね。 つい先日も生活必需品を買うついでに LED を使ったビデオライトを買ってしまいました(笑) そこで、今回はうっかり買ってしまった LED ビデオライトを紹介します。 思った以上に演色性も高そうでお安いし、超おススメです!

見ていて楽しい SNS といえばインスタグラムですよね。 この時期にはキレイな桜の写真がたくさん投稿され SNS からも春を感じられます。 そんなインスタグラムのタイムラインを自分の Web サイトに表示したいと考える方は多いと思います。 しかし、インスタグラムにはタイムラインを簡単に表示させる仕組みというものは用意されていません。 なので、タイムラインを表示させるには「Instagram API」や「Instagram Graph API」といった API にリクエストを投げて、情報を取得、HTML に出力という手順を踏む必要があります。 そんな API の内、インスタのアカウントだけで完結する「Instagram API」が広く用いられてきました。 ところが、2020年...

静岡県掛川市にも満開の桜がやってきましたね。この調子で暖かくなって欲しいところです。 そして、春といえば新茶の時期です! なんとか新茶に間に合うようにネットショップのシステムを完成させることができました。 そこでこの記事ではネットショップの紹介と改装記念で10%割引キャンペーンをするのでその紹介をしていきます。

昨日、平成31年4月1日はついに新元号が発表されましたね! twitter などの SNS も昼頃は新元号「令和」の話題で盛り上がっておりました。 さて、そんな中、官房長官が掲げた「令和」の文字をトレースした商品が作られるなど話題ですが、著作権は大丈夫なのでしょうか? 今回はちょっと簡単にまとめます。

シームレスな Web サイトを設計しているとユーザからの操作を受けて、ページ遷移をさせないでポップアップなどで必要な情報を表示させたいことが良くあると思います。 Javascript や CSS を使ってポップアップを表示させることは簡単ですが、ユーザが誤ってブラウザの「戻る」ボタンを押してしまうことが想定されます。 そんな時にユーザにストレスを与えずにブラウジングしてもらえる方法を簡単にまとめました。詳細は以下の記事をご参照下さい。 pjax と同じ考え方でブラウザの履歴を操作する history.replaceState() / history.pushState() メソッドを利用しています。 [blogcard url="https://web.analogstd.com/tips/posts/js/popup-push...

大阪・京都旅行紀の最終日、京都編です。 とても1日で回り切れるわけもなく駆け足となってしまいましたが、とても楽しかったです♪ 1日目:大阪編 [blogcard url="https://analogstd.com/photography/trip-to-osaka-and-kyoto-2019-1st/"] 2日目:USJ編 [blogcard url="https://analogstd.com/others/trip-to-osaka-and-kyoto-2019-2nd/"]

前回の続きです。今回は USJ 編です。 1日目:大阪編 [blogcard url="https://analogstd.com/photography/trip-to-osaka-and-kyoto-2019-1st/"] 3日目:京都編 [blogcard url="https://analogstd.com/photography/trip-to-osaka-and-kyoto-2019-3rd/"] ホテル ユニバーサルポート まずは、前回も紹介したホテル、ユニバーサルポートの写真です。 ホテル ユニバーサルポート 部屋は広くて快適! 部屋はスタンダードな価格の普通の部屋でしたが、余裕もあるお部屋で快適でした。床面積も広く、荷物が多くても全然邪魔にならずに置いておけます。預けていた荷物も部屋まで運んでくれていました。 ベット以外にも大きなソフ...

3月も半ばも過ぎていよいよ桜の季節ですね!写真を撮りに行くのにいい時期に近付いてきました♪ さて、先月末に2泊3日で大阪と京都に旅行へ行ってきたので、行った場所の紹介と写真をまとめます。 2日目:大阪編 [blogcard url="https://analogstd.com/others/trip-to-osaka-and-kyoto-2019-2nd/"] 3日目:京都編 [blogcard url="https://analogstd.com/photography/trip-to-osaka-and-kyoto-2019-3rd/"]